- All Headlines


Top 40 Most Popular Case Studies of 2021
Two cases about Hertz claimed top spots in 2021's Top 40 Most Popular Case Studies
Two cases on the uses of debt and equity at Hertz claimed top spots in the CRDT’s (Case Research and Development Team) 2021 top 40 review of cases.
Hertz (A) took the top spot. The case details the financial structure of the rental car company through the end of 2019. Hertz (B), which ranked third in CRDT’s list, describes the company’s struggles during the early part of the COVID pandemic and its eventual need to enter Chapter 11 bankruptcy.
The success of the Hertz cases was unprecedented for the top 40 list. Usually, cases take a number of years to gain popularity, but the Hertz cases claimed top spots in their first year of release. Hertz (A) also became the first ‘cooked’ case to top the annual review, as all of the other winners had been web-based ‘raw’ cases.
Besides introducing students to the complicated financing required to maintain an enormous fleet of cars, the Hertz cases also expanded the diversity of case protagonists. Kathyrn Marinello was the CEO of Hertz during this period and the CFO, Jamere Jackson is black.
Sandwiched between the two Hertz cases, Coffee 2016, a perennial best seller, finished second. “Glory, Glory, Man United!” a case about an English football team’s IPO made a surprise move to number four. Cases on search fund boards, the future of malls, Norway’s Sovereign Wealth fund, Prodigy Finance, the Mayo Clinic, and Cadbury rounded out the top ten.
Other year-end data for 2021 showed:
- Online “raw” case usage remained steady as compared to 2020 with over 35K users from 170 countries and all 50 U.S. states interacting with 196 cases.
- Fifty four percent of raw case users came from outside the U.S..
- The Yale School of Management (SOM) case study directory pages received over 160K page views from 177 countries with approximately a third originating in India followed by the U.S. and the Philippines.
- Twenty-six of the cases in the list are raw cases.
- A third of the cases feature a woman protagonist.
- Orders for Yale SOM case studies increased by almost 50% compared to 2020.
- The top 40 cases were supervised by 19 different Yale SOM faculty members, several supervising multiple cases.
CRDT compiled the Top 40 list by combining data from its case store, Google Analytics, and other measures of interest and adoption.
All of this year’s Top 40 cases are available for purchase from the Yale Management Media store .
And the Top 40 cases studies of 2021 are:
1. Hertz Global Holdings (A): Uses of Debt and Equity
2. Coffee 2016
3. Hertz Global Holdings (B): Uses of Debt and Equity 2020
4. Glory, Glory Man United!
5. Search Fund Company Boards: How CEOs Can Build Boards to Help Them Thrive
6. The Future of Malls: Was Decline Inevitable?
7. Strategy for Norway's Pension Fund Global
8. Prodigy Finance
9. Design at Mayo
10. Cadbury
11. City Hospital Emergency Room
13. Volkswagen
14. Marina Bay Sands
15. Shake Shack IPO
16. Mastercard
17. Netflix
18. Ant Financial
19. AXA: Creating the New CR Metrics
20. IBM Corporate Service Corps
21. Business Leadership in South Africa's 1994 Reforms
22. Alternative Meat Industry
23. Children's Premier
24. Khalil Tawil and Umi (A)
25. Palm Oil 2016
26. Teach For All: Designing a Global Network
27. What's Next? Search Fund Entrepreneurs Reflect on Life After Exit
28. Searching for a Search Fund Structure: A Student Takes a Tour of Various Options
30. Project Sammaan
31. Commonfund ESG
32. Polaroid
33. Connecticut Green Bank 2018: After the Raid
34. FieldFresh Foods
35. The Alibaba Group
36. 360 State Street: Real Options
37. Herman Miller
38. AgBiome
39. Nathan Cummings Foundation
40. Toyota 2010
- Design for Business
- Most Recent
- Presentations
- Infographics
- Data Visualizations
- Forms and Surveys
- Video & Animation
- Case Studies
- Digital Marketing
- Design Inspiration
- Visual Thinking
- Product Updates
- Visme Webinars
- Artificial Intelligence
15 Real-Life Case Study Examples & Best Practices

Written by: Oghale Olori

Case studies are more than just success stories.
They are powerful tools that demonstrate the practical value of your product or service. Case studies help attract attention to your products, build trust with potential customers and ultimately drive sales.
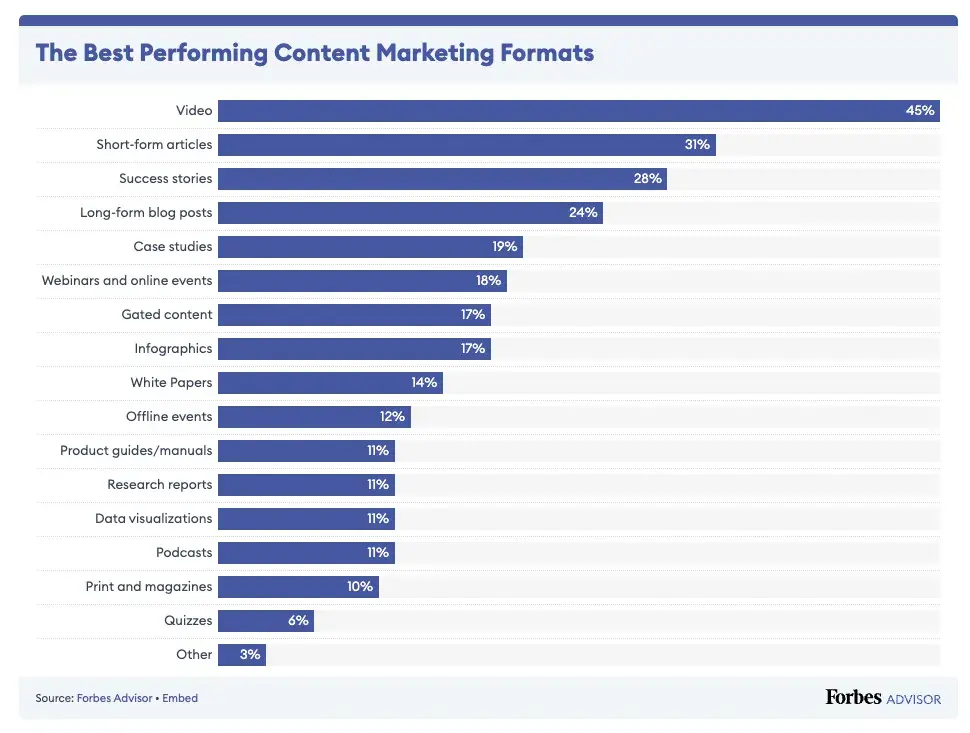
It’s no wonder that 73% of successful content marketers utilize case studies as part of their content strategy. Plus, buyers spend 54% of their time reviewing case studies before they make a buying decision.
To ensure you’re making the most of your case studies, we’ve put together 15 real-life case study examples to inspire you. These examples span a variety of industries and formats. We’ve also included best practices, design tips and templates to inspire you.
Let’s dive in!
Table of Contents
What is a case study, 15 real-life case study examples, sales case study examples, saas case study examples, product case study examples, marketing case study examples, business case study examples, case study faqs.
- A case study is a compelling narrative that showcases how your product or service has positively impacted a real business or individual.
- Case studies delve into your customer's challenges, how your solution addressed them and the quantifiable results they achieved.
- Your case study should have an attention-grabbing headline, great visuals and a relevant call to action. Other key elements include an introduction, problems and result section.
- Visme provides easy-to-use tools, professionally designed templates and features for creating attractive and engaging case studies.
A case study is a real-life scenario where your company helped a person or business solve their unique challenges. It provides a detailed analysis of the positive outcomes achieved as a result of implementing your solution.
Case studies are an effective way to showcase the value of your product or service to potential customers without overt selling. By sharing how your company transformed a business, you can attract customers seeking similar solutions and results.
Case studies are not only about your company's capabilities; they are primarily about the benefits customers and clients have experienced from using your product.
Every great case study is made up of key elements. They are;
- Attention-grabbing headline: Write a compelling headline that grabs attention and tells your reader what the case study is about. For example, "How a CRM System Helped a B2B Company Increase Revenue by 225%.
- Introduction/Executive Summary: Include a brief overview of your case study, including your customer’s problem, the solution they implemented and the results they achieved.
- Problem/Challenge: Case studies with solutions offer a powerful way to connect with potential customers. In this section, explain how your product or service specifically addressed your customer's challenges.
- Solution: Explain how your product or service specifically addressed your customer's challenges.
- Results/Achievements : Give a detailed account of the positive impact of your product. Quantify the benefits achieved using metrics such as increased sales, improved efficiency, reduced costs or enhanced customer satisfaction.
- Graphics/Visuals: Include professional designs, high-quality photos and videos to make your case study more engaging and visually appealing.
- Quotes/Testimonials: Incorporate written or video quotes from your clients to boost your credibility.
- Relevant CTA: Insert a call to action (CTA) that encourages the reader to take action. For example, visiting your website or contacting you for more information. Your CTA can be a link to a landing page, a contact form or your social media handle and should be related to the product or service you highlighted in your case study.

Now that you understand what a case study is, let’s look at real-life case study examples. Among these, you'll find some simple case study examples that break down complex ideas into easily understandable solutions.
In this section, we’ll explore SaaS, marketing, sales, product and business case study examples with solutions. Take note of how these companies structured their case studies and included the key elements.
We’ve also included professionally designed case study templates to inspire you.
1. Georgia Tech Athletics Increase Season Ticket Sales by 80%

Georgia Tech Athletics, with its 8,000 football season ticket holders, sought for a way to increase efficiency and customer engagement.
Their initial sales process involved making multiple outbound phone calls per day with no real targeting or guidelines. Georgia Tech believed that targeting communications will enable them to reach more people in real time.
Salesloft improved Georgia Tech’s sales process with an inbound structure. This enabled sales reps to connect with their customers on a more targeted level. The use of dynamic fields and filters when importing lists ensured prospects received the right information, while communication with existing fans became faster with automation.
As a result, Georgia Tech Athletics recorded an 80% increase in season ticket sales as relationships with season ticket holders significantly improved. Employee engagement increased as employees became more energized to connect and communicate with fans.
Why Does This Case Study Work?
In this case study example , Salesloft utilized the key elements of a good case study. Their introduction gave an overview of their customers' challenges and the results they enjoyed after using them. After which they categorized the case study into three main sections: challenge, solution and result.
Salesloft utilized a case study video to increase engagement and invoke human connection.
Incorporating videos in your case study has a lot of benefits. Wyzol’s 2023 state of video marketing report showed a direct correlation between videos and an 87% increase in sales.
The beautiful thing is that creating videos for your case study doesn’t have to be daunting.
With an easy-to-use platform like Visme, you can create top-notch testimonial videos that will connect with your audience. Within the Visme editor, you can access over 1 million stock photos , video templates, animated graphics and more. These tools and resources will significantly improve the design and engagement of your case study.
Simplify content creation and brand management for your team
- Collaborate on designs , mockups and wireframes with your non-design colleagues
- Lock down your branding to maintain brand consistency throughout your designs
- Why start from scratch? Save time with 1000s of professional branded templates
Sign up. It’s free.

2. WeightWatchers Completely Revamped their Enterprise Sales Process with HubSpot

WeightWatchers, a 60-year-old wellness company, sought a CRM solution that increased the efficiency of their sales process. With their previous system, Weightwatchers had limited automation. They would copy-paste message templates from word documents or recreate one email for a batch of customers.
This required a huge effort from sales reps, account managers and leadership, as they were unable to track leads or pull customized reports for planning and growth.
WeightWatchers transformed their B2B sales strategy by leveraging HubSpot's robust marketing and sales workflows. They utilized HubSpot’s deal pipeline and automation features to streamline lead qualification. And the customized dashboard gave leadership valuable insights.
As a result, WeightWatchers generated seven figures in annual contract value and boosted recurring revenue. Hubspot’s impact resulted in 100% adoption across all sales, marketing, client success and operations teams.
Hubspot structured its case study into separate sections, demonstrating the specific benefits of their products to various aspects of the customer's business. Additionally, they integrated direct customer quotes in each section to boost credibility, resulting in a more compelling case study.
Getting insight from your customer about their challenges is one thing. But writing about their process and achievements in a concise and relatable way is another. If you find yourself constantly experiencing writer’s block, Visme’s AI writer is perfect for you.
Visme created this AI text generator tool to take your ideas and transform them into a great draft. So whether you need help writing your first draft or editing your final case study, Visme is ready for you.
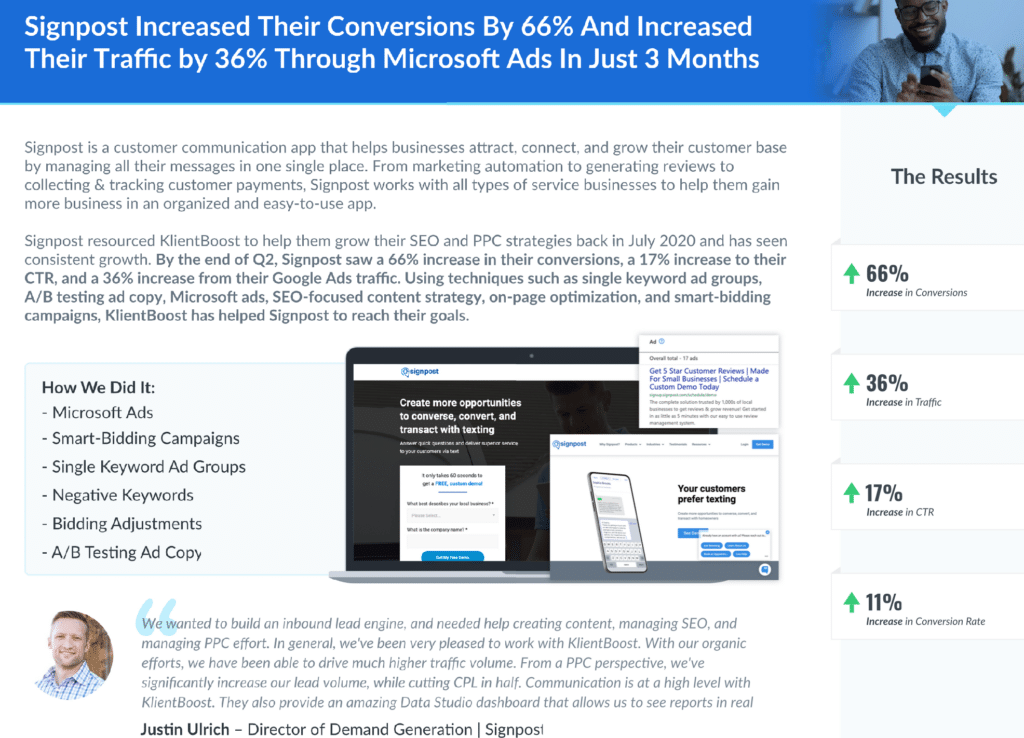
3. Immi’s Ram Fam Helps to Drive Over $200k in Sales

Immi embarked on a mission to recreate healthier ramen recipes that were nutritious and delicious. After 2 years of tireless trials, Immi finally found the perfect ramen recipe. However, they envisioned a community of passionate ramen enthusiasts to fuel their business growth.
This vision propelled them to partner with Shopify Collabs. Shopify Collabs successfully cultivated and managed Immi’s Ramen community of ambassadors and creators.
As a result of their partnership, Immi’s community grew to more than 400 dedicated members, generating over $200,000 in total affiliate sales.
The power of data-driven headlines cannot be overemphasized. Chili Piper strategically incorporates quantifiable results in their headlines. This instantly sparks curiosity and interest in readers.
While not every customer success story may boast headline-grabbing figures, quantifying achievements in percentages is still effective. For example, you can highlight a 50% revenue increase with the implementation of your product.
Take a look at the beautiful case study template below. Just like in the example above, the figures in the headline instantly grab attention and entice your reader to click through.
Having a case study document is a key factor in boosting engagement. This makes it easy to promote your case study in multiple ways. With Visme, you can easily publish, download and share your case study with your customers in a variety of formats, including PDF, PPTX, JPG and more!

4. How WOW! is Saving Nearly 79% in Time and Cost With Visme
This case study discusses how Visme helped WOW! save time and money by providing user-friendly tools to create interactive and quality training materials for their employees. Find out what your team can do with Visme. Request a Demo
WOW!'s learning and development team creates high-quality training materials for new and existing employees. Previous tools and platforms they used had plain templates, little to no interactivity features, and limited flexibility—that is, until they discovered Visme.
Now, the learning and development team at WOW! use Visme to create engaging infographics, training videos, slide decks and other training materials.
This has directly reduced the company's turnover rate, saving them money spent on recruiting and training new employees. It has also saved them a significant amount of time, which they can now allocate to other important tasks.
Visme's customer testimonials spark an emotional connection with the reader, leaving a profound impact. Upon reading this case study, prospective customers will be blown away by the remarkable efficiency achieved by Visme's clients after switching from PowerPoint.
Visme’s interactivity feature was a game changer for WOW! and one of the primary reasons they chose Visme.
“Previously we were using PowerPoint, which is fine, but the interactivity you can get with Visme is so much more robust that we’ve all steered away from PowerPoint.” - Kendra, L&D team, Wow!
Visme’s interactive feature allowed them to animate their infographics, include clickable links on their PowerPoint designs and even embed polls and quizzes their employees could interact with.
By embedding the slide decks, infographics and other training materials WOW! created with Visme, potential customers get a taste of what they can create with the tool. This is much more effective than describing the features of Visme because it allows potential customers to see the tool in action.
To top it all off, this case study utilized relevant data and figures. For example, one part of the case study said, “In Visme, where Kendra’s team has access to hundreds of templates, a brand kit, and millions of design assets at their disposal, their team can create presentations in 80% less time.”
Who wouldn't want that?
Including relevant figures and graphics in your case study is a sure way to convince your potential customers why you’re a great fit for their brand. The case study template below is a great example of integrating relevant figures and data.

This colorful template begins with a captivating headline. But that is not the best part; this template extensively showcases the results their customer had using relevant figures.
The arrangement of the results makes it fun and attractive. Instead of just putting figures in a plain table, you can find interesting shapes in your Visme editor to take your case study to the next level.
5. Lyte Reduces Customer Churn To Just 3% With Hubspot CRM

While Lyte was redefining the ticketing industry, it had no definite CRM system . Lyte utilized 12–15 different SaaS solutions across various departments, which led to a lack of alignment between teams, duplication of work and overlapping tasks.
Customer data was spread across these platforms, making it difficult to effectively track their customer journey. As a result, their churn rate increased along with customer dissatisfaction.
Through Fuelius , Lyte founded and implemented Hubspot CRM. Lyte's productivity skyrocketed after incorporating Hubspot's all-in-one CRM tool. With improved efficiency, better teamwork and stronger client relationships, sales figures soared.
The case study title page and executive summary act as compelling entry points for both existing and potential customers. This overview provides a clear understanding of the case study and also strategically incorporates key details like the client's industry, location and relevant background information.
Having a good summary of your case study can prompt your readers to engage further. You can achieve this with a simple but effective case study one-pager that highlights your customer’s problems, process and achievements, just like this case study did in the beginning.
Moreover, you can easily distribute your case study one-pager and use it as a lead magnet to draw prospective customers to your company.
Take a look at this case study one-pager template below.

This template includes key aspects of your case study, such as the introduction, key findings, conclusion and more, without overcrowding the page. The use of multiple shades of blue gives it a clean and dynamic layout.
Our favorite part of this template is where the age group is visualized.
With Visme’s data visualization tool , you can present your data in tables, graphs, progress bars, maps and so much more. All you need to do is choose your preferred data visualization widget, input or import your data and click enter!
6. How Workato Converts 75% of Their Qualified Leads

Workato wanted to improve their inbound leads and increase their conversion rate, which ranged from 40-55%.
At first, Workato searched for a simple scheduling tool. They soon discovered that they needed a tool that provided advanced routing capabilities based on zip code and other criteria. Luckily, they found and implemented Chili Piper.
As a result of implementing Chili Piper, Workato achieved a remarkable 75–80% conversion rate and improved show rates. This led to a substantial revenue boost, with a 10-15% increase in revenue attributed to Chili Piper's impact on lead conversion.
This case study example utilizes the power of video testimonials to drive the impact of their product.
Chili Piper incorporates screenshots and clips of their tool in use. This is a great strategy because it helps your viewers become familiar with how your product works, making onboarding new customers much easier.
In this case study example, we see the importance of efficient Workflow Management Systems (WMS). Without a WMS, you manually assign tasks to your team members and engage in multiple emails for regular updates on progress.
However, when crafting and designing your case study, you should prioritize having a good WMS.
Visme has an outstanding Workflow Management System feature that keeps you on top of all your projects and designs. This feature makes it much easier to assign roles, ensure accuracy across documents, and track progress and deadlines.
Visme’s WMS feature allows you to limit access to your entire document by assigning specific slides or pages to individual members of your team. At the end of the day, your team members are not overwhelmed or distracted by the whole document but can focus on their tasks.
7. Rush Order Helps Vogmask Scale-Up During a Pandemic

Vomask's reliance on third-party fulfillment companies became a challenge as demand for their masks grew. Seeking a reliable fulfillment partner, they found Rush Order and entrusted them with their entire inventory.
Vomask's partnership with Rush Order proved to be a lifesaver during the COVID-19 pandemic. Rush Order's agility, efficiency and commitment to customer satisfaction helped Vogmask navigate the unprecedented demand and maintain its reputation for quality and service.
Rush Order’s comprehensive support enabled Vogmask to scale up its order processing by a staggering 900% while maintaining a remarkable customer satisfaction rate of 92%.
Rush Order chose one event where their impact mattered the most to their customer and shared that story.
While pandemics don't happen every day, you can look through your customer’s journey and highlight a specific time or scenario where your product or service saved their business.
The story of Vogmask and Rush Order is compelling, but it simply is not enough. The case study format and design attract readers' attention and make them want to know more. Rush Order uses consistent colors throughout the case study, starting with the logo, bold square blocks, pictures, and even headers.
Take a look at this product case study template below.
Just like our example, this case study template utilizes bold colors and large squares to attract and maintain the reader’s attention. It provides enough room for you to write about your customers' backgrounds/introductions, challenges, goals and results.
The right combination of shapes and colors adds a level of professionalism to this case study template.

8. AMR Hair & Beauty leverages B2B functionality to boost sales by 200%

With limits on website customization, slow page loading and multiple website crashes during peak events, it wasn't long before AMR Hair & Beauty began looking for a new e-commerce solution.
Their existing platform lacked effective search and filtering options, a seamless checkout process and the data analytics capabilities needed for informed decision-making. This led to a significant number of abandoned carts.
Upon switching to Shopify Plus, AMR immediately saw improvements in page loading speed and average session duration. They added better search and filtering options for their wholesale customers and customized their checkout process.
Due to this, AMR witnessed a 200% increase in sales and a 77% rise in B2B average order value. AMR Hair & Beauty is now poised for further expansion and growth.
This case study example showcases the power of a concise and impactful narrative.
To make their case analysis more effective, Shopify focused on the most relevant aspects of the customer's journey. While there may have been other challenges the customer faced, they only included those that directly related to their solutions.
Take a look at this case study template below. It is perfect if you want to create a concise but effective case study. Without including unnecessary details, you can outline the challenges, solutions and results your customers experienced from using your product.
Don’t forget to include a strong CTA within your case study. By incorporating a link, sidebar pop-up or an exit pop-up into your case study, you can prompt your readers and prospective clients to connect with you.

9. How a Marketing Agency Uses Visme to Create Engaging Content With Infographics

SmartBox Dental , a marketing agency specializing in dental practices, sought ways to make dental advice more interesting and easier to read. However, they lacked the design skills to do so effectively.
Visme's wide range of templates and features made it easy for the team to create high-quality content quickly and efficiently. SmartBox Dental enjoyed creating infographics in as little as 10-15 minutes, compared to one hour before Visme was implemented.
By leveraging Visme, SmartBox Dental successfully transformed dental content into a more enjoyable and informative experience for their clients' patients. Therefore enhancing its reputation as a marketing partner that goes the extra mile to deliver value to its clients.
Visme creatively incorporates testimonials In this case study example.
By showcasing infographics and designs created by their clients, they leverage the power of social proof in a visually compelling way. This way, potential customers gain immediate insight into the creative possibilities Visme offers as a design tool.
This example effectively showcases a product's versatility and impact, and we can learn a lot about writing a case study from it. Instead of focusing on one tool or feature per customer, Visme took a more comprehensive approach.
Within each section of their case study, Visme explained how a particular tool or feature played a key role in solving the customer's challenges.
For example, this case study highlighted Visme’s collaboration tool . With Visme’s tool, the SmartBox Dental content team fostered teamwork, accountability and effective supervision.
Visme also achieved a versatile case study by including relevant quotes to showcase each tool or feature. Take a look at some examples;
Visme’s collaboration tool: “We really like the collaboration tool. Being able to see what a co-worker is working on and borrow their ideas or collaborate on a project to make sure we get the best end result really helps us out.”
Visme’s library of stock photos and animated characters: “I really love the images and the look those give to an infographic. I also really like the animated little guys and the animated pictures. That’s added a lot of fun to our designs.”
Visme’s interactivity feature: “You can add URLs and phone number links directly into the infographic so they can just click and call or go to another page on the website and I really like adding those hyperlinks in.”
You can ask your customers to talk about the different products or features that helped them achieve their business success and draw quotes from each one.
10. Jasper Grows Blog Organic Sessions 810% and Blog-Attributed User Signups 400X
Jasper, an AI writing tool, lacked a scalable content strategy to drive organic traffic and user growth. They needed help creating content that converted visitors into users. Especially when a looming domain migration threatened organic traffic.
To address these challenges, Jasper partnered with Omniscient Digital. Their goal was to turn their content into a growth channel and drive organic growth. Omniscient Digital developed a full content strategy for Jasper AI, which included a content audit, competitive analysis, and keyword discovery.
Through their collaboration, Jasper’s organic blog sessions increased by 810%, despite the domain migration. They also witnessed a 400X increase in blog-attributed signups. And more importantly, the content program contributed to over $4 million in annual recurring revenue.
The combination of storytelling and video testimonials within the case study example makes this a real winner. But there’s a twist to it. Omniscient segmented the video testimonials and placed them in different sections of the case study.
Video marketing , especially in case studies, works wonders. Research shows us that 42% of people prefer video testimonials because they show real customers with real success stories. So if you haven't thought of it before, incorporate video testimonials into your case study.
Take a look at this stunning video testimonial template. With its simple design, you can input the picture, name and quote of your customer within your case study in a fun and engaging way.
Try it yourself! Customize this template with your customer’s testimonial and add it to your case study!

11. How Meliá Became One of the Most Influential Hotel Chains on Social Media

Meliá Hotels needed help managing their growing social media customer service needs. Despite having over 500 social accounts, they lacked a unified response protocol and detailed reporting. This largely hindered efficiency and brand consistency.
Meliá partnered with Hootsuite to build an in-house social customer care team. Implementing Hootsuite's tools enabled Meliá to decrease response times from 24 hours to 12.4 hours while also leveraging smart automation.
In addition to that, Meliá resolved over 133,000 conversations, booking 330 inquiries per week through Hootsuite Inbox. They significantly improved brand consistency, response time and customer satisfaction.
The need for a good case study design cannot be over-emphasized.
As soon as anyone lands on this case study example, they are mesmerized by a beautiful case study design. This alone raises the interest of readers and keeps them engaged till the end.
If you’re currently saying to yourself, “ I can write great case studies, but I don’t have the time or skill to turn it into a beautiful document.” Say no more.
Visme’s amazing AI document generator can take your text and transform it into a stunning and professional document in minutes! Not only do you save time, but you also get inspired by the design.
With Visme’s document generator, you can create PDFs, case study presentations , infographics and more!
Take a look at this case study template below. Just like our case study example, it captures readers' attention with its beautiful design. Its dynamic blend of colors and fonts helps to segment each element of the case study beautifully.

12. Tea’s Me Cafe: Tamika Catchings is Brewing Glory

Tamika's journey began when she purchased Tea's Me Cafe in 2017, saving it from closure. She recognized the potential of the cafe as a community hub and hosted regular events centered on social issues and youth empowerment.
One of Tamika’s business goals was to automate her business. She sought to streamline business processes across various aspects of her business. One of the ways she achieves this goal is through Constant Contact.
Constant Contact became an integral part of Tamika's marketing strategy. They provided an automated and centralized platform for managing email newsletters, event registrations, social media scheduling and more.
This allowed Tamika and her team to collaborate efficiently and focus on engaging with their audience. They effectively utilized features like WooCommerce integration, text-to-join and the survey builder to grow their email list, segment their audience and gather valuable feedback.
The case study example utilizes the power of storytelling to form a connection with readers. Constant Contact takes a humble approach in this case study. They spotlight their customers' efforts as the reason for their achievements and growth, establishing trust and credibility.
This case study is also visually appealing, filled with high-quality photos of their customer. While this is a great way to foster originality, it can prove challenging if your customer sends you blurry or low-quality photos.
If you find yourself in that dilemma, you can use Visme’s AI image edit tool to touch up your photos. With Visme’s AI tool, you can remove unwanted backgrounds, erase unwanted objects, unblur low-quality pictures and upscale any photo without losing the quality.
Constant Contact offers its readers various formats to engage with their case study. Including an audio podcast and PDF.
In its PDF version, Constant Contact utilized its brand colors to create a stunning case study design. With this, they increase brand awareness and, in turn, brand recognition with anyone who comes across their case study.
With Visme’s brand wizard tool , you can seamlessly incorporate your brand assets into any design or document you create. By inputting your URL, Visme’s AI integration will take note of your brand colors, brand fonts and more and create branded templates for you automatically.
You don't need to worry about spending hours customizing templates to fit your brand anymore. You can focus on writing amazing case studies that promote your company.
13. How Breakwater Kitchens Achieved a 7% Growth in Sales With Thryv

Breakwater Kitchens struggled with managing their business operations efficiently. They spent a lot of time on manual tasks, such as scheduling appointments and managing client communication. This made it difficult for them to grow their business and provide the best possible service to their customers.
David, the owner, discovered Thryv. With Thryv, Breakwater Kitchens was able to automate many of their manual tasks. Additionally, Thryv integrated social media management. This enabled Breakwater Kitchens to deliver a consistent brand message, captivate its audience and foster online growth.
As a result, Breakwater Kitchens achieved increased efficiency, reduced missed appointments and a 7% growth in sales.
This case study example uses a concise format and strong verbs, which make it easy for readers to absorb the information.
At the top of the case study, Thryv immediately builds trust by presenting their customer's complete profile, including their name, company details and website. This allows potential customers to verify the case study's legitimacy, making them more likely to believe in Thryv's services.
However, manually copying and pasting customer information across multiple pages of your case study can be time-consuming.
To save time and effort, you can utilize Visme's dynamic field feature . Dynamic fields automatically insert reusable information into your designs. So you don’t have to type it out multiple times.
14. Zoom’s Creative Team Saves Over 4,000 Hours With Brandfolder

Zoom experienced rapid growth with the advent of remote work and the rise of the COVID-19 pandemic. Such growth called for agility and resilience to scale through.
At the time, Zoom’s assets were disorganized which made retrieving brand information a burden. Zoom’s creative manager spent no less than 10 hours per week finding and retrieving brand assets for internal teams.
Zoom needed a more sustainable approach to organizing and retrieving brand information and came across Brandfolder. Brandfolder simplified and accelerated Zoom’s email localization and webpage development. It also enhanced the creation and storage of Zoom virtual backgrounds.
With Brandfolder, Zoom now saves 4,000+ hours every year. The company also centralized its assets in Brandfolder, which allowed 6,800+ employees and 20-30 vendors to quickly access them.
Brandfolder infused its case study with compelling data and backed it up with verifiable sources. This data-driven approach boosts credibility and increases the impact of their story.
Bradfolder's case study goes the extra mile by providing a downloadable PDF version, making it convenient for readers to access the information on their own time. Their dedication to crafting stunning visuals is evident in every aspect of the project.
From the vibrant colors to the seamless navigation, everything has been meticulously designed to leave a lasting impression on the viewer. And with clickable links that make exploring the content a breeze, the user experience is guaranteed to be nothing short of exceptional.
The thing is, your case study presentation won’t always sit on your website. There are instances where you may need to do a case study presentation for clients, partners or potential investors.
Visme has a rich library of templates you can tap into. But if you’re racing against the clock, Visme’s AI presentation maker is your best ally.

15. How Cents of Style Made $1.7M+ in Affiliate Sales with LeadDyno

Cents of Style had a successful affiliate and influencer marketing strategy. However, their existing affiliate marketing platform was not intuitive, customizable or transparent enough to meet the needs of their influencers.
Cents of Styles needed an easy-to-use affiliate marketing platform that gave them more freedom to customize their program and implement a multi-tier commission program.
After exploring their options, Cents of Style decided on LeadDyno.
LeadDyno provided more flexibility, allowing them to customize commission rates and implement their multi-tier commission structure, switching from monthly to weekly payouts.
Also, integrations with PayPal made payments smoother And features like newsletters and leaderboards added to the platform's success by keeping things transparent and engaging.
As a result, Cents of Style witnessed an impressive $1.7 million in revenue from affiliate sales with a substantial increase in web sales by 80%.
LeadDyno strategically placed a compelling CTA in the middle of their case study layout, maximizing its impact. At this point, readers are already invested in the customer's story and may be considering implementing similar strategies.
A well-placed CTA offers them a direct path to learn more and take action.
LeadDyno also utilized the power of quotes to strengthen their case study. They didn't just embed these quotes seamlessly into the text; instead, they emphasized each one with distinct blocks.
Are you looking for an easier and quicker solution to create a case study and other business documents? Try Visme's AI designer ! This powerful tool allows you to generate complete documents, such as case studies, reports, whitepapers and more, just by providing text prompts. Simply explain your requirements to the tool, and it will produce the document for you, complete with text, images, design assets and more.
Still have more questions about case studies? Let's look at some frequently asked questions.
How to Write a Case Study?
- Choose a compelling story: Not all case studies are created equal. Pick one that is relevant to your target audience and demonstrates the specific benefits of your product or service.
- Outline your case study: Create a case study outline and highlight how you will structure your case study to include the introduction, problem, solution and achievements of your customer.
- Choose a case study template: After you outline your case study, choose a case study template . Visme has stunning templates that can inspire your case study design.
- Craft a compelling headline: Include figures or percentages that draw attention to your case study.
- Work on the first draft: Your case study should be easy to read and understand. Use clear and concise language and avoid jargon.
- Include high-quality visual aids: Visuals can help to make your case study more engaging and easier to read. Consider adding high-quality photos, screenshots or videos.
- Include a relevant CTA: Tell prospective customers how to reach you for questions or sign-ups.
What Are the Stages of a Case Study?
The stages of a case study are;
- Planning & Preparation: Highlight your goals for writing the case study. Plan the case study format, length and audience you wish to target.
- Interview the Client: Reach out to the company you want to showcase and ask relevant questions about their journey and achievements.
- Revision & Editing: Review your case study and ask for feedback. Include relevant quotes and CTAs to your case study.
- Publication & Distribution: Publish and share your case study on your website, social media channels and email list!
- Marketing & Repurposing: Turn your case study into a podcast, PDF, case study presentation and more. Share these materials with your sales and marketing team.
What Are the Advantages and Disadvantages of a Case Study?
Advantages of a case study:
- Case studies showcase a specific solution and outcome for specific customer challenges.
- It attracts potential customers with similar challenges.
- It builds trust and credibility with potential customers.
- It provides an in-depth analysis of your company’s problem-solving process.
Disadvantages of a case study:
- Limited applicability. Case studies are tailored to specific cases and may not apply to other businesses.
- It relies heavily on customer cooperation and willingness to share information.
- It stands a risk of becoming outdated as industries and customer needs evolve.
What Are the Types of Case Studies?
There are 7 main types of case studies. They include;
- Illustrative case study.
- Instrumental case study.
- Intrinsic case study.
- Descriptive case study.
- Explanatory case study.
- Exploratory case study.
- Collective case study.
How Long Should a Case Study Be?
The ideal length of your case study is between 500 - 1500 words or 1-3 pages. Certain factors like your target audience, goal or the amount of detail you want to share may influence the length of your case study. This infographic has powerful tips for designing winning case studies
What Is the Difference Between a Case Study and an Example?
Case studies provide a detailed narrative of how your product or service was used to solve a problem. Examples are general illustrations and are not necessarily real-life scenarios.
Case studies are often used for marketing purposes, attracting potential customers and building trust. Examples, on the other hand, are primarily used to simplify or clarify complex concepts.
Where Can I Find Case Study Examples?
You can easily find many case study examples online and in industry publications. Many companies, including Visme, share case studies on their websites to showcase how their products or services have helped clients achieve success. You can also search online libraries and professional organizations for case studies related to your specific industry or field.
If you need professionally-designed, customizable case study templates to create your own, Visme's template library is one of the best places to look. These templates include all the essential sections of a case study and high-quality content to help you create case studies that position your business as an industry leader.
Get More Out Of Your Case Studies With Visme
Case studies are an essential tool for converting potential customers into paying customers. By following the tips in this article, you can create compelling case studies that will help you build trust, establish credibility and drive sales.
Visme can help you create stunning case studies and other relevant marketing materials. With our easy-to-use platform, interactive features and analytics tools , you can increase your content creation game in no time.
There is no limit to what you can achieve with Visme. Connect with Sales to discover how Visme can boost your business goals.
Easily create beautiful case studies and more with Visme

Trusted by leading brands
Recommended content for you:

Create Stunning Content!
Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
About the Author
19 Examples of Online Case Studies Done Right

Designers generally don’t like writing. After all, creative problem-solving through design uses visual, not verbal tools, right? But, sadly for many, case studies are supposed to contain text, too. This is where a lot of designers and art directors stumble, ending up either with poorly crafted case studies, or no case studies in their portfolio at all. And that’s a huge mistake. Online case studies (because these days, if it’s not online, it’s not there at all) are immensely important as they provide a compact, informative display of not just your skills and expertise, but your professionalism too. A good case study shows that you understand the concept of focus, that you can distinguish between different layers of relevance and also sheds some light on your creative process. As such, case studies are an indispensable hiring tool.
That being said, let’s see how the visually-oriented folks can craft a case study that ticks all the right boxes.
Quick Tips for Designing Perfect Online Case Studies
If you’re in doubt as to where to start with your case studies, here are a few things to keep in mind:
- Stay focused . Don’t use case studies as an opportunity to channel your revolutionary ideas, but don’t delve in conventionalities, either. Don’t try to tell everything about the project at once, or at all. Your clients don’t need to know everything you did for a project. But they do need to know the relevant bits.
- Provide a solid structure. Scannable content is the form that works the best, whatever the format. Separate your key information in tidy, well-rounded units. These include, but are not limited to: project target/goal/outcome, background, evaluation, concept, implementation, conclusion.
- Provide essential project information. Viewers need the who, the what and the when.
- Treat the page as a gallery wall. Consider your own portfolio style and create case study pages that are in line with it, but also convey the character and the spirit of the project, too. When displaying visual material, don’t just scatter it around the page – it won’t impress anyone. Try exhibiting it in engaging, interactive frames, add interaction for better immersion, and display the material in their intended environment – various device screens, etc.
- Maintain good measure. You want to dazzle the visitors, not blind them. If your case studies are too cluttered, flashy or visually saturated, they might create an undesired effect. Go for minimalism, but avoid making your pages look poor.
Sure, things like these are sometimes easier said than done. That’s why we prepared a curated selection of the best, most inspiring online case studies we handpicked around the web, hoping to give you some cues and ideas for your own cases. Here’s what we’ll talk about:
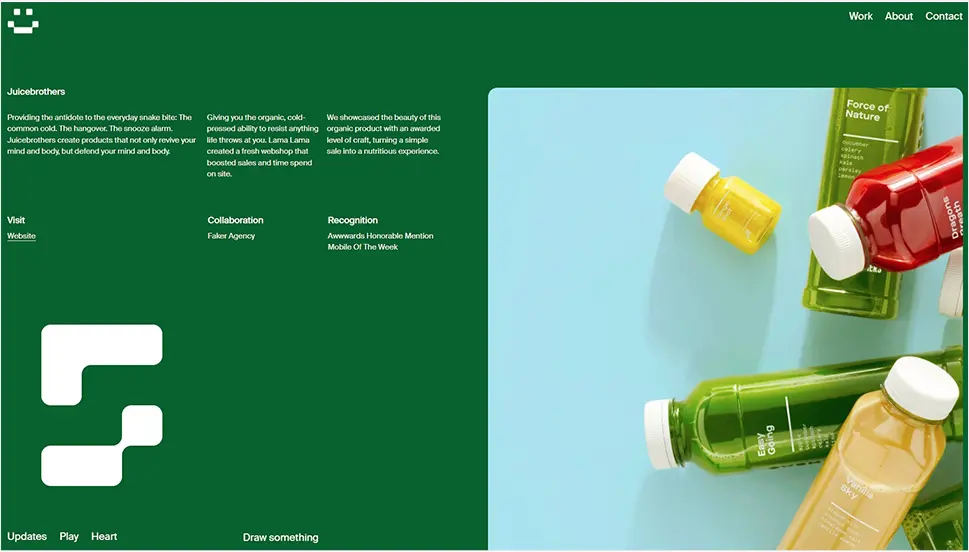
Juicebrothers by Lama Lama
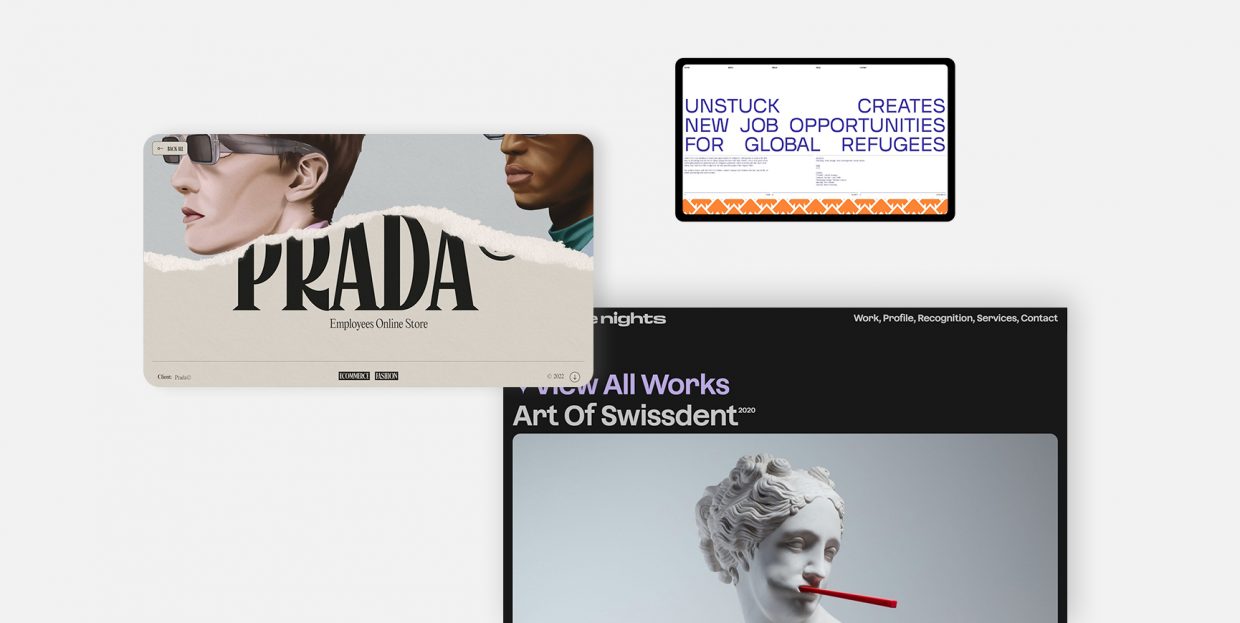
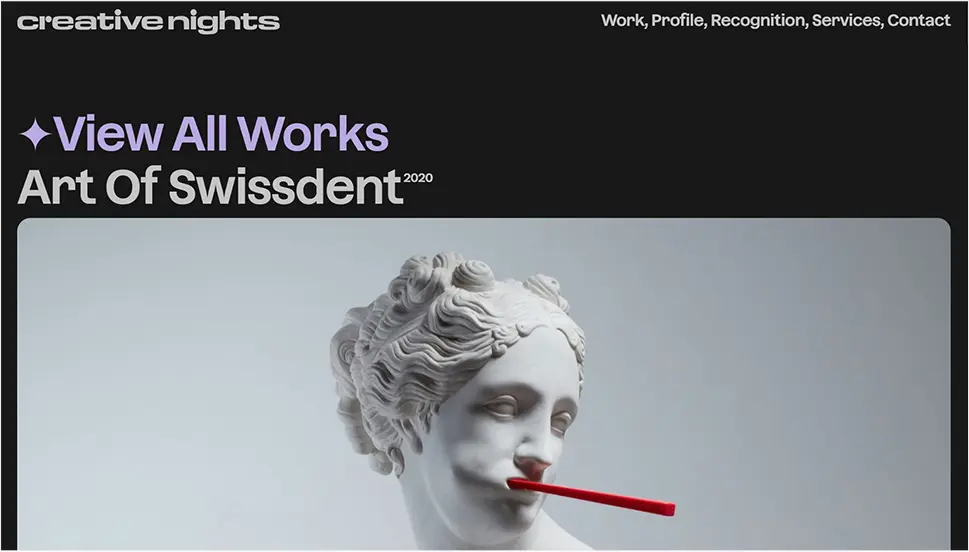
Art of swissdent by creative nights, max shkret by zhenya rynzhuk, mercado by loer architecten, self scenter by ultranoir, fontshare by wemakefab, more & more nespresso by playful, bian 2016 by baillat studio, prada employees online store by niccolò miranda, ortovivo by k95, obys agency typography principles, komuso design by tubik, the 92 group by humana studio, dreamhaus by wørks studio, topline by parsons branding, weekend by hello today, posted by fuge, decathlon app by fuego camina conmigo, unstuck by violet office.

If you read our piece on creative page transitions , you probably remember Lama Lama , a creative digital agency from Amsterdam, and their Juicebrothers project. The case study for the project (the organic, cold-pressed juice brand from Netherlands) is presented in a combination of playfulness and youth typical of Lama Lama, and a high level of professionalism, also typical of the agency . The main visual motif is the beautiful deep green color that communicates health and vitality, featured extensively in layouts for the Juicebrothers website. Small white typography conveys just the right amount of information about the project and allows the imagery to take center stage. The case study page opens with a sort of split screen between bits of text on the left and a vertical image gallery to the right, and then proceeds with larger image and video sections displaying selected bits of visual content for the brand. All the while, we also get to play with the cursor effect – an oversized, pixelized snake trail that follows the mouse movements.

Creative Nights is a UX design consultancy and creative studio headquartered in Prague, with an impressive roster of international projects. One of these projects is the website for the renowned dental products brand, Swissdent. Art of Swissdent is designed as a crossover between an eCommerce website and an online presentation of the brand. The case study , available at the agency’s website in their Works section, follows the style and the look of the agency’s branding and design, and the selected imagery from the project is given in beautiful frame sections with round edges. The entire page is perfectly balanced in terms of atmosphere, colors and dynamics , and makes the displayed work appear as an integral part of the agency’s own aesthetics, even if that may not necessarily be the case. The page ends with three fun, oversized buttons that the visitors can use to share their impressions with the agency.

Zhenya Rynzhuk is an architect-turned-art director with a solid industry experience and quite a few awards under her belt. Her website, which has received accolades for overall design as well as for mobile excellence, features some innovative design solutions, plenty of interactivity and just the right amount of brutalist details to keep things exciting in a minimalist environment . The Work section features several case studies for the projects Zhenya is most proud of, including art direction and interface design for Max Shkret , an award-winning digital artist creating 3D digital models. After an airy, minimalist and monochromatic section introducing the project, the page proceeds with a scroll-animated gallery of select project imagery. The images of Shkret’s digital models of animals (for which he hopes to raise enough money to turn into actual physical objects) are presented in successive full-width sections, each with a background that matches the object chromatically), resulting in an interesting, exciting stroll through Shrek’s imaginary world . This layout also adds a welcome touch of color to Zhenya’s generally monochromatic ambient.

Loer Architecten is a Dutch architecture studio with a beautiful, airy, dynamic website based on full-screen imagery, interactivity and interesting navigational solutions. The Projects section includes an interactive links list from which we get to navigate to the projects that interest us. We picked the Mercado project , which has the goal of transforming an abandoned backalley in the center of Groeningen into a thriving commercial and urban hub. Just as it would be expected from an architecture studio, the case study is clean and precise, opening with the most essential information , such as status and location. It is the page layout, however, that gives it a welcome kick and saves it from being plain and dull . The project name is displayed in vertical letters to avoid occupying precious space on the page. Thin straight and curved interface lines give it dynamicity, and so do animations in individual pieces of visual content, as well as animated scrolling effects. There isn’t a single full-width or full-screen image in this case study which, combined with ample use of negative space, gives it a very clean, breathable character.

Accounting and Finance WordPress Theme

Wedding WordPress Theme

Life and Business Coach WordPress Theme

Commissioned by Comme des Garcons to create an interactive digital experience helping customers discover their fragrances, the French digital agency Ultranoir came up with Self Scenter , a Web GL-based reinvention of the brand’s Fragrance Finder so that it dynamically creates user-specific shapes. The case study shares some of the immersiveness of the project, especially in the hero section with a video and a large title. The case study, however, assumes a cleaner, more informative and practical character later on the page, sharing some of the visual pieces that best convey the atmosphere of the project – videos and select imagery. And the project is truly stunning, too – a beautiful dark interface with a somewhat mysterious character is graced by superbly designed elements with utmost attention to detail and aesthetic coherence. These dark visuals are contrasted by a light background, complete with the cursor shaped like a dot that changes from black to white and vice versa, depending on the surface it hovers upon.

Wemakefab is an old acquaintance from our exploration of the power of interactive links in web design , and today we want to take a look at the case study for the project they developed for the online font aggregator Fontshare. As we get to learn from the case study, the project involved complete visual rebranding, interface design and even the logo redesign. And we have to say, this is a proper case study here, the one that ticks all the boxes as to how a case study should be done and what it should include . Each element of the project is listed and illustrated in a logical, sequential manner, on a clean, high-contrast black and white page. It starts with the project blurb, and then moves to font cards, internal pages, mobile view, the palette and select details. All visuals are given in a manner that follows the principles of usability and clean design – they are large (occasionally oversized), clean, carefully arranged, with occasional thin lines, both vertical and horizontal, that sequence off the sections. Several elements give off a spirit of playfulness and humor – like the section that switches from white ot black when hovered upon, oversized typography and the blinking cursor. The case study is stylistically coherent and tight and very well matched to the nature and the purpose of the project.

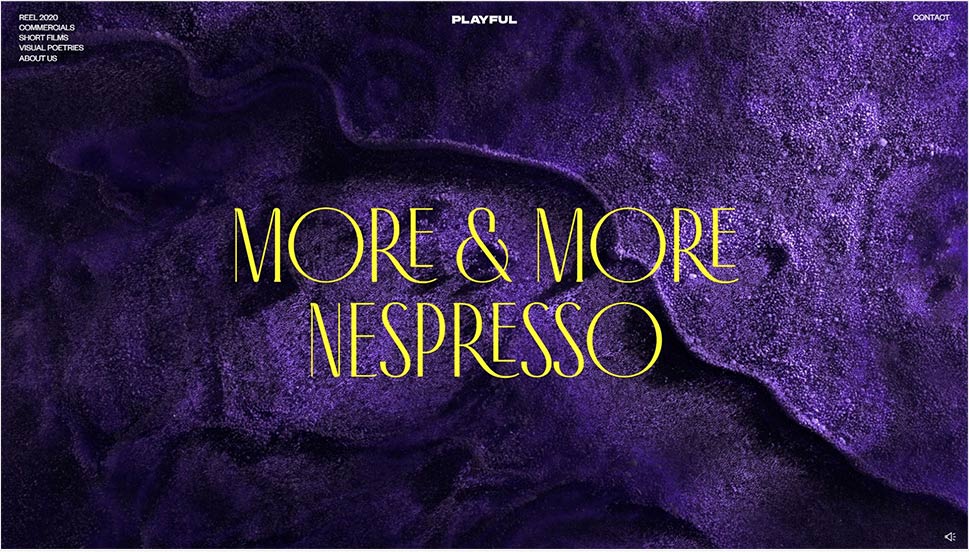
Playful is a collaborative collective of digital creators specialized in art direction and moving picture campaigns. More & More Nespresso is, by their own admission, one of the most challenging and rewarding projects the agency has worked on. The case study for the project is just as complex and rich as the project itself. It opens with an impressive hero slider introducing some of the textures that played a central role in the project, in a deep, sultry purple. Carefully curated images and videos from the project are skillfully arranged along the page, contrasted with large empty spaces with light backgrounds and text, offering a welcome pause from the visual feast. The color play is particularly striking – the project itself features a delicate interplay between rich, deep burgundys, greens and blues on one hand, and fine, elegant pastels on the other. The same interplay is repeated in the case study, and the elegant, sophisticated character of the project is underlined by the use of the lovely Antiga typeface throughout the page. The page features a director’s cut video, which is the centerpiece of the project, but doesn’t take over the case study, as it is after all exactly that – a case study in which the agency explains the creative process and pinpoints main visual cues and motifs.

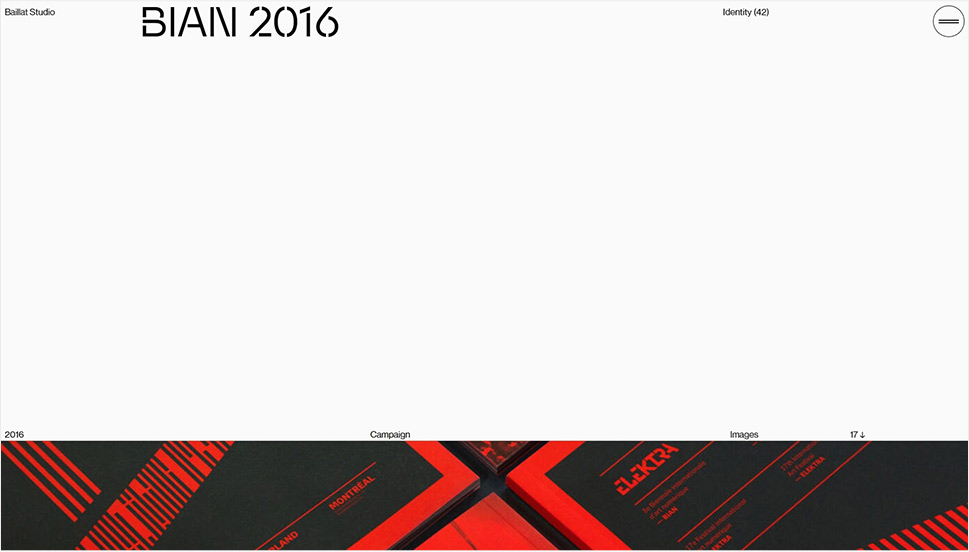
You may remember the Baillat Studio from our piece on inspiring menu design , in which we praised the studio’s modern, interactive fullscreen menu. Today we’re going to check out the Project section of the website, specifically the case study for the 2016 edition of BIAN (the International Digital Art Biennale). The visual identity for the festival was based on black and red, a color combination that creates a lovely contrast with the page’s light gray background and black interface typography. A short text about the target and the main identity elements (Swiss style-based aesthetics, right-angle frames, repetition, lines and precision) follows the opening hero section with a full-width visual from the project. After this introductory section, we get to explore the visuals from the project, presented in the form of photography, video and images of project material in real life, in its designated ambience. The agency, therefore, decided to let the images speak for themselves, without excessive explanations and textual narratives . And it was a good call, too – the page is compact and informative, just what a case study should be.

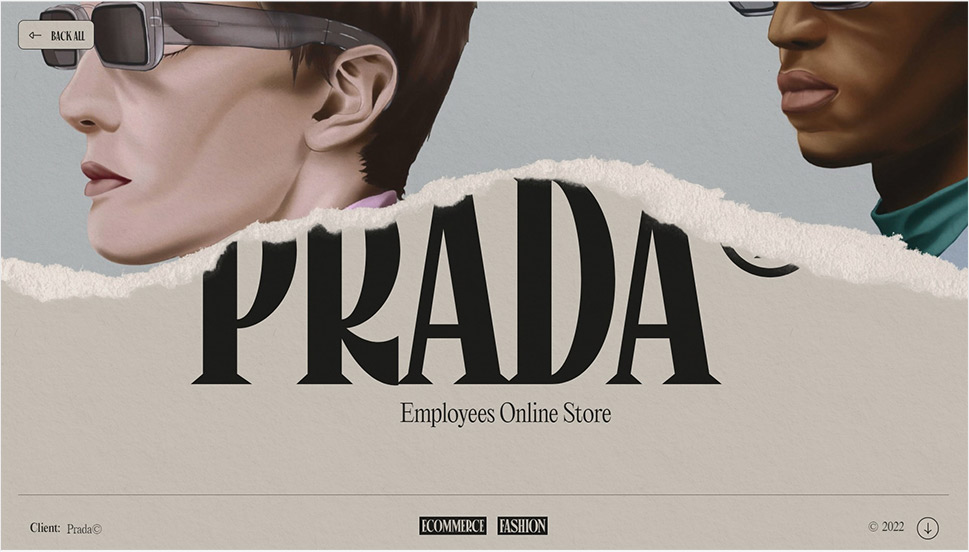
Here’s a designer we love to feature in our articles – we’ve written about Niccolò Miranda in our pieces on poster-inspired web design and on great examples of footer design , to name a few. This time around, let’s take a look at how this talented Italian designer and developer with a penchant for illustration decided to present his featured works on his website, using the case study for Prada Employees Online Store as an example. The first thing we notice is that the project pages are completely in line with the overall style of Miranda’s portfolio. By that we mean the paper-like texture, the torn paper effect, the columns and sections resembling newspaper layouts, and, of course, illustrations . The page opens with a hero section that holds a lovely illustration from the project he did for Prada (an online store that sells the brand’s previous collections). We then move on to a section explaining what it was that Miranda was commissioned to do, and sections explaining how he did it. What’s interesting (in addition to the distinct and idiosyncratic style) is that the imagery from the project is presented not in the main page content, but instead in a sidebar that opens to the right when we click on the appropriate icon . The page also features a big oval button that leads to the project’s live site, and that’s about it. It is basically more of a project blurb page than a case study per se, but considering its unique style and Miranda’s amazing talent, we figured it deserved a mention here as well.

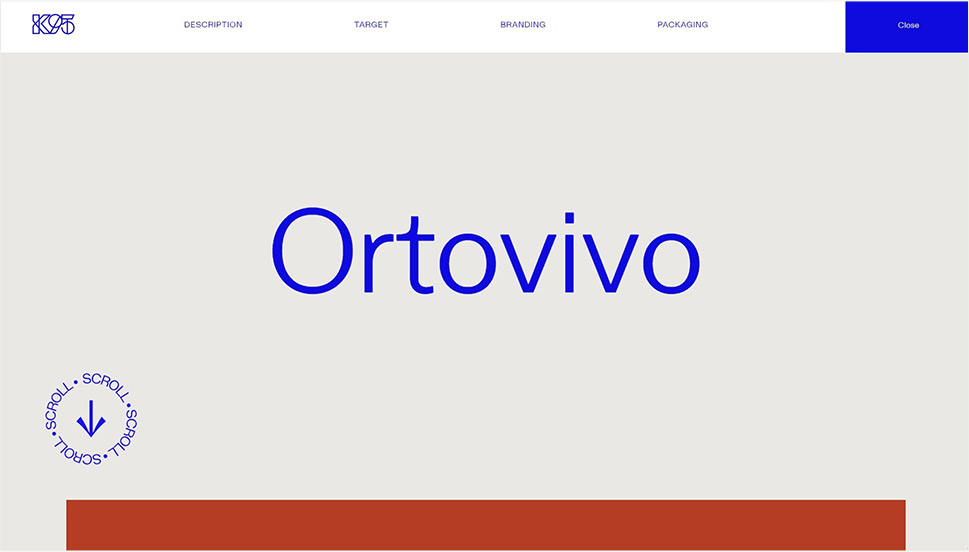
K95 is a design, branding and communications agency from Catania, Sicily. They work with mostly Italian clients but have a few international names on their roster as well. Their website features a neat list of projects in the form of an interactive link carousel, each link leading to the appropriate case study. Today we’re going to check out the one for Ortovivo , a Sicilian organic food production company. Each project is neatly divided into sections that include description, target, branding and packaging , linked in the header (from which we can also turn off the case study and return to the homepage). The layout is airy and clean, with plenty of empty space around each piece of visual content, and a large circular animated button inviting us to scroll to explore the project. Sections with empty space are combined with full-width interactive ones, moving and expanding as we scroll. It is a dynamic, modern and skillfully designed page that unites good UX, usability and efficiency with modern design practices that speak volumes of the agency’s expertise and taste.

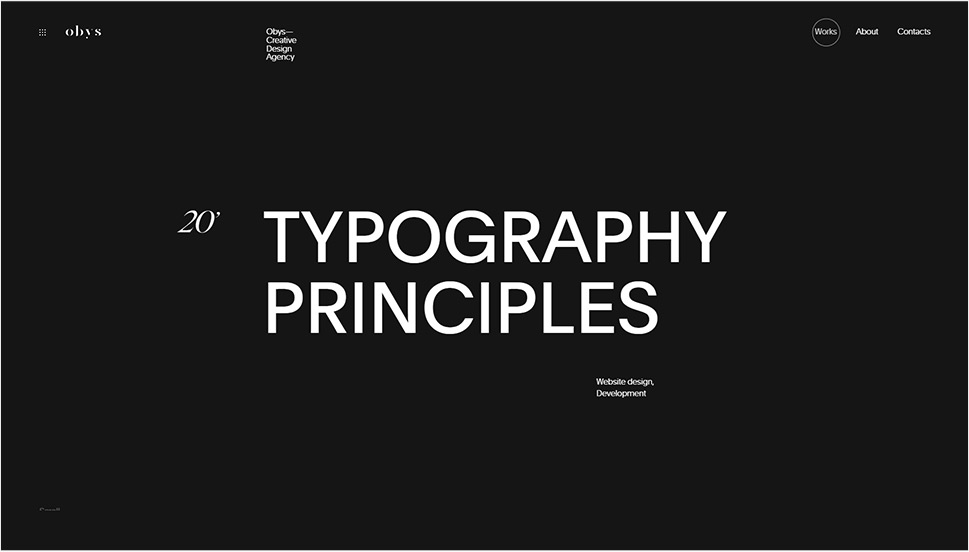
Obys Agency is a creative design agency from Ukraine with a focus on UX/UI design, animation, graphic design and development. Their website is a modern, streamlined and fluid display of their works, principles, accolades and much more. As an agency that flaunts a serious approach to everything they do, Obys wanted to share some of their ethos and the artistic and design principles they follow in their work, and that’s why they created a standalone website on Typography Principles , while the main website has a page that serves as a case study for it. The site includes three sections explaining how the agency uses fonts, how it combines them and what rules it follows when it comes to typography. The page follows the white on black aesthetic line of the rest of the website, with sections that roll up or down revealing underlying content. Navigation is particularly interesting here, as we get to explore the visual content through scrolling, clicking on oversized interactive buttons, and play videos. Numbered sections and diagonal arrows hint to physical navigation signals (like traffic or airport ones), and the part of the study that deals with animation is presented in a separate unit. The website itself is rather impressive and the case study does an excellent job at conveying its complexity and elegance, both design-wise and in terms of UX.

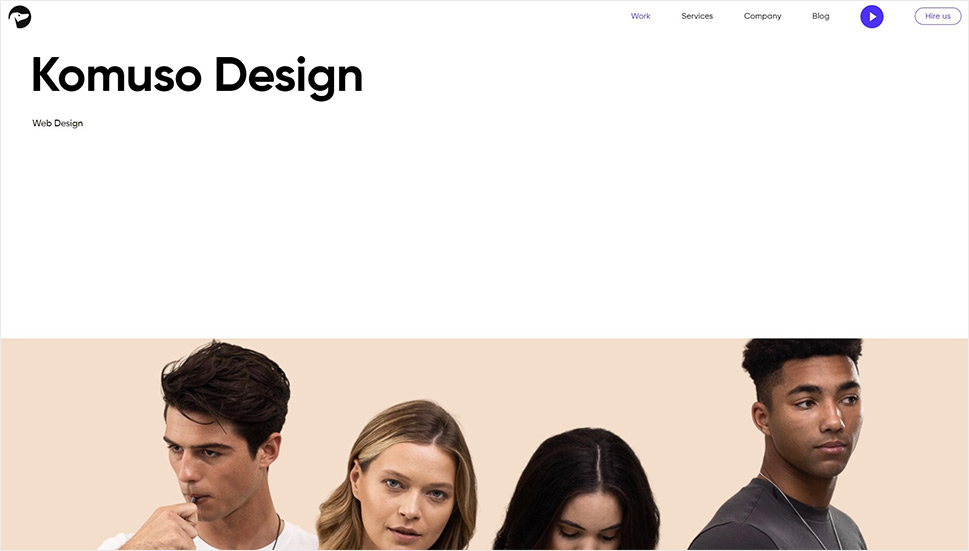
Tubik Studio is a full-stack digital service agency with a focus on UX and UI design. Their website offers a rather no-frills (but nevertheless striking) display of services and works the studio is most proud of, with a gallery of images leading to specific projects. The page for Komuso Design project, for instance, offers an informative and hands-on overview of the project. It opens with an intro hero image, followed by brief project info presented in a simple, readable form, with comfortable black Gilroy typography on a white background. The visual content is presented in the form of videos on a lovely marble-like background, combined with screenshots from the project arranged on a beautifully combined palette of pastels. A particularly well-designed section is the boxed split slider gallery that offers a dynamic and convenient way of displaying several instances of content without cluttering the page or making it too long. The study ends with the visual system: a color scheme with HEX codes, some representative samples of typography and the mobile layout. The entire page bears an airy, pleasant character, perfectly aligned with the client’s brand and product (a wellness tool designed to help people relax through breathing).

Humana Studio is a Portuguese agency that helps build brands with a social and environmental impact. They were commissioned by the 92 Group, a design studio that challenges traditions in media and entertainment through irreverence, unconventionality and youth. Obviously, this was an excellent fit as the Humana Studio has a distinctly disruptive approach. The case study for the 92 Group brand identity and communication strategy partly follows the same disruptive principles – especially in terms of visual communication – but also some more conventional ones, specifically when it comes to UX. The visual content is saturated, loud and bold , with strong, deep colors on a black background, but the way it is arranged on the page guarantees proper navigation, readability and ease of consumption . The sections are topped with a subtle zoom-in effect and a yellow round cursor that shrinks and expands and the text is short and to the point. The study is brief but concentrated, informative and practical, coherent in character and atmosphere.

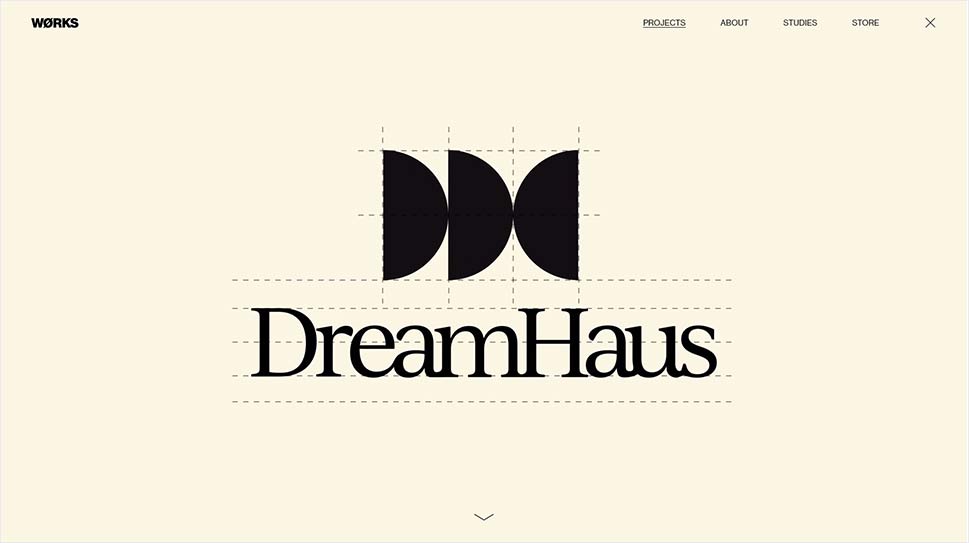
WØRKS Studio is a New York-based consultancy specializing in creative direction, strategy and design. Their main website is an exciting showcase of both the agency ethos and their projects, and is marked by a distinct cinematic approach, with a lot of information and content being handed in form of immersive fullscreen videos and animated sequences. The DreamHaus project is presented as an animated study of the pillar design elements used for the project – with the main focus on typography and the palette . The fullscreen hero section opens with a large animated logo of the project, proceeds with a palette of beautiful pastels, with names and hex codes, and ends with a sequence that showcases the typography used for the project, and the main layout style, as well as textures. The visitor can scroll to learn more about the project and its goal, as well as the main guidelines that the agency followed in the creative direction of this project. The images related to the project, or the products of the direction, if you will, are presented with animation effects that feature a brief flash of yellow, which is the agency’s signature color, thus providing a continuity between the project and its creator and, of course, reinforcing the agency’s own branding.

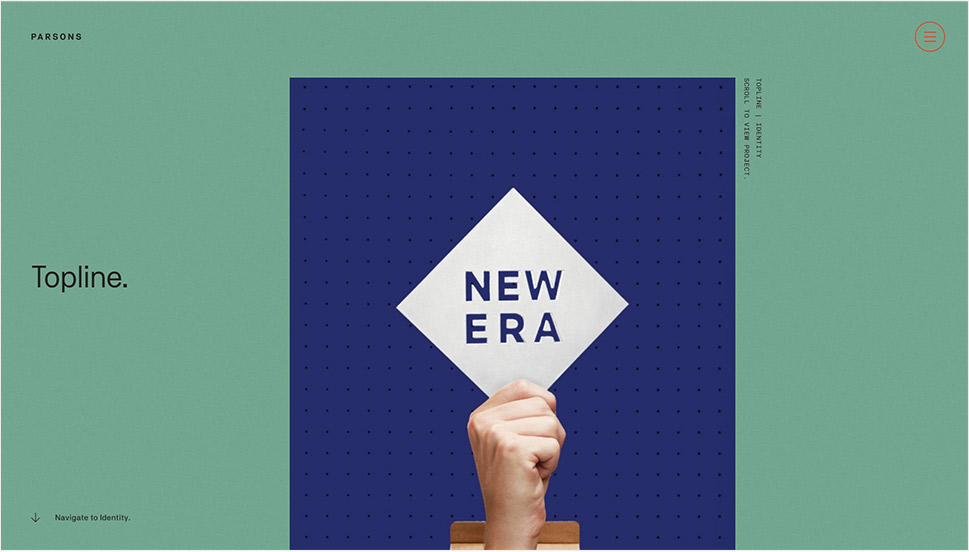
Our most frequent readers might remember Parsons Branding from our piece on inspiring creative agencies and designers , in which we praised the agency’s beautiful UI design and interesting navigation solutions. Today, we want to check out one of their case studies, specifically the one for Topline , the South African tool manufacturer. The case studies all feature unique page navigation – the left portion of the screen contains a numbered section with jump links to specific parts of the case study : Overview, Identity, Packaging and so on, and of course we can simply scroll down and explore the entire study in its intended order. The background is in the agency’s signature green and gray, with a very subtle paper-like texture, giving the entire interface a lifelike quality. The left side, the one with the table of contents, remains static as we scroll, assuring easy navigation and orientation on the page, which is, in itself, quite rich in content, both visual and textual. Certain sections are given in horizontal scroll sliders, so we get an impression that the page expands in all directions. This is an extremely well thought-out case study, brimful of information for those interested in exploring the project in great detail, but at the same time simple and informative for those looking to just skim the content.

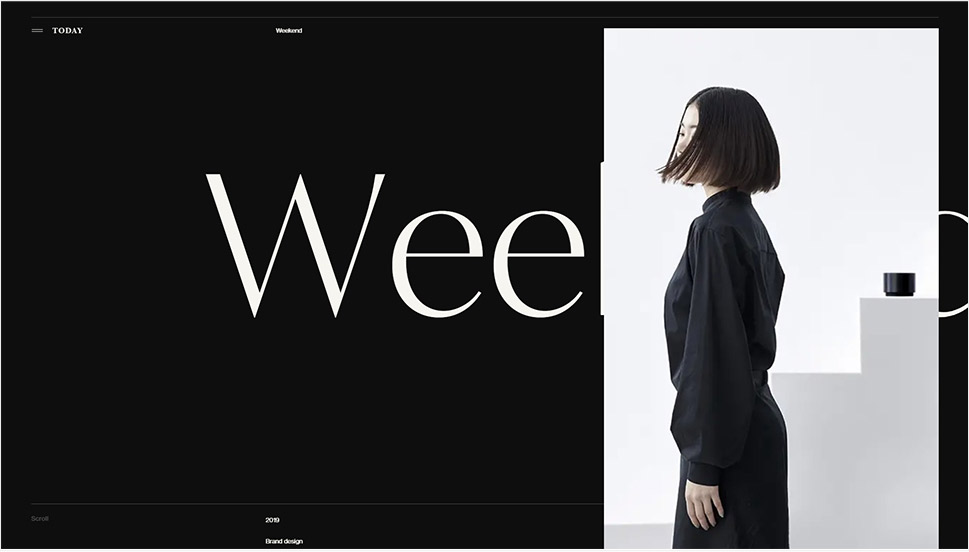
The Japanese Hello Today did a quite complete agency work for the home appliance manufacturer Weekend, from strategic planning and branding to graphic design, web design, photo and art direction and even copywriting. The Weekend case study on the agency website is a modern, elegantly dark showcase of everything the agency did, from the first steps to the completion of the project. Discrete white typography on a black background introduces basic project information and brand philosophy, both in English and in Japanese, before we scroll down to visuals. These are presented in a typically Japanese, dignified manner, gently floating on the black background, creating a beautiful contrast and a strange sense of calm . Thin, subtle interface lines provide some framework for the visual content and communicate rather successfully with the overall aesthetics of the website – minimalist and stripped-down.

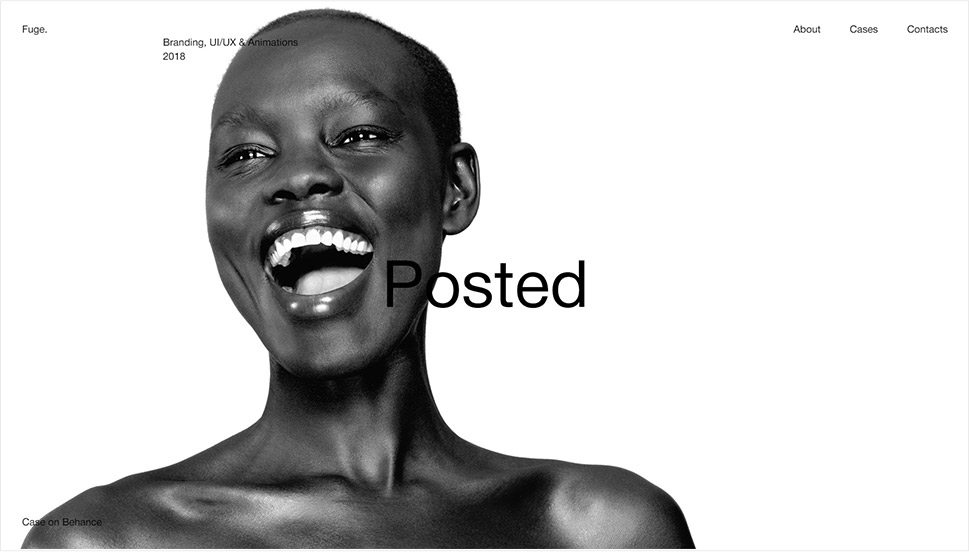
Fuge is a Moscow-based design agency delivering UI, branding and digital solutions. The agency website is minimalist, in a very reduced palette, with small typography and on-lover grid patterns, resulting in a modern, serious look. This character is repeated throughout the website, including the individual case pages. Our favorite one is the case study for Posted , a design magazine for which the agency did branding, as well as UX and UI services and animations. The case page starts rather minimalistically, with a large image on a light background and just a few bits of text. As we scroll, more and more pieces of content appear on screen, in an interactive and rather fluid way . The case study is divided into sections – logo and elements, desktop and mobile versions of the magazine website. Each image can be expanded in a popup, with smooth and modern transitions, giving the page a dynamic and modern look. This atmosphere is reinforced by a modern, minimalist palette reduced to grayscale, black and red, which is the Posted brand palette. The images (or rather previews) are alternately arranged on the page, creating a lovely balance, and the entire composition appears to be held in place by the grid lines that appear as we hover over certain areas.

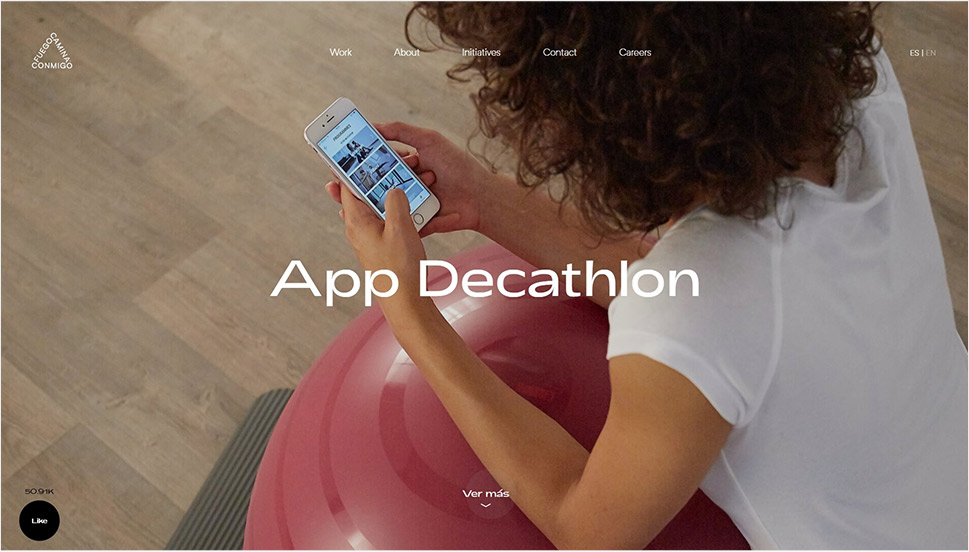
Decathlon has long planned a redesign and a relaunch of its app for the Spanish market but the Covid-19 pandemic put a halt to those plans for a while. As soon as the pandemic loosened, the sports goods company reached out to the Barcelona-based, Twin Peaks-named agency Fuego Camina Conmigo (Fire Walk with Me) for a range of services from digital strategy, art direction and concept, to copy, audiovisual content and social ads. The Decathlon App case study is available at the agency website, and it’s one of the most successful, detailed and complete studies we’ve seen in a while . it ticks all the boxes in terms of what a case study should contain – the context, the target, the implementation, and so on, but it does so in a way that is by no means dry or technical. The agency achieved this by skillfully alternating light and readable text sections with fullscreen sections with the visual material from the app , which can be viewed either as images or clicked to play a video. All the while, the agency maintains its own visual identity, present in typography, layout styles and elements such as the round cursor, buttons and icons.

Here’s a project that is as noble as it is well-carried out. Unstuck by Violet Office is an effort started by the CEO of Chobani and several other stakeholders with the goal of helping refugees find full-time jobs in partner companies and their supply chains. Chobani was the first to join the project, of course, and it was soon followed by other major brands like Ben & Jerry and Dole. Violet Office did the branding, web design and development, as well as social media. The branding part is perhaps the most impressive – the agency created a logo and wordmark that can easily fit any brand partner’s logo , and the first part of the case study focuses on that particular effort, complete with rich visuals proving the efficiency of the design . It then proceeds with an analysis of the Unstuck visual system (colors, patterns, typography), and ends with examples of brand activations, complete with the launch video. The high-contrast visuals are displayed full-width, either in galleries or individually, which creates an immersive effect on the visitor, who ends up being completely drawn into the narrative of this commendable project.
Wrapping It Up
As we saw from the examples we visited today, while a good case study may not necessarily have to strictly adhere to a formulaic structure, it’s still a good idea to give it some structure and to conceptualize it in a way that communicates clearly and directly with the viewer. And since the viewers are also potential clients, it’s needless to stress how important this is.
We’ve seen some “proper” case studies with neatly divided sections and a tight structure repeated throughout each study. We’ve also seen some more “relaxed” ones, and some that perhaps don’t really qualify as case studies in the strictest terms but that due to their quality and supreme design elements deserve a mention.
Hopefully we managed to inspire you by showing a variety of styles and methodologies you can follow in creating your own case studies. Feel free to share with us your own favorites or, even better, your own work!
How to Create a WordPress Website: The Ultimate Guide
10 captivating examples of the liquid metal effect in web design, 10 examples of imaginative mouse cursor design, 10 examples of innovative contact form design, 10 examples of websites inspired by poster aesthetics, 10 google font combinations for inspiration, 10 inspiring design podcasts to listen to while you work.

Post your comment cancel reply
Save my name and website in this browser for the next time I comment.
Post your comment

Due to recent expansions in US sanctions against Russia and Belarus as well as existing country-level sanctions in Iran, North Korea, Syria, Cuba, and the Crimea region (each a “sanctioned country”), Zapier will no longer be able to provide services in any sanctioned country starting September 12, 2024. These sanctions prohibit US companies from offering certain IT and enterprise software services in a sanctioned region.
Starting September 12, 2024, Zapier customers will no longer be able to access Zapier services from a sanctioned country. We understand this may be inconvenient and appreciate your understanding as we navigate these regulatory requirements.

A rapid desktop prototyping tool

Top 22 Stunning UX Case Studies You Should Know in 2022
Table of contents, what is a ux case study.
- 22 Best UX case study examp
How do you create a UX case study?

An immersive yet well-structured UX case study helps UX professionals show off their design talents in portfolio websites, and let them communicate better with employers, designers and others easily.
However, as a UX designer , how can you write a perfect UX case study to easily get hired or communicate with others better?
Mockplus has handpicked 22 of the best UX design case study examples in 2022 to help you get inspiration, improve your portfolios and make your own things with ease. A step-by-step guideline about how to create a UX case study is also followed.
A UX case study tells the story of how you create a great website or app and, in particular, what you do to improve the UX of the site. UX designers—newbies and experts alike—will often share a case study on a portfolio website as a great way to get hired. Just like sending a resumé.
So, it is a lot more than just a copy of everything you've done while designing the project. To really showcase your design talent and the breadth of your abilities, you need to make sure the following are all included:
- A full description of your role in the project;
- The biggest challenges you've faced;
- The solutions you've chosen, how you chose them and why;
- How you communicate and collaborate with others; and
- The outcomes and the lessons you’ve learned.
To this, you should feel free to add any further information that you think would help you stand out from the crowd.

It is also worth remembering that UX case studies are a good resource for UX design beginners to learn more practical design skills and to gain from the real experience of others in dealing deal with difficult or urgent problems.
22 Best UX case study examp le s you should learn
Whatever stage you’re at and whatever you are writing your case study for, these 22 top examples are bound to inspire you.
1. Perfect Recipe -UX design for cooking and shopping

Designer s : Marina Yalanska and Vlad Taran
Case Study : Perfect Recipe
This is a mobile application that enables users to search for food recipes and to buy what they need to cook different dishes.
Why d id we choose this one?
This case study illustrates the entire UX design process is very simple, plain language. Many aspects of the process are included, along with some really inspirational ideas, such as product personalization, challenges and solutions, animated interactions, and other interface details.
Extra tips :
This example is from the Tubikstudio blog, which is very popular among designers. It regularly shares different branding, UI, and UX case studies. We would strongly recommend that you follow this blog to keep yourself up to date with the latest and most creative case studies.
View details
2. GnO Well Being - Branding, Web Desing & UX

Designer : Marina Yalanska and Olga Zakharyan
Case Study : GnO Well Being
This is a creative illustration website that presents and sells a weighted designer blanket that helps you get a good night’s sleep, the first step to good health and a better life.
Why d id we choose this ?
This example is so much more than a great UX case study. In addition to the UX design , it gives you insight into many more key design issues, such as the logo, custom graphics, website pages, interactions and so on. There are many ideas here that you could copy for your own projects.
3. Splitwiser - UI/UX case redesign

Designer : Chethan KVS (a Product designer at Unacademy)
Case Study : Splitwise
This is a concept mobile app that enables users to track and split expenses with friends. The designer has also given it another name, "Splitwise."
Why do we choose this ?
This case study shares the designer's insights into key design decisions, such as why he chose this product, why he decided to redesign the logo, how to improve the onboarding and other pages, how to optimize the user flow, how to balance all pages and functions, how to enhance UX through bottom bars, interactions, gestures, view modes, and more.
Everything is explained using intuitive images, earning it thousands of “likes”. This is a great example that is bound to help you write a stunning case study on redesigning UX.
This comes from a popular media channel called "UX Planet" that regularly posts examples of the best and latest UX case studies from around the world. Another great place to keep you up to speed with the latest UX designs.
4. Deeplyapp.com - UX & visual improvements

Designer : Sladana Kozar
Case Study : Deeplyapp
This is a health and self-care website app that helps users maintain mental well-being with meditations and exercises. This case study talks you through the design process of creating a user-friendly mobile app.
This case study focuses on improvements to the UX and visual features of this mobile app. Many aspects are included to help you understand it better, such as the design background, what to build, UI flow diagram, discoverability design, visual balance, and much more. A full set of app interfaces are presented for you to study as well.
You can also check out its Part 1 post for more details.
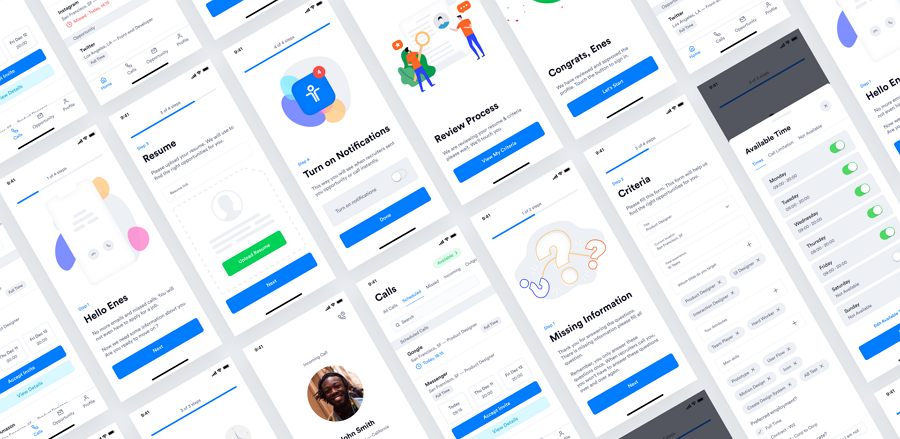
5. Talent Envoy - improving the recruitment process

Designer : Enes Aktaş (Experienced UX designer)
Case Study : Talent Envoy
Talent Envoy is an intelligent job assistant that helps users find their ideal job and get to all the way to signing a contract faster and more easily.
This case study firstly points out the biggest challenges and problems faced by job-seekers—the shortage of US recruitment markets. It then talks to you through the detail of how the designers optimized the recruitment process. You will also find information on the user research process, the UI flowchart design, the related wireframe and Sketch designs, the main page design, and more.
All the details have clear explanations and they offer a great example of how to use user research to solve problems and improve UI interfaces.
This one comes from another hot media channel called "Muzli" which shares the latest ideas, designs, and interactions about websites or website apps from all over the world. Don’t miss out on this site if you want to stay ahead of the curve.
6. My Car Parking - UI/UX case study

Designer : Johny Vino (Experienced UX and interaction designer)
Case Study : My Car Parking
This is a mobile app that can help people get parking slots easily even when they travel beyond their normal routes.
This is a masterclass in how to write a case study that is simple, well-structured, and easy to understand. Many intuitive lists and images are used to explain the design ideas and processes.
It has received “claps” from over seven and a half thousand people and is a perfect example of how to write a well-structured and easy-to-understand case study.
7. Parking Finder App - UI/UX case study

Designer : Soumitro Sobuj
Case Study : Parking Finder App
This is another concept mobile app that makes it easy for users to find parking slots even in big or overcrowded cities.
This case study is beautifully presented and gives a good presentation of the whole design process. It covers nearly all the issues that a textbook UX case study should have, such as problems and solutions, user-centered design, design strategy, user flow, information architecture , interface wireframes and visual designs, and much more besides.
It is one of the best examples we have found of a case study that really teaches you how to write the perfect UX case study.
8. Pasion Del Cielo - coffee ordering experience

Designer : Jonathan Montalvo (Senior Designer, Branding, UXUI )
Case Study : Pasión del Cielo
This is a concept project about a real local coffee shop in Miami.
This case study demonstrates effective ways to engage users with the Pasión brand and how a site can make it as easy as possible to turn page views into coffee sales.
There is a lot of analysis included to explain the entire design process, such as analyzing the competition, feature analysis, brand and interface improvements, and much more. Most important of all, many user personas have been created to evaluate and enhance the UX.
This is a good example to check for anyone looking to improve their own UX case study. Above all, it shows what can be done with rich images, bright colors, clear layouts, and well-crafted personas.
9. Workaway App - UX redesign

Designer : Rocket Pix (UXUI, web designer )
Case Study : Workaway App
This is a mobile app that provides international hospitality services; it helps users to contact each other to organize homestays and cultural exchanges.
This UX design case study explains how the designer redesigned the Workaway App to make it easier for users. Many intuitive charts (pie charts, flow charts, line charts), cards, and images are used to illustrate the ideas.
It is simple and easy to follow, and also a good example of how to create an intuitive case study with charts and cards.
10. Receipe App - UI/UX design process

Designer : Dorothea Niederee (UX, UI designer )
Case Study : Recipe App
This is a food app design offering inspirational recipes for anyone who wants to eat healthier.
This case study gives a clear demonstration of the entire UI/UX design process. Three user personas are defined to present different users' needs. Some colors, typography, and UI elements are also shared.
This is a good example of how to define a detailed user persona in your UX case study.
11. Hobbfyy - a social and discovery app UX design

Designer : Mustafa Aljaburi (UX, UI designer )
Case Study : Hobbfyy
This is a social and discovery app that makes it quick and easy to get everything you need for your hobbies.
This case study aims to show how to develop a site that will provide its users with solutions, in this case to get what they need for their hobbies. Beautiful images, a storytelling style, and special layouts are used to explain everything.
12. Bee Better - habit tracker app UX case study

Designer : Anastasiia Mysliuk (UX, UI designer )
Case Study : Bee Better
This is a habit tracker app that makes it easy for you to develop new useful habits.
This case study aims to solve problems associated with how we form and develop habits. It helps users find solutions and make habit formation more interesting; it motivates them to maintain their useful new habits. Many aspects of design, such as problems, solutions, the design process, discovery and research, user journey map, prototypes, and much more are illustrated and explained in simple language.
This would be a good example to follow if you are looking to create an easy-to-understand UX case study.
13.Sit My Pet - pet sitting app UX case study

Designer : Aiman Fakia (UX, UI, visual designer )
Case Study : Sit My Pet
This is a pet-setting app that provides pet owners with a digital service that helps them connect with pet sitters.
This UX case study describes a site that aims to make pet sitting more easily accessible for pet owners. It analyzes both its users and its competitors very well. The way solutions are evaluated, the user stories, and other related aspects are followed in detail to give you a better understanding of the project as a whole.
This is a good example of how to develop a UX design based on user needs.
14. Groad - food ordering system UX case study

Designer : Phap (UI designer )
Case Study : Groad
This is a food ordering app offering food delivery services from stores, restaurants, cafés, fast food bars, and others.
This UX case study uses beautiful illustrations and colors to explain the entire design process. As well as the usual parts of the design process—UI flow chart, UI showcasing—the related logo and icon designs, typography, and other aspects are included. This is a good example if you are looking to learn how to create an immersive case study with beautiful illustrations and colors.
15. iOS VS Android UI/UX Case Study

Designer : Johanna Rüthers
Case Study : Econsy
Here is another concept app that helps people live more sustainably by using a scanning process to give them information about the ecological and social impact of products they are thinking of buying.
This case study explains the differences in the mobile app’s appearance when it is applied on the Human Interface Guidelines (IOS) and Material Design Guidelines (Android). This will help you to create an app that works well on both Mac and Android devices.
More UI/UX case studies & designs:
16.Timo Bank - UI/UX Case Study

Timo Bank is a mobile banking app project produced by Leo Nguyen, a freelance designer and creative director. This case study aims to provide more intuitive transfer, payment, and money management solutions for mobile users.
This is a great example to consider if you are hoping to create a better banking app.
17. Endoberry Health App Design

Endoberry Health App Design provides useful solutions for women suffering from endometriosis. In turn, this gives doctors a better understanding of individual cases. The design challenges, solutions, and UI details are displayed and explained to illustrate the design project.
18. Job Portal App

Job Portal App has been specially made for designers and freelancers. This case study uses cute illustrations, simple words, and clear storytelling to explain how the designer worked out the ideal job hunting solutions for users.
19. Cafe Website - UI/UX Case Study

Café Website gives its users a great experience by making it quick and easy to order a coffee online. Many elegant page details are displayed.
20. Ping - the matchmaker app case study

Ping is a dating app that offers users a unique and effective way to find their perfect match. As you can see, its mascot is really cute and this case study will show you how a cute mascot can enhance the UX.
21. Hubba Mobile App - UI/UX Case Study

Hubba Mobile App is a B2B online marketplace where retailers can find and purchase unique products for their stores or shops. This case study aims to explain the process of creating a special mobile app for this online marketplace. It offers a beautiful and clear presentation of the entire UI/UX design process.
22. Music App - music for children

Music App shares the fancy UI and colors from a music app made for children. It is a good example that is sure to inspire you to create a distinctive children's app.
If you are still not entirely sure how to go about creating a distinctive UX case study, here are a few simple steps to walk you through the entire process from start to finish:
Step 1. Figure out your purpose
The final outcome will depend on what it is you are trying to achieve. So, before you start writing a UX design case, you should first figure out in detail what its purpose is. Ask yourself some basic questions:
- Is it for a job interview?
- Is it for improving your personal portfolio?
- Is it designed to show off your design talents on social media?
- Is it just created to practice your design skills?
- Is it made to share design experiences with other designers?
In short, figuring out your purpose and setting a goal can make the entire design process so much easier.
Step 2. Plan or outline your case study
Whatever you want to do, it is always a good idea to start with a plan. When it comes to writing a UX case study, you should also outline your entire UX case study and decide on what sections you want to include.
For example, nowadays, a good UX design case study often covers:
- Overview : Start with a short paragraph that introduces your project.
- Challenges and goals : Explain the project background and point out the biggest challenges or problems you've encountered. Explain the goals you want to achieve and how you will overcome the challenges you have identified.
- Roles and responsibilities : Tell readers what role you play in the project and the specific features of your role that will help create a better product.
- Design process : Introduce the entire design process in detail so that readers can see clearly what you have done to make life easier for users. Many employers check this part very carefully to see whether you have the basic skills and abilities they are looking for. So, never underestimate the importance of this section.
- Solutions and outcomes : No matter what problems you have faced, the solutions and the final outcomes achieved are what really matters. So, always use this section to showcase your skills and achievements.
You might also want to add further sections:
- User research : Some full-stack designers also include this to give a more comprehensive view of their design skills.
- UI designs : Some experienced designers also display their relevant UIs, and UI flow, along with low- and high-fidelity prototypes to enrich the content.
Of course, if you are a newbie, and you still have questions, why not go online and search for UX case study templates that you can study and follow.
Step 3. Explain the design process clearly
As we've explained above, the design process is always one of the most important parts of a good UX case study. You should always introduce clearly as many of the relevant parts of the process as possible. For example: show how you and your team communicate and collaborate effectively; demonstrate how you have developed ideas to address user problems; explain how you and your team have dealt with emergencies or mishaps.

You can also introduce the UX design tools that you have chosen to simplify the entire design process. Mockplus, is an online product design platform, enabled us to adapt quickly and effectively to working from home during the recent Coronavirus lockdown. Prototyping our designs, sharing ideas, working together in an effective team, taking the process from design to handoff, it all works smoothly with this single tool.
Step 4. Improve readability and visual appeal
The content should be the main focus of your case study—but not the only focus. To make the case study as good as possible, you also need to think about its readability and visual appeal. Here are some suggestions to follow:
- Explain everything as clearly as possible.
- Add images, illustrations, charts, cards, icons, and other visuals.
- Create a clear storytelling structure or layout.
- Choose an immersive color scheme.
- Add eye-catching animations and interactions.
- Use vivid video, audio, and other multimedia resources.
The final visual effect can be make-or-break for whether your UX case study is going to stand out from the crowd. You should always take it seriously.
Step 5. Summarize
Every UX case study can be a good chance to practice and improve your design skills. So, in your conclusion, don’t forget to analyze the entire process and summarize the outcomes. Always take a minute to figure out what lessons you should take away from the process, what tips should be remembered, what should be improved, and—most important—what your next steps are going to be.
UX case studies are one of the most essential parts of a UX designer's portfolio. The ability to write a well-structured UX case study is also one of the basic skills that a competent UX professional should have. So, UX case studies play a very important role in UX designer's life.
We hope our picks of the best UX design case studies along with our step-by-step guide will help you create a stunning UX case study.
Share it on:

A free prototyping tool to create wireframes or interactive prototypes in minutes.

A free UI design tool to design, animate, collaborate and handoff right in the browser.
Related articles View all blog posts
The ultimate guide of ux design process that you must know.
Recently I noticed many new UX designers are asking how to do user experience design in the major social platform. I collected some useful information to help you complete a perfect user experience de...
25 Best UX Podcasts for UX Designers: Inspiration for 2020
Competition is everywhere. A product with a poor user experience, will always struggle in the market. Similarly, a designer who doesn’t know how to please customers with great UX design will fin...
40 Best UX Designer Portfolio Examples for Your Inspiration
A portfolio that shows off your best projects and designs in a creative way can be a real asset when applying for a good UX job. It could get you one one step closer to your dream position.However, wh...

© 2014-2024 Mockplus Technology Co., Ltd. All rights reserved.
New Case Study
The Psychology Behind McDonald’s $2 Billion Self-Serve Kiosks

Case studies

Scarcity: The 3 pillars to using it ethically

How to Craft Onboarding Surveys Users Love: 5 Do’s and Don’ts
Grammarly Onboarding

The "almost" perfect trial conversion

How small UI delighters have a huge impact on UX
Been onboarding

One simple way Apple could improve your sleep habits
Apple sleep notification

How to avoid (and repair) these 3 critical design blunders
Design Blunders

Social Proof: Why people's behaviors affect our actions
Social Proof

Adobe: The growing issue with “Free” trials UX
Adobe Trial UX

Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Jobs-To-Be-Done

Spotify Wrapped: 6 psychology principles that make it go viral every year
Spotify Wrapped

The psychology of Temu’s casino‑like shopping UX
Temu Onboarding

GoDaddy: How to improve checkout flows ethically
GoDaddy Checkout UX

Framing Effect: Why context affects decisions
Framing effect

The psychology behind highly effective landing pages
Landing page conversion

Apple vs Meta Threads: The Illusion of Privacy
Apple privacy policy

Beehiiv subscription: 5 small UX mistakes that make a BIG difference
Newsletter subscription

Quiz: Find 4 psychology principles used in Shortform's offboarding
Offboarding Quiz

The Search War: Bing AI Chat vs. Google

The Psychology Behind Loom's Explosive Growth
Loom onboarding

Episode 1: Can Bing's new AI search challenge Google?
Bing onboarding

Mental Models: Why expectations drive user behaviors
Mental Models

Zeigarnik Effect: Why it's hard to leave things incomplete
Zeigarnik Effect

Typeform: How to offboard users the right way
Typeform offboarding

How to increase signup confirmation rates with Sniper Links
Email confirmation UX

Labor Perception Bias: Why faster isn't always better
Labor perception bias

Tech ethics: If cookie consent prompts were honest…
Cookie consent

Amber Alert Redesign: 5 UX Improvements That Could Save Lives
Amber alerts UX

Google: How to increase feature adoption the right way
Google feature adoption

How Linkedin Increased Notification Opt-in Rates by 500%
Linkedin notifications

The Psychology of Advertising: Why this ad made me stop scrolling
Advertising psychology

The Ugly Truth About Net Promoter Score Surveys
Net promoter surveys

The Psychology Behind Amazon's Purchase Experience
Amazon purchase UX

One Simple Psychology Framework To Improve Your Onboarding
Blinkist onboarding

How Blinkist Increased Trial Conversions by 23% (Ethically)
Trial paywall optimization

YouTube’s Attempt To Solve The Paradox of Choice
Youtube retention

Adobe: The Psychology of User Offboarding
Adobe offboarding

Signal: How To Ethically Boost Your Revenues
Signal monetization

Chrome vs Brave: How To Use Ethical Design To Win Customers
Brave onboarding

The Psychology of Clubhouse’s User Retention (...and churn)
Clubhouse retention

The Scary Future Of Instagram
Instagram monetization

The Psychology of Misinformation on Facebook
Facebook misinformation

The Psychology Behind TikTok's Addictive Feed
Tiktok feed psychology

How To Properly Apply Jobs-To-Be-Done To User Onboarding
Headspace onboarding

How To Notify Users Without Being Spammy
Lifecycle emails

User Onboarding: Is HEY Email Worth It?
Hey onboarding

7 Product Team Pitfalls You Should Avoid
Product team pitfalls

How Tinder Converts 8% Of Singles Into Customers In Less Than 15min.
Tinder monetization

Coronavirus Dashboard UX: How Design Impacts Your Perception
COVID dashboard UX

How Morning Brew Grew To 1.5 Million Subs In 5 Years
Morning Brew retention

Uber Eats: How To Ethically Use Scarcity To Increase Sales
Uber Eats retention

Airbnb: How To Reduce Churn With Personalization
Airbnb personalization

6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Mario Kart monetization

Strava: 7 Strategies To Convert More Freemium Users
Strava monetization

Tesla: How To Grow Through Word-of-Mouth
Tesla charging UX

How Hopper Perfectly Nails Permission Requests UX
Hopper onboarding

9 Ways To Boost SaaS Revenues With A Better Upgrade UX
Zapier monetization

Superhuman's Secret 1-on-1 Onboarding Revealed
Superhuman onboarding

Trello User Onboarding: 7 Tactics To Inspire You
Trello onboarding

5 Deadly Onboarding Mistakes You Should Avoid
Sleepzy onboarding

Duolingo's User Retention: 8 Tactics Tested On 300 Million Users
Duolingo retention

Calm Referral Strategy: Drive Viral Growth With Simple Rewards
Calm referrals

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 2)
Spotify onboarding

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1)
Spotify vs Apple
11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.
What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
How famous cartoons use colors for storytelling, top 7 resources for ux/ui designers for meaningful design inspiration, how to write a ux case study in 10 steps, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
You are using an outdated browser. Please upgrade your browser to improve your experience and security.

Case Studies

Inspiration
Start Building

Developer Toos

Collaboration

Design & Layout

Interactions

SEO & Performance

Integrations
Solutions ↘
Inspiration ↘
Use Cases ↘
Reimagine the boundaries of web creation with Vev's design tools.
Bring your design to life with Vev's animation and interaction suite.
Explore hosting solutions that blend in with your tech stack
Boost your SEO and performance metrics using Vev's robust toolkits.
Enhance your workflow with real-time multiplayer and comments.
Developer Tools
Take your code experience to new heights with Vev's developer tools.
Effortlessly connect your existing tech stack via integrations.
Discover how Vev can empower your business

Publishers are using Vev to enhance their digital storytelling.

Agencies are using Vev to deliver powerful digital products to clients.

Marketers are using Vev to create and scale unique content.
Set your imagination free with content that inspires

View examples of digital content that has been created using Vev.

Discover how industry leaders are using Vev for success.

Dive deeper into the world of creative no-code web content.
Create compelling visual editorials with scrollytelling.
Data visualization
Transform your raw data into captivating visual narratives.
Give your products the interactive online home they deserve.
10 Amazing Case Study Design Examples
March 16, 2023
Words by Jeff Cardello
Wondering how to grow your business? Our favorite case study design examples will definitely spark a few lightbulb moments.
For agencies, one of the most effective ways to communicate your technical expertise, problem-solving skills, and professional knowledge is to show how you’ve put this all into action in real-world examples of your work. For SaaS companies, case studies are your chance to share how your product provides value to successful customers and clients.
Case study designs should be as uniquely bold and creative as the services or products you offer. This is where no-code tools like Vev are invaluable. Using pre-coded design components, interactive case studies are easy to build and publish in as little as two hours. Let’s take a look at the basics of case study design and some stunning examples.
Why is Case Study Design Important?
Think of case studies as the chance to tell stories about how valuable your service or product is. It’s an opportunity to lead prospective clients and customers through a relatable use case, culminating in how you can help them meet— or even exceed—their goals. Case studies give freelancers and agencies the opportunity to demonstrate their skills, and SaaS companies the chance to showcase their product for various use cases. Case studies are proof of the value of your work or product.
As a reflection of your expertise and creative prowess, you’ll want to think careful about your case study design. Good design doesn’t only make for a visually engaging piece of content; it enhances the functionality and can help support your authority. You’ll find that the best case study design examples will have a few things in common:
- They are visually captivating . All good case study designs will include a combination of photo, video, and illustrations or charts to tell a story of their clients’ success. Rather than just relying on text, these visual aids back-up any claims being made as well as visually capturing the attention of readers.
- They are laser focused. With case study design, there’s no room for filler. Copy is clear and concise, offering explanations about the customer’s goals, as well as the tools, techniques, and skills used to achieve these. You’ll notice most case studies follow a fool-proof structure: establish the client problem, present the solution, explore the benefits and value delivered.
- They tell a story. Often, a chronology of the work process that takes people through what happened at each stage. Some case studies even use horizontal scrolling timelines to showcase this in a more imaginative way.
- They hammer home ROI. case studies are full of data on how the project or product succeeded in meeting the client’s goals or objectives. From animated charts to number counters , this is another opportunity to make sure your design pops and draws attention to the core impact of your service or product.
- They drive action. good case studies urge website visitors to take further actions, such as book a call or demo, get in touch, purchase your product, or book your services. These are usually included in the case study design as a button , brightly colored and prominent placed to grab attention and make next steps clear.
10 Case Study Design Examples
There are so many ways to put together a case study — and as a reflection of your brand, you’ll want to get creative with it. We’re going to take you through several case study design examples that manage to capture what went on behind the scenes in ways that is both informative and visually engaging.
Vev - Decimal
Giving real-world examples of how people use your products is a great way to demonstrate their value. We put together this case study on how Decimal uses Vev for interactive prototyping. As a creative agency that utilizes 3D animations and video in their web projects, it’s essential that clients grasp how complex interactivity will work up front. This case study focuses on how important Vev is for Decimal to explore and communicate interactivity internally and with clients in the early stages of a project.
Along with telling the story about how Decimal uses Vev, we also included plenty of action-packed visuals in the form of screen captures, animations, horizontal scrolling, and micro-interactions that make this a lively and engaging case study design.
DFY - Galaxy Z7 FLIP3 5G
Writing a case study lets you go in-depth into the strategy and reasoning that guided your work. In this case study DFY talks about what went into creating a website for the Galaxy Z Flip3 5G phone. It covers the marketing goals and the decisions DFY made for the visuals of this design that would show people why they should buy it.
DFY was tasked with creating a design that showed that the Galaxy Z Flip3 5G wasn’t a throwback to the clunky days of flip phones, but rather a sleek and modern reimagining. Much of this case study goes into the visuals and 360-view animations they created and how they were used to highlight this product’s main features.
What’s impressive isn’t just the beautiful visuals they created for the Galaxy Z Flip3 5G website, but this case study itself. It echoes the same creative approach with a space full of brilliant effects and interactivity making it one of the most visually compelling case study design examples we’ve come across.
Publicis Norway - Burger King Spicy Whopper
Case study design examples can range from huge and expansive reads covering every bit of minutiae about a project, or they may provide just enough context and background in understanding what was behind it.
The Norwegian arm of international media and tech agency Publicis specializes in PR, marketing, and video production. This case study they made in Vev for the Burger King Spicy Whopper succeeds with minimal text, taking a highly visual approach. They let the video they made speak for itself, demonstrating to potential clients their creative skills with a video that captures the burger’s heat in a way that’s offbeat and ridiculous in just the right ways.
Orizon - LoveTheSales
When discussing something like a rebrand, you want to explain why it was necessary, show what needed to be changed, and demonstrate how it succeeded. In this case study Orizon gives plenty of background into why the e-commerce website LoveTheSales wanted to change things up. There are numerous examples throughout of problem areas in terms of UI and UX, and what Orizon did to address these issues.
Orizon’s rebranding for LoveTheSales met its objectives, as demonstrated throughout this case study with metrics as well as quantitative insights showing the positive outcomes of Orizon’s work. With fade-in animations and a custom cursor, this colorful case study design example keeps readers scrolling to the end.
Colin Reitz - Marine Data Platform
If you’re a designer, writer, programmer, or in another type of creative field, having a portfolio website is essential in getting your work out there in front of prospective clients and employers. Case studies can be a big part of demonstrating your talents, skills, and knowledge.
Colin Reitz is a designer with a multidisciplinary skill set that touches UI and UX design, strategy, and technology. In this case study made in Vev, he explains how he created the Marine Data Platform which is a collaborative and interactive web app that collects data gathered from oceanic sensors.
If it sounds like there are a dizzying number of moving parts to this application, you would be right, but Colin doesn’t let the complexities of this project get in the way. With an easy to follow layout and screenshots of the work he completed, it’s immediately easy to see how much work Colin put into the project. The use of image carousels even keeps the page short and relevant visuals grouped together. We love seeing case study design examples like Colin’s that distill a large amount of information in a way that is easy to understand and looks good.
Miracle Next - Prehistoric Chef
We love seeing case study design examples that not only highlight talents and expertise, but capture the creative sensibilities of those behind them. Miracle Next is a game development studio with a focus on 3D modeling. This case study for the game Prehistoric Chef has a nice balance between visuals that demonstrate their skills as artists, as well as text that gives a glimpse into their creative process.
Whether it’s the cast of prehistoric characters or the different types of food you’ll juggle in preparing the dishes that are a part of the gameplay, all of the artwork has a sense of consistency and personality. The rough drawings of the artwork are also a nice touch, showing how they transformed simple renderings into fully fleshed-out three-dimensional characters.
Dragonfly - Natural History Museum
Dragonfly worked with the National History Museum in producing a fun animated short about bugs aimed at kids. This case study showcases the storyboards, illustrations, character designs, and scriptwriting that went into creating it.
Case study design examples like this one aren’t only important in communicating the steps you took in completing a project, but serve an important marketing role. This case study shines due to its navigation. While it could be complicated in some instances to have multiple CTAs, Dragonfly makes sure that each section showcases a service they offer, linking readers directly from that section to the service they are most interested in. When you offer so much, this is a smart way to capture all prospective clients and make it easy for them to learn more about what they want to know, rather than overwhelming them with irrelevant information.
OH Partners - Arizona Lottery
In the advertising industry case studies are essential in showing how an agency’s work helps its clients in meeting their goals. Providing examples from successful marketing campaigns, along with numbers representing their positive results goes far in showing prospective clients the value of what advertising agencies do.
OH Partners , launched a campaign for the Arizona Lottery that went far in building awareness and excitement about it. They hired actor Jon Ennis, known for his work on Better Call Saul and Mr. Show as the bearded old-timey prospector, and produced several hilarious and weird spots.
This case study features images and videos from this marketing campaign, as well as data in the form of big and bold text showing how lottery sales went up, how social media likes increased, the dollar amounts of earned media, as well as numerous awards their work received.
Joy Pepper - Nextdoor
Nextdoor features stylized depictions of people from a diversity of backgrounds that add a sense of warmth and humanity to its website and app. Joy Pepper is the artist responsible for these amazing illustrations, and we love seeing case study design examples like this that go in-depth into the creative process.
Joy Pepper recounts her work in coming up with these illustrations in a case study full of wonderful details and sketches. From finding inspiration in real life, her first drawings, and the concept boards she put together, to the final versions of the icons and other artwork you get a glimpse into every step of her creative process.
Aucadian - GoLoop
It’s no secret that we’re fans of storytelling , and we love seeing case study design examples that take you along a journey from the initial spark of an idea to product launch.
GoLoop is a fleet management app, and this detailed case study begins with scribbles on a whiteboard and ends with screenshots of its sophisticated GPS-based app. From analyzing what problems it should solve and branding ideas to design elements like component libraries, typography style sheets, and color schemes this is a comprehensive look at everything that was involved in building this application.
Related articles
Website button design 101: tips, best practices and examples, prototyping in figma to live site: the vev shortcut, create your own compelling case studies with no-code.
Feeling inspired to create your own cutting-edge case study? Vev makes it easy to put one together so that you can broadcast your talents and products with the world. With a host of powerful tools, layout options, immersive effects, and animations all easy to access in Vev’s drag-and-drop interface, creating for the web has never been easier. Publish your creation anywhere when you’re done — including to your existing website.
Want More Inspo?
Get our monthly newsletter straight to your inbox. You can always unsubscribe at any time. Privacy Policy
17 Brilliant Case Study Examples To Be Inspired By

Lead generation is complex, which means that your best bet is to have multiple touchpoints on different channels designed to capture as many leads as possible.
While you’re setting up your lead generation funnel , remember that you need to have different touchpoints on your site itself, too. It’s not enough, after all, that they’ve landed on your site on their own; you need to convince them to convert as a lead or even as a customer once they’re there.
Case studies can help with this, allowing you to prove what kind of results your brand, product, or service can offer to real clients. You can back up what you’re promising, and show the how, what, who, and why questions that customers may have. They can help generate more leads and accelerate revenue quickly.
We’ve got some great resources on how to get the information on how to conduct great case study interviews and what makes case studies valuable , but today we’re going to look at 17 individual and diverse case study examples and talk about how to write great B2B case studies.
These examples all do something exceptional and approach their case studies a little differently, but they all have outstanding final results.
Ready to get inspired and get some actionable tips to write your own B2B case studies? Let’s get started.
How to Write Great B2B Case Studies
Before we start looking at different B2B case study examples, we want to first talk about what makes B2B case studies valuable and effective.
What All Great B2B Case Studies Accomplish
Case studies are most often used to build trust by proving that you’ve gotten a specific result for clients and that you can do the same for your existing leads. In many cases, case studies should:
- Establish a persona or audience segment that the client fits into (which, in many cases, leads will relate to)
- Explain what the client’s problem was before they started working with your brand
- Detail what solution you offered to help the client (which should include some level of detail regarding the strategies, products, or tactics that you used)
- Share the results, ideally the more specific (and numerical) the better; statistics that show improvements are golden
- Feature a client impact statement or a testimonial if possible
You can use this as a guide post (or almost like a template) of how to get started with the content that you need to cover in your case study.
B2B Case Study Best Practices
When writing B2B case studies, you always want to follow these best practices:
- Try to stick to a consistent template, that way as you create a fleshed-out case study section on your site, it will be scannable and familiar to leads
- Tell a story, using a client’s problems and pain points to connect with potential leads and highlighting how you can help; think of the problem as the beginning of the story, the solution as the climax, and the results section as the resolution of the story
- Be as detailed as you need to be, but as brief as possible; while B2B case studies can certainly trend much longer in length than most B2C case studies, you also want to make sure you’re offering value because if it goes too long, your customers will lose interest
- Always include hard facts. Statistics, tactical solutions, and quantifiable data reign supreme here. They carry a case study, and they give you a nice impressive title to draw in the clicks, too.
- Rely on great formatting. Do not write a case study that’s nothing more than a giant block of text. Use great formatting to keep the entire case study scannable and easy to read. Break it up with visuals whenever possible.
1. Breadcrumbs
Breadcrumbs has a number of content-based case studies on our site, and you know we had to feature these case studies first!
These case studies both accomplish everything we’ve discussed above; they detail a client’s problem and pain points, explain the solution, and share the results and client testimonials. All the major boxes are checked.
What these case studies do differently than most, however, is they use a content-focused approach. The case studies aren’t just boasting about the amazing results our clients have seen, but they actually share enough actionable information for other clients to replicate their success, too.
Let’s look at our case study, How to Reduce Your SLA by 99% . It discussed how a single client did reduce their SLA by 99%, but it also gives enough information that other users can discover how to use lead scoring to reduce SLA successfully themselves.
The case study is downloadable, which a “Download” button at the top of the page next to “Request Demo” and “Start Free” CTAs. It also features a well-formatted “What you’ll learn” section to engage users and assure them that they won’t just be reading about a client story, but they’ll walk away with something helpful.

One other thing to note here is that some B2B case studies can feel, for lack of a better word, a little cold. The client’s business name is mentioned, but pain points are relatively clinical and the tone is dull. That’s not the case with the Breadcrumbs case studies, where individual client contacts are referred to by first name and are written in a more conversational tone. It feels much more personal, and at the end of the day, we’re not just selling to businesses—we’re selling to the people who work for businesses.

2. AdEspresso
Want to turn your case study into a lead magnet? This case study example from AdEspresso is an excellent demonstration of how to use case studies not only to pique users’ but to actually convert them to leads.

Here’s how it works:
- People go to the case study part of the site, find it through organic search, or are referred there by email, paid social ads, or blog posts
- They read the title and the description, which mentions the company name, what was accomplished, a brief explanation of how (here, it’s split testing, targeting new and existing audiences, and AdEspresso)
- The description gives a concrete result–“GlobeIn doubled its revenue”
- They encourage users to download the PDF
While most of the case studies that we’re looking at are published on their brands’ sites, this one works as a lead magnet. When users click the “Download PDF” CTA, they’re taken to a landing page with a lead form.

The landing page touches more on what results were achieved, but still requires users to download the PDF to find out exactly which strategies were used. This works because the case study isn’t just stating “our tool gets more results,” it also offers strategic insights similar to a blog post that readers can leverage to improve their own campaigns.
If you create case studies that get strategic and are heavily content-based instead of just sharing results, they can act as a different kind of touchpoint in the digital sales funnel .
3. Freshbooks
Most businesses have multiple different buyer personas and audience segments that they’re targeting at any given point in time. When you want your case studies to really be effective, publishing diverse content that really speaks to each of those segments is crucial.
Freshbooks ’ case study examples really showcase how you can do that well. Their case studies feature brief customer stories from “relatable” small businesses (aka not mega CEOs of Fortune 500 companies, who are not Freshbook’s core Facebook target audience) talking about how their business used the tools to benefit.
You can see the different personas represented here. One is an agency that wanted to scale quickly; one case study example featured a growing franchise. Another was for a small business that needed help with tax prep, and the last pictured here is a freelancer who uses the invoicing software’s time tracking features to measure productivity and assess rates.

These are four very different types of businesses, and it shows potential leads in each audience segment that there’s a reason they should use this tool. By highlighting different use cases, it can increase lead generation for all high-value audiences by appealing to their specific needs instead of just highlighting general stories that would appeal to all.
4. Disruptive Digital
Disruptive Digital is a paid social agency while a high-level holistic approach to advertising. Instead of looking at “general best practices” that you could find on ten other blogs in five seconds or less, they offer strategic insights that showcases how they really get their customers result. They make case study examples a central part of a large number of their blog posts.

They’ll write a blog post about a high-level topic like “how to calculate your target ROAS,” and then show a case study with real client data to walk you through the process. This is more powerful than hypotheticals when you’re talking about data-driven PPC campaigns, and they always use it to back up their arguments as well as teach a strategy.
While these case study examples aren’t on a dedicated landing page, they work by appealing to users more towards the top of the funnel . It helps to build trust and establish credibility early while setting their blog posts apart. It’s good for their content marketing and lead generation efforts.
5. CoSchedule
CoSchedule is a well-known SaaS content and social media planning and organization tool, and their case studies are phenomenal.
They do a few things well. The first is by featuring different types of clients in their case studies. In the case study example below, they’re showcasing not a brand, but a University alumni group.
Their formatting is also great. The first thing you see is “This 5-Person Marketing Team Managed 12x More Work While Working Remotely” in bright blue across the top of the page. They’ve also got a quick-reference, quick-facts bar on the side of the case study that lists the brand name, the brand’s site, the industry, company size, and marketing team size. Here, you can download a PDF of the case study, and immediately under there is a CTA to request a demo (also in blue, ideally to have the eye go from the headline to the CTA).

The case study itself is well written, and you can read the full study here . It breaks things down by sharing the challenge, the solution, and the results. As you can see below, they have a graph in bright colors to showcase exactly how impactful those results were, with the results in bolded text underneath it. They finish it off with a quote from a key team member to really drive it home.

As far as case study examples go, this one is pretty perfect. The design is excellent, with quick-reference data, important facts highlighted, great design elements to draw the users’ eye and attention where you want it, and a customer quote. They also have a strong CTA to get in touch, which can get the process moving quickly, or the option to download the case study (turning it into valuable content and a lead magnet) if the customer chooses.
6. ONESOURCE
ONESOURCE is a tax preparation product from Thomas Reuter’s, and the site features the below case study of The Cheesecake Factory—a major American brand—to help showcase value and generate sales.

As far as design goes, this case study is clean, organized, and condensed. It’s like a digital brochure, with all the information cleanly broken down into bullet points, key quotes and statements, and subheadings.
They share only the core information that’s needed (including what products were used, what was accomplished, and data about the Cheesecake factory’s tax department) and nothing that isn’t. It’s to the point and highly effective.
Slack is one of the most popular instant communication chat tools available right now, and especially after everyone had to work from home during the pandemic, we’re guessing a large number of readers are familiar with the platform.
Their case studies are, as you’d expect, strong and well-written. They’re longer and read almost more like a story-driven blog post than studies like CoSchedule’s fast-facts, brief-and-to-the-point content. But this works for this brand; storytelling is powerful, after all, and it’s memorable and relatable.

In this case study, they use storytelling to really highlight the company’s pain points, focusing on how shopping habits changed and impacted businesses during COVID-19. They focus on Shipt, a grocery-delivery company that was thrust into high demand quickly.
The case study talked about how Shipt had been using Slack for years, but how they really embraced advanced features and integrations during COVID to get the most out of the platform. They then share how the company uses it, and share data and statistics about usage .
There’s a quote from the director of IT in there, too, to stress the importance, and you’ll see they have a “quick facts” tab on the side with a powerful quote that highlights the value, key integrations that were featured, and a CTA to both contact the sales team and to try Slack for free.

They have a full page of case studies available, all of which state what Slack helped accomplish in a storytelling format as opposed to going hard with the data upfront. This feels more casual, but is just as powerful.
8. Culture Amp
We’re going meta. We just looked at case study examples from Slack, and now we’re going to look at a case study example about Slack.
Culture Amp helps brands maintain and facilitate their desired communication culture through feedback and communication response.

This case study features my favorite quick facts tab, sharing the brand name featured in the case study, a sentence each about the challenge, solution, and result. And there is, of course, that “request demo” CTA.
The case study does a few things that you don’t see a lot. They introduce two of the key figures in the Slack department who worked directly with Culture Amp, giving it a more personal touch and adding more credibility to the study.
It’s also well-written and engaging to read. Sentences like “Company culture is Slack’s North Star” aren’t your standard technical and almost clinical “just the facts, ma’am” approach to case studies. The case study is longer than some others, but the creative writing can keep you hooked, and it thoroughly explains how the single brand used the product and services to excel.
9. KlientBoost
We’ve already looked at one case study from a marketing agency, but the way KlientBoost has their case studies set up, it’s well worth taking a look at another.
Their numerous case studies are found under the “Results” tab on their site, making them all readily visible and easy to locate. It also increases the odds that users will stumble across the case studies on their own, even if they weren’t intentionally looking for them.
And one thing worth noting: They’ve got a sorting feature to “show me clients who” meet certain qualities like “are worth billions, “got acquired,” “have small budgets,” and “have crazy complex offerings.”
This is an easy way to tell all of their potential clients that “yes, we take clients like you and get results!” while making it simple for them to find proof.

The case study itself is of course well-written and designed, too. You’ve got a bold, color-contrasting header at the top in large text that lays out core benefits (x results in just three months), with more detailed results visible on the side.

They also break down the different advanced advertising features they used, a customer quote, and an image of what the ads looked like to bring the whole thing together. This shows prospective clients exactly what they can expect when working with the agency, and it builds a massive amount of trust.
10. Omnivore
Omnivore.io is a menu management tool designed specifically for restaurants that integrate with other tools to streamline the guest experience.
The content we’re going to look at is a great example of case study creation for hyper-niche industries that have specific needs.
It’s presented as a standard blog post, but the H1 title says exactly what benefits the company achieved, and they still have a “more seating options, more problems” header to present the challenge in a creative way.

They then explain how the TableUp app works with Omnivore’s tech and other integrations to be able to offer additional services to customers like adding their party to a restaurant’s waitlist, joining email lists for points, making to-go orders, and more.

They also shared an example of how a real client (Budweiser) used the feature, and included a blurb about the integrating tool.
You’ll notice that this case study looks a little different from others that we’ve looked at. It doesn’t have a lot of hard numbers or super detailed examples, but it works because it showcases a specific integration and details specific uses.
This is, in many cases, going to be an audience focused on use case value more than just statistics; if the tool can do what’s needed, that’s what they’re going to care most about. So this formatting works.
11. Pepperi
We’re on a food-themed case study roll right now! Next, we’re going to look at a case study of how Chex Finer Foods worked with the Pepperi omnichannel B2B Commerce.
This case study is long . It’s much longer than the others that we’re looking at, with 6 total pages of content (though some are heavily dominated by images). See the entire case study by clicking above.
Here’s why it works though: They keep the “Challenges” brief and the client breakdown visible right upfront to show users why they should care.

The solutions section is also brief, explaining how Pepperi solved the company’s challenges. That all happens within the first page of the case study.

The rest of the study has five pages that look like this, showing visuals that highlight the exact product that users received when working with Pepperi. There’s no hypothetical mock-up; you get to see the mobile app design , the site, the home page here. Other pages show how search results work for brands with extensive inventories, along with features like analytics, multi-product views, and more.

For customers who really want to understand what they’re getting and why they should choose this particular service, there’s no doubt. They can see what the interface looks like, and what real clients’ platforms offer.
12. DOTVOX
DOTVOX sells hosted VoIP business lines to their clients.
There are a few reasons I really liked this particular case study.
First, they do a great job showcasing how their specific technology can benefit a specific type of client: a multi-site company that needs help with business communications. This is niche enough that some other tools may not be able to help (or that may be a concern that some customers have).

They also focused the case study on a business in the financial industry, letting other clients in that niche know that they offer secure communication options suited for banks, mortgage lenders, and more. These are high-value clients, so it’s a solid choice.
Later on in the case study, they break down the individual results, services, and solutions achieved. The “Feature-rich” part is my favorite; they detail unique features that other tools may not offer and explain briefly how they work.

Potential leads reading this can get a good idea of what’s possible.
13. PortaFab
Last but not least, we’ve got this case study from PortaFab .
The reason I really wanted to look at this particular case study is that it’s not selling a service or a SaaS tool; it’s a physical product being sold to businesses. That automatically changes things up a bit.
They, of course, have a brief overview of what the project entailed, but it’s organized a bit differently. They featured the challenge on the right side of the case study and the project overview and benefits provided on the left.

Underneath this, however, they’ve got their solution featured, along with an extensive photo gallery showing the finished project.

Allowing customers to easily visualize the end result is important for physical goods, so this was a smart call.
14. Strands Retail
Strands Retail sells personalization and product recommendation software to eCommerce brands. Their case study below features the work they did for mega-brand Chewy.

Featuring this particular client was smart. Chewy is highly regarded for the exceptional customer service experiences they provide, so linking themselves to the brand is a good move. It’s also a massive company, and since the case study focuses on the fact that Chewy needed a solution that scaled with their brand, it gives them outstanding credibility in terms of the potential to serve enterprise-grade clients.
The case study is visually solid and well-designed, too. Since not all leads want to read the details and just want a few quick stats, featuring a few impressive key stats at the top in contrasting colors or with graphics (which they do here) can get the point across quickly and really exemplify how beneficial the product was.
15. Codeless.io
Like Breadcrumbs, Codeless.io takes a content-heavy approach to the case studies they feature on their site.
They don’t just want to show results (which are crucial for a content marketing agency to do in order to leverage trust), but they want to prove that it wasn’t just luck. They got their clients real, sustainable results with careful processes, and they can do the same for you, too.
Let’s look at an example. Their Loomly case study boasts an impressive 827% increase in CTR by updating the client’s existing content. This is smart, because it highlights a service many agencies may not offer and demonstrates the value of the service to clients who may be reluctant to spend on updating existing content.
The case study itself is written and formatted almost like a blog post and case study hybrid. You’ve got the essential details about the company listed off to the side, but there’s also an entire H2 section that details more about the business in question.

They also are incredibly transparent in the processes they used to help their client obtain impressive results, and this is something you won’t see many agencies do because they don’t want to “give away their secrets.” This builds trust, however, because clients can see that there is an actual strategy and that the company can help them, too. Everyone walks away from the case study without a doubt that Codeless was responsible for these results, not luck.

16. WizeHire
WizeHire is a hiring platform that helps businesses find the types of applicants they’re looking for, and their case studies do an outstanding job showcasing exactly how their products work and how they impact clients.
This case study , in particular—which features their client over at Mazda—is a great case study example to look at.
Their formatting is a little different than some of the others on this list, but it’s still undeniably effective. Towards the top of the case study, they have a “How We Helped” section. It introduces the point of contact, the client’s past pain points, and basic “before and after” points to highlight the value of the tool. This is a great quick overview to introduce readers to high-value concepts quickly.

They also use multiple media here, including images, video, and diverse text formatting. This makes the case study visually appealing and more engaging. If you want to just skim quickly through bullet points you can, but there’s also a video where the client raves about their experience.
And, of course, you’ve got a detailed results section highlighting how the client received long-term value from the product, featuring great statistics and a strong client testimonial.

Kosli is a highly technical tool for software developers and dev ops teams, and their case studies are a great example of how to discuss extraordinarily technical topics in an approachable way.
Let’s look at this case study , which promotes how their client Firi delivered over 100,000 changes without worrying about compliance. The case study itself is relatively short, but that’s okay, because it doesn’t need to be long to be effective.
It efficiently stresses that Firi operates in Norway, which has some of the most demanding sets of regulatory standards across the globe. That automatically assures customers that no matter where they’re based, this tool can help, making this client selection for the case study a great choice. They also explain the value upfront—100,000 changes and a proven audit trail if needed.

The formatting of this case study is smart, cleanly listing common challenges and then solutions. They had a “counterpart” solution, if you will, for each challenge listed, showing how they were able to help the client directly.

And while there isn’t a long list of statistics or improved performance in this case study, that’s okay, too; not every case study absolutely needs that. Instead, they have an explanation from their client (a CTO of the company), who explained why the software was so invaluable for their needs.

Final Thoughts
Case studies can be powerful tools used to generate and convert leads, boosting your overall revenue. And as you can see above, there’s no one-size-fits-all requirement for what an effective case study looks like or even where it should appear on your website . Take some time to think about what information you want to present and how it would be most effectively portrayed to your leads. This is a good starting point, and make sure to remember to get your design team’s input, too, so it looks and reads well.
Ready to get more conversions from the case studies you’re creating? Make sure your sales team is ready to nurture incoming leads with lead scoring! Book your free demo of Breadcrumbs today.

Top 7 Innovative Marketing Automation Tools for 2024
Did you know? When a company invests in marketing automation, it typically sees a return…

9 Proven Strategies to Effectively Close the Lead Conversion Gap
If you want to grow your business, you need a steady stream of engaged leads.…

The Role of Data in Enabling a Multi-Channel Content Marketing Strategy
In a constantly evolving digital landscape, new channels to consumers are continuously opening and creating…
Leave a Comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Brent Barnhart | B2B Content Writer
7 Superb SaaS Case Study Examples (and Why They’re So Effective)

It’s no secret that the SaaS space is crowded.
Heck, the average business is juggling hundreds of apps at any given time.
And so anything software companies can do to prove their value is a plus.
That’s why SaaS case studies are so important.
Fact: case studies are cited as the most effective type of content for influencing B2B buying decisions. Case studies are crucial for not only helping SaaS companies stand out from the crowd but also answer their potential customers’ most pressing questions.
Want to see what compelling customer stories look like in the wild? Check out the seven SaaS case study examples below.

“What does this case study do well?”
- Immediately highlights the client’s key challenge and how Gong’s product managed to solve it. The specific, positive outcomes (“more closed deals,” “increased sales productivity” and “more cross-department collaboration”) speak for themselves.
- The format is scannable and flows seamlessly, broken up by colorful visuals, client quotes and a product screenshot.
- The case study reads like an actual narrative, brimming with conversational copy and client quotes to keep the report from feeling too “matter of fact.”
Much like SaaS blog writing doesn’t have to be boring, case studies shouldn’t be a total snooze-fest. This report proves exactly that.

- Incorporates a brief video to summarize the study’s key points and provide real-world context to the client’s challenges. This is especially important for more “technical” or complicated SaaS products.
- It’s brief! In addition to the provided video, the tried-and-tested “Challenge, Solution, Results” format helps keep this study short and sweet.
- The study’s headline is compelling. From its title alone, the study highlights how a specific feature (Zylo’s SaaS renewal calendar) addressed a specific pain point (unwanted auto-renewals) and resulted in a major benefit ($50,000+ saved) for the client.
Clocking in at under 500 words, this is among the shortest of our SaaS study examples. That said, the study’s brevity is one of its key strengths.

- The study’s format gives you pretty much everything you need above-the-fold, including the client’s results and a well-produced video.
- Highlights impressive data points and outcomes immediately (“5xd conversion” and “90% retention rate”).
- Includes quotes from multiple employees to showcase how Heap’s service helps clients organization-wide (rather than just a single department).

- The case study’s title is striking, putting a massively positive client outcome (saving 40 hours per week) front-and-center.
- It feels human! The fact that the study comes from a back-and-forth client conversation not only humanizes Databox as a brand but also makes their product seem more tangible.
- The study’s unique format (a blog post that provides both a video and transcript) is fair game for prospects whether they prefer to consume content via viewing or reading. This likewise highlights how you might integrate case studies into your SaaS content strategy.
5. FunnelCake

- The study’s headline does double-duty of showcasing awesome results (1.5x conversion rates) and how quickly those results came (“Within a quarter of launching”).
- Provides multiple hard-hitting client quotes to drive home the product’s effectiveness (“finding value in the first week”).
- Couples its bold claims with specific data points (“100% adoption in the first 30 days”).
6. Chili Piper

- Major outcomes are highlighted throughout the case study (including a “5x increase in inbound meeting booked” and the “300% revenue increase” referenced in the title).
- The study uses the numbers above to hook the reader and then provide a brief breakdown of how those results came to be, moving us from Point A to Point B.
- Candid client video and quotes provide additional context and a personal touch to Chili Piper’s product.
7. Typeform

- The study is presented as a hybrid between a customer success story and a how-to blog post for new users and existing clients. Again, case studies are a valuable part of your SaaS content marketing strategy.
- Incorporates actual client screenshots and highlights the specific steps to replicate their positive results, making Typeform’s product seem super actionable.
- Integrates glowing quotes from the client to showcase benefits.
“What do the best SaaS case study examples have in common?”
As proven by the examples above, there is no “right” or singular way to put together a SaaS case study.
That said, there are a few common threads between the reports above that companies should strive to stick to.
If you’re trying to figure out how to write a SaaS case study yourself, keep the principles below in mind.
Grab readers’ attention with specific numbers, figures and data points
Sure, phrases like “increased revenue” or “saved time” are enticing.
But coupling those phrases with actual numbers can help your case study pack a much-needed punch.
For example, “increased revenue” versus “increased MRR by $10,000” or “saved time” versus “saved 15 hours per week.”
See how that works? Using actual client numbers does double duty of grabbing your target audience’s attention while also proving to prospects that your service produces meaningful results.
Integrate visuals to illustrate your points and keep readers engaged
Fact: recent visual content statistics note that both videos and graphics help push people toward making purchasing decisions.
It’s telling that five of our seven SaaS case study examples include video, right?
From stylized quotes to product screenshots and client headshots, it’s crucial that your reports are more than just walls of text. Written case studies can definitely be effective, granted you stick to the principle of “show, don’t tell.”
Let your clients do the talking
Again, most SaaS case studies are basically client stories.
So don’t be shy about letting your clients sing your praises. You’d be surprised at what gems of social proof they’ll say totally unprompted.
The correlation between customer testimonials and higher conversions is well-documented. Note that many of the SaaS case study examples below draw heavily on direct client quotes or interview segments.
If nothing else, making your case studies client-centric makes sense and likewise means less work on your part.
Make your case study shareable
Fact: the typical B2B buying process involves between six and ten people.
And so anything you can do to make your case study shareable to multiple stakeholders is a smart move.
This again speaks to why so many SaaS case studies incorporate video or are formatted as succinct, scroll-friendly PDFs.
Beyond that, conversational language and a summary of key points can also make a report more shareable. In short, your case study should be accessible even to people who don’t have a deep knowledge of your product.
Which SaaS case study examples stand out to you?
SaaS providers have a ton of freedom when it comes to how they put together their case studies.
Want to keep it brief? Looking to take a deep dive into your product and its specific features? Go for it.
Hopefully these examples and best practices provided some insight into what makes a “good” case study in the software space.
Got any other SaaS case study examples I should totally check out? Let me know on Twitter , comment below or shoot me an email .
This post was last updated on 1/5/2021.
January 6, 2021 at 8:26 am
Great piece for me as a marketing analyst who is looking to learn more about the SaaS industry
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design 15+ Case Study Examples for Business, Marketing & Sales
15+ Case Study Examples for Business, Marketing & Sales
Written by: Alice Corner Jan 12, 2023

Have you ever bought something — within the last 10 years or so — without reading its reviews or without a recommendation or prior experience of using it?
If the answer is no — or at least, rarely — you get my point.
Positive reviews matter for selling to regular customers, and for B2B or SaaS businesses, detailed case studies are important too.
Wondering how to craft a compelling case study ? No worries—I’ve got you covered with 15 marketing case study templates , helpful tips, and examples to ensure your case study converts effectively.
Click to jump ahead:
What is a case study?
What to include in a professional case study, business case study examples, simple case study examples, marketing case study examples, sales case study examples.
- Case study FAQs
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation.
In the context of a business, however, case studies take customer success stories and explore how they use your product to help them achieve their business goals.

As well as being valuable marketing tools , case studies are a good way to evaluate your product as it allows you to objectively examine how others are using it.
It’s also a good way to interview your customers about why they work with you.
Related: What is a Case Study? [+6 Types of Case Studies]
A professional case study showcases how your product or services helped potential clients achieve their business goals. You can also create case studies of internal, successful marketing projects. A professional case study typically includes:
- Company background and history
- The challenge
- How you helped
- Specific actions taken
- Visuals or Data
- Client testimonials
Here’s an example of a case study template:

Whether you’re a B2B or B2C company, business case studies can be a powerful resource to help with your sales, marketing, and even internal departmental awareness.
Business and business management case studies should encompass strategic insights alongside anecdotal and qualitative findings, like in the business case study examples below.
Conduct a B2B case study by researching the company holistically
When it comes to writing a case study, make sure you approach the company holistically and analyze everything from their social media to their sales.
Think about every avenue your product or service has been of use to your case study company, and ask them about the impact this has had on their wider company goals.

In business case study examples like the one above, we can see that the company has been thought about holistically simply by the use of icons.
By combining social media icons with icons that show in-person communication we know that this is a well-researched and thorough case study.
This case study report example could also be used within an annual or end-of-year report.
Highlight the key takeaway from your marketing case study
To create a compelling case study, identify the key takeaways from your research. Use catchy language to sum up this information in a sentence, and present this sentence at the top of your page.
This is “at a glance” information and it allows people to gain a top-level understanding of the content immediately.

You can use a large, bold, contrasting font to help this information stand out from the page and provide interest.
Learn how to choose fonts effectively with our Venngage guide and once you’ve done that.
Upload your fonts and brand colors to Venngage using the My Brand Kit tool and see them automatically applied to your designs.
The heading is the ideal place to put the most impactful information, as this is the first thing that people will read.
In this example, the stat of “Increase[d] lead quality by 90%” is used as the header. It makes customers want to read more to find out how exactly lead quality was increased by such a massive amount.

If you’re conducting an in-person interview, you could highlight a direct quote or insight provided by your interview subject.
Pick out a catchy sentence or phrase, or the key piece of information your interview subject provided and use that as a way to draw a potential customer in.
Use charts to visualize data in your business case studies
Charts are an excellent way to visualize data and to bring statistics and information to life. Charts make information easier to understand and to illustrate trends or patterns.
Making charts is even easier with Venngage.
In this consulting case study example, we can see that a chart has been used to demonstrate the difference in lead value within the Lead Elves case study.
Adding a chart here helps break up the information and add visual value to the case study.

Using charts in your case study can also be useful if you’re creating a project management case study.
You could use a Gantt chart or a project timeline to show how you have managed the project successfully.

Use direct quotes to build trust in your marketing case study
To add an extra layer of authenticity you can include a direct quote from your customer within your case study.
According to research from Nielsen , 92% of people will trust a recommendation from a peer and 70% trust recommendations even if they’re from somebody they don’t know.

So if you have a customer or client who can’t stop singing your praises, make sure you get a direct quote from them and include it in your case study.
You can either lift part of the conversation or interview, or you can specifically request a quote. Make sure to ask for permission before using the quote.

This design uses a bright contrasting speech bubble to show that it includes a direct quote, and helps the quote stand out from the rest of the text.
This will help draw the customer’s attention directly to the quote, in turn influencing them to use your product or service.
Less is often more, and this is especially true when it comes to creating designs. Whilst you want to create a professional-looking, well-written and design case study – there’s no need to overcomplicate things.
These simple case study examples show that smart clean designs and informative content can be an effective way to showcase your successes.
Use colors and fonts to create a professional-looking case study
Business case studies shouldn’t be boring. In fact, they should be beautifully and professionally designed.
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study.
In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.

Marketing case studies are incredibly useful for showing your marketing successes. Every successful marketing campaign relies on influencing a consumer’s behavior, and a great case study can be a great way to spotlight your biggest wins.
In the marketing case study examples below, a variety of designs and techniques to create impactful and effective case studies.
Show off impressive results with a bold marketing case study
Case studies are meant to show off your successes, so make sure you feature your positive results prominently. Using bold and bright colors as well as contrasting shapes, large bold fonts, and simple icons is a great way to highlight your wins.
In well-written case study examples like the one below, the big wins are highlighted on the second page with a bright orange color and are highlighted in circles.
Making the important data stand out is especially important when attracting a prospective customer with marketing case studies.

Use a simple but clear layout in your case study
Using a simple layout in your case study can be incredibly effective, like in the example of a case study below.
Keeping a clean white background, and using slim lines to help separate the sections is an easy way to format your case study.
Making the information clear helps draw attention to the important results, and it helps improve the accessibility of the design .
Business case study examples like this would sit nicely within a larger report, with a consistent layout throughout.

Use visuals and icons to create an engaging and branded business case study
Nobody wants to read pages and pages of text — and that’s why Venngage wants to help you communicate your ideas visually.
Using icons, graphics, photos, or patterns helps create a much more engaging design.
With this Blue Cap case study icons, colors, and impactful pattern designs have been used to create an engaging design that catches your eye.

Use a monochromatic color palette to create a professional and clean case study
Let your research shine by using a monochromatic and minimalistic color palette.
By sticking to one color, and leaving lots of blank space you can ensure your design doesn’t distract a potential customer from your case study content.

In this case study on Polygon Media, the design is simple and professional, and the layout allows the prospective customer to follow the flow of information.
The gradient effect on the left-hand column helps break up the white background and adds an interesting visual effect.

Did you know you can generate an accessible color palette with Venngage? Try our free accessible color palette generator today and create a case study that delivers and looks pleasant to the eye:

Add long term goals in your case study
When creating a case study it’s a great idea to look at both the short term and the long term goals of the company to gain the best understanding possible of the insights they provide.
Short-term goals will be what the company or person hopes to achieve in the next few months, and long-term goals are what the company hopes to achieve in the next few years.
Check out this modern pattern design example of a case study below:

In this case study example, the short and long-term goals are clearly distinguished by light blue boxes and placed side by side so that they are easy to compare.

Use a strong introductory paragraph to outline the overall strategy and goals before outlining the specific short-term and long-term goals to help with clarity.
This strategy can also be handy when creating a consulting case study.
Use data to make concrete points about your sales and successes
When conducting any sort of research stats, facts, and figures are like gold dust (aka, really valuable).
Being able to quantify your findings is important to help understand the information fully. Saying sales increased 10% is much more effective than saying sales increased.
While sales dashboards generally tend it make it all about the numbers and charts, in sales case study examples, like this one, the key data and findings can be presented with icons. This contributes to the potential customer’s better understanding of the report.
They can clearly comprehend the information and it shows that the case study has been well researched.

Use emotive, persuasive, or action based language in your marketing case study
Create a compelling case study by using emotive, persuasive and action-based language when customizing your case study template.

In this well-written case study example, we can see that phrases such as “Results that Speak Volumes” and “Drive Sales” have been used.
Using persuasive language like you would in a blog post. It helps inspire potential customers to take action now.

Keep your potential customers in mind when creating a customer case study for marketing
82% of marketers use case studies in their marketing because it’s such an effective tool to help quickly gain customers’ trust and to showcase the potential of your product.
Why are case studies such an important tool in content marketing?
By writing a case study you’re telling potential customers that they can trust you because you’re showing them that other people do.
Not only that, but if you have a SaaS product, business case studies are a great way to show how other people are effectively using your product in their company.
In this case study, Network is demonstrating how their product has been used by Vortex Co. with great success; instantly showing other potential customers that their tool works and is worth using.

Related: 10+ Case Study Infographic Templates That Convert
Case studies are particularly effective as a sales technique.
A sales case study is like an extended customer testimonial, not only sharing opinions of your product – but showcasing the results you helped your customer achieve.
Make impactful statistics pop in your sales case study
Writing a case study doesn’t mean using text as the only medium for sharing results.
You should use icons to highlight areas of your research that are particularly interesting or relevant, like in this example of a case study:

Icons are a great way to help summarize information quickly and can act as visual cues to help draw the customer’s attention to certain areas of the page.
In some of the business case study examples above, icons are used to represent the impressive areas of growth and are presented in a way that grabs your attention.
Use high contrast shapes and colors to draw attention to key information in your sales case study
Help the key information stand out within your case study by using high contrast shapes and colors.
Use a complementary or contrasting color, or use a shape such as a rectangle or a circle for maximum impact.

This design has used dark blue rectangles to help separate the information and make it easier to read.
Coupled with icons and strong statistics, this information stands out on the page and is easily digestible and retainable for a potential customer.

Case study examples summary
Once you have created your case study, it’s best practice to update your examples on a regular basis to include up-to-date statistics, data, and information.
You should update your business case study examples often if you are sharing them on your website .
It’s also important that your case study sits within your brand guidelines – find out how Venngage’s My Brand Kit tool can help you create consistently branded case study templates.
Case studies are important marketing tools – but they shouldn’t be the only tool in your toolbox. Content marketing is also a valuable way to earn consumer trust.
Case study FAQ s
Why should you write a case study.
Case studies are an effective marketing technique to engage potential customers and help build trust.
By producing case studies featuring your current clients or customers, you are showcasing how your tool or product can be used. You’re also showing that other people endorse your product.
In addition to being a good way to gather positive testimonials from existing customers, business case studies are good educational resources and can be shared amongst your company or team, and used as a reference for future projects.
How should you write a case study?
To create a great case study, you should think strategically. The first step, before starting your case study research, is to think about what you aim to learn or what you aim to prove.
You might be aiming to learn how a company makes sales or develops a new product. If this is the case, base your questions around this.
You can learn more about writing a case study from our extensive guide.
Related: How to Present a Case Study like a Pro (With Examples)
Some good questions you could ask would be:
- Why do you use our tool or service?
- How often do you use our tool or service?
- What does the process of using our product look like to you?
- If our product didn’t exist, what would you be doing instead?
- What is the number one benefit you’ve found from using our tool?
You might also enjoy:
- 12 Essential Consulting Templates For Marketing, Planning and Branding
- Best Marketing Strategies for Consultants and Freelancers in 2019 [Study + Infographic]
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
5. Perfect Recipes App by Tubik
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!

- Library Catalogue
Finding case studies
On this page, introduction, finding cases, sample cases, developing and analysing cases.
"Case studies" can mean examples from organizations provided simply to illustrate a point or descriptions of organizational situations designed to be interpreted and analyzed by a learner. The resources below provide a mix of all types of case studies.
This guide also includes some resources that will be of more use to students (e.g., the tips on finding case studies in databases) and other resources that instructors will find useful (e.g., the links to case clearinghouses).
If you don't find what you need here, don't hesitate to ask for help .
New! We've recently added another 600+ new cases to our Sage Business Cases resource!

Try searching the SFU Library catalogue and include ( case study OR case studies OR cases ) as part of your search. Check out these sample searches:
("case study" OR "case studies" OR cases) AND "organizational behavior"
("case study" OR "case studies" OR cases) AND "strategic management"
("case study" OR "case studies" OR cases) AND "project management"
Also try an Advanced Search in which you look for case studies in the Subject field, combined with your specific need (entrepreneurship? strategy?) as a Keyword. Add case* in the Title field as well to increase your chance of getting books that contain large numbers of cases. You can also start by searching for books that have cases in the title AND " case studies" in the subject .
In the SFU Library catalogue, try searching for theses & graduating projects by SFU Business students. Such publications often involve specific case studies. Try searching the catalogue again, but this time combine the word theses (plural) with your topic. See these sample searches for example theses AND "electronic commerce" // theses AND "electronic arts" . Also, try Dissertations and Theses Abstracts and Index for theses completed elsewhere. See our guide to Finding University Theses and Projects from Simon Fraser and Other Universities for more suggestions.
- In Business Source Complete enter your search terms, then either check off the Document Type Case study or include the Subject Case studies as part of your search.
- CBCA Fulltext Business offers similar ways of finding case studies: either choose the Document Type (click on More Search Options) Case study or include the Subject Case studies as part of your search.
- See the Sample cases area below for some specific journals focusing on business cases.
Websites & databases
Most cases sold by places such as Harvard or the Richard Ivey School of Business are not available via the library. You usually need to pay directly for such cases unless you are an instructor seeking cases to consider for use in a class. If you are a student and a case has been assigned as a reading in your class, check with your instructor to see if the case might have been pre-purchased for all members of your class.
Sage Business Cases A global and diverse collection of case studies designed to help students see theoretical business concepts put into practice. This collection is available to all SFU students, instructors, and alumni. See this blog post for further details.
Harvard Business School Cases Harvard's cases are available for direct purchase from the HBR Store . Qualified and registered instructors can access Harvard's Educator site to preview cases and access Teaching Notes and other supporting materials. Also see below for a discussion on how to find a small number of HBS cases in the Harvard Business Review.
The Case Centre (formerly the European Case Clearing House) "[T]he largest single source . . . of management case studies in the world. We hold and distribute all cases produced by the world's best-known management teaching establishments, as well as case studies in many languages produced by individual authors from almost every corner of the globe." Search for a case, then click on the link for an "inspection copy" (if available) and follow the links to register as a faculty member.
Richard Ivey School of Business - Cases Faculty can register to preview cases. Note that we have several books in the Ivey Casebook Series .
Financial Times The FT contains a short series of Business School Teaching Cases (2022-present), as well as an older series of Management Case Studies (2010-2014). In addition, many of the articles not listed in the "case study" sections of the FT site may work well as class discussion starters. See, for instance, Equinor: A case study on the trouble with greening oil and gas companies . Note that SFU's FT access is active to June 2025, with discussions about ongoing funding in progress. See this post for details on accessing FT articles.
Cases online via the Harvard Business Review
Try searching for Harvard Business Review in the Publication Name field in Business Source Complete, then checking the box to limit your search to the Document Type " case study." Add in other terms to focus your search.
Note that only a very small subset of all Harvard Business School (HBS) cases are published in the HBR. The majority of Harvard's business cases are sold only to individuals and classes, not to libraries for use by the entire institution.
Journals that feature case studies
- Journal of Information Technology Teaching Cases : provides "suitable, contemporary case materials for teaching topics in the organisation and management of information systems and on the social consequences of information technology." Note that this is a spin-off journal from the Journal of Information Technology which used to publish such cases.
- International Journal of Case Studies in Management : Cases from 2003-2012 available via our CBCA database.
- International Journal of Management Cases : The IJMC is the official journal of the CIRCLE Research Centre. CIRCLE (Centre for International Research Consumers, Locations and their Environments) is a virtual research group in over 70 universities.
- Allied Academies International Conference: Proceedings of the International Academy for Case Studies (IACS)
- Journal of the International Academy for Case Studies : Presents classroom teaching cases, with instructor's notes, on any subject which might be taught in a Business School.
- Business Case Journal , Journal of Critical Incidents , and Journal of Case Studies : All from the Society for Case Research
- Asian Case Research Journal : Cases on Asian companies & MNCs operating in Asia-Pacific. No access to the most recent 12 months.
- Journal of Case Research in Business & Economics
Other online sources for cases
- CaseBase & CaseBase2: Case Studies in Global Business : Covers business case studies focused on issues in emerging markets and emerging industries across the globe.
- Business Ethics Case Studies : A few cases from Business Ethics Canada - St. Mary's University
- The Case Centre (formerly the European Case Clearinghouse) offers a selection of free cases .
- Business Gateway : Case studies from Scotland on starting and running a small business.
- The Times 100 : Free business case studies on real life companies.
- Acadia Institute of Case Studies (Acadia University): Most studies are focused on small business and entrepreneurship and include teaching notes. Some of them even include short videos. Permission is granted for educational use. Note that the AICS site appears to be currently inaccessible, so we've linked to the Web Archive version of their site as of late 2019.
- Company-specific case studies: Intended as examples of how customers have used or could use their products: IBM , Intel , and LANSA .
- Advertising Educational Foundation: Case histories : "Case histories give you an inside look at the steps advertising agencies and advertisers take to create a campaign and how effective it can be. Case histories show the preceding issue/problem, the response and the outcome. Creative is included."
- MarketLine cases in Business Source : Mostly strategic analysis cases featuring large, global companies.
- Open Case Studies : An interdisciplinary collection of cases from UBC that are licensed to allow others to revise and reuse them. Very few of the cases are explicitly categorized as "business," but many of the cases on topics such as Conservation may be useful in a business context.
An example of case analysis that might give you a sense of what's expected/possible:
In 1989, the journal Interfaces published an HBS case and asked its readers to submit their analyses. Those analyses were then compiled into two subsequent articles, providing a useful example of the many ways business issues could be viewed and resolved.
Initial case : Porteus, E. L. (1989). The Case Analysis Section: National Cranberry Cooperative . Interfaces, 19 (6), 29–39. https://doi-org.proxy.lib.sfu.ca/10.1287/inte.19.6.29 (Note: this case has been revised multiple times. If it is assigned in your class, make sure you are using the most current revision, mostly likely only available via HBS.)
Analyses: #1: Porteus, E. L. (1993). Case Analysis: Analyses of the National Cranberry Cooperative -- 1. Tactical Options . Interfaces, 23 (4), 21–39. https://doi-org.proxy.lib.sfu.ca/10.1287/inte.23.4.21
#2: Porteus, E. L. (1993). Case Analysis: Analyses of the National Cranberry Cooperative -- 2. Environmental Changes and Implementation . Interfaces, 23 (6), 81–92. https://doi-org.proxy.lib.sfu.ca/10.1287/inte.23.6.81
- Rotterdam School of Management: CDC Case Writing Training Material Valuable advice to aspiring case writers via a 4-part series in our Sage Business Cases database.
- Learning and researching with case studies : a student companion for business and management research (2024 ebook)
- Why teach with cases? : reflections on philosophy and practice (2022 ebook)
- The ultimate guide to compact cases : case research, writing, and teaching (2022 ebook)
- Writing, Teaching, and Using Cases : A January 2014 presentation by Leyland Pitt and Michael Parent (both of SFU). Michael and Leyland led a full-day workshop with a focus on case teaching.
- The case writing workbook : a guide for faculty and students : "Designed as an individualized workshop to assist case authors to structure their writing..."
- Guide for Contributors: Tips for Writing Cases : From the publishers of our SAGE Business Cases (SBC) database. Also see the SBC's Author Guidelines .
- Learning Effectively with Case Studies: A Conversation between a Professor and a Former MBA Student
- The case study companion : teaching, learning and writing business case studies : All angles in one recent (2021) ebook!
- The Case Writer's Toolkit : "... to help writers visualise concepts, signpost ideas, break down complex information and apply techniques in a practical manner."
- A Brief Guide to Case Teaching : A free guide from The Case Centre
- Teaching with Cases : A Practical Guide : "... focuses on practical advice for instructors that can be easily implemented. It covers how to plan a course, how to teach it, and how to evaluate it."
- Teaching & Authoring Tools : Part of the Ivey Cases site, this page offers documents and videos to help you create your own cases, as well as lists of additional resources.
- Application of a Case Study Methodology by Winston Tellis: (The Qualitative Report, Volume 3, Number 3, September, 1997). This academic article covers the social science methodologies involved in designing, conducting and analysing a case study. It also features a detailed bibliography.
- The Art and Craft of Case Writing (3rd ed. 2012): "[A] practical, comprehensive, and multidisciplinary guide that blends an informal, workshop-style with solid theory and practice." Includes a section on video, multimedia, and Internet cases.
- Basics of Developing Case Studies : Part of the Free Management Library , this site has some basic information on how to develop a case study, as well as links to some sample cases.
- A Guide to Case Analysis : Focus is on how to analyse company cases when learning strategic management techniques. (Depending on your browser settings, you may need to right click this link and open it in a new tab or download it.)
- Case Studies: Overview (from Cengage): Covers both analysing and writing a case study from the perspective of a business student. From the same publisher: A student's guide to analysing case studies .
- Case Analysis Guide : Developed by a publisher to support students using a Strategic Management text, but applicable in many other situations.
- Short videos on how to approach a case study by the author of the Case Study Handbook: A Student's Guide
- Videos: What is the Case Method? : from The Case Centre
Also, try the subject heading " Case method " in the SFU Library catalogue for books on using the case method in your classes. Suggested sample case method books:
- Encyclopedia of case study research ( print )
- Case study research: design and methods (4th edition, 2009; print )
- Case study research: principles and practices ( online or print )
- Case writing for executive education: a survival guide ( print )
You might also want to try checking an index of education articles such as ERIC : start with the subject heading (or Descriptor) Case Method (Teaching Technique) . Alternatively, try our Education Source database using Case method (Teaching) as your subject search term.
- SUGGESTED TOPICS
- The Magazine
- Newsletters
- Managing Yourself
- Managing Teams
- Work-life Balance
- The Big Idea
- Data & Visuals
- Case Selections
- HBR Learning
- Topic Feeds
- Account Settings
- Email Preferences
HBS Case Selections
NIO: A Chinese EV Company's Global Strategy
- William C. Kirby
- Noah B. Truwit
India: Will the Giant Emerge?
- Christian H.M. Ketels
- Radhika Kak
JPMorgan Chase in Paris
- Joseph L. Bower
- Dante Roscini
- Elena Corsi
- Michael Norris
OpenAI: Idealism Meets Capitalism
- Shikhar Ghosh
- Shweta Bagai
Generative AI and the Future of Work
- Christopher Stanton
- Matt Higgins
Copilot(s): Generative AI at Microsoft and GitHub
- Frank Nagle
- Shane Greenstein
- Maria P. Roche
- Nataliya Langburd Wright
- Sarah Mehta
Innovation at Moog Inc.
- Brian J. Hall
- Ashley V. Whillans
- Davis Heniford
- Dominika Randle
- Caroline Witten
Innovation at Google Ads: The Sales Acceleration and Innovation Labs (SAIL) (A)
- Linda A. Hill
- Emily Tedards
Juan Valdez: Innovation in Caffeination
- Michael I. Norton
- Jeremy Dann
UGG Steps into the Metaverse
- Shunyuan Zhang
- Sharon Joseph
- Sunil Gupta
- Julia Kelley
Metaverse Wars
- David B. Yoffie
Roblox: Virtual Commerce in the Metaverse
- Ayelet Israeli
- Nicole Tempest Keller
Timnit Gebru: "SILENCED No More" on AI Bias and The Harms of Large Language Models
- Tsedal Neeley
- Stefani Ruper
Hugging Face: Serving AI on a Platform
- Kerry Herman
- Sarah Gulick
SmartOne: Building an AI Data Business
- Karim R. Lakhani
- Pippa Tubman Armerding
- Gamze Yucaoglu
- Fares Khrais
Honeywell and the Great Recession (A)
- Sandra J. Sucher
- Susan Winterberg
Target: Responding to the Recession
- Ranjay Gulati
- Catherine Ross
- Richard S. Ruback
- Royce Yudkoff
Hometown Foods: Changing Price Amid Inflation
- Julian De Freitas
- Jeremy Yang
- Das Narayandas
Elon Musk's Big Bets
- Eric Baldwin
Elon Musk: Balancing Purpose and Risk
Tesla's ceo compensation plan.
- Krishna G. Palepu
- John R. Wells
- Gabriel Ellsworth
China Rapid Finance: The Collapse of China's P2P Lending Industry
- Bonnie Yining Cao
- John P. McHugh
Forbidden City: Launching a Craft Beer in China
- Christopher A. Bartlett
- Carole Carlson
Booking.com
- Stefan Thomke
- Daniela Beyersdorfer
Innovation at Uber: The Launch of Express POOL
- Chiara Farronato
- Alan MacCormack
Racial Discrimination on Airbnb (A)
- Michael Luca
- Scott Stern
- Hyunjin Kim
Unilever's Response to the Future of Work
- William R. Kerr
- Emilie Billaud
- Mette Fuglsang Hjortshoej
AT&T, Retraining, and the Workforce of Tomorrow
- Joseph B. Fuller
- Carl Kreitzberg
Leading Change in Talent at L'Oreal
- Lakshmi Ramarajan
- Vincent Dessain
- Emer Moloney
- William W. George
- Andrew N. McLean
Eve Hall: The African American Investment Fund in Milwaukee
- Steven S. Rogers
- Alterrell Mills
United Housing - Otis Gates
- Mercer Cook
The Home Depot: Leadership in Crisis Management
- Herman B. Leonard
- Marc J. Epstein
- Melissa Tritter

The Great East Japan Earthquake (B): Fast Retailing Group's Response
- Hirotaka Takeuchi
- Kenichi Nonomura
- Dena Neuenschwander
- Meghan Ricci
- Kate Schoch
- Sergey Vartanov
Insurer of Last Resort?: The Federal Financial Response to September 11
- David A. Moss
- Sarah Brennan
Under Armour
- Rory McDonald
- Clayton M. Christensen
- Daniel West
- Jonathan E. Palmer
- Tonia Junker
Hunley, Inc.: Casting for Growth
- John A. Quelch
- James T. Kindley
Bitfury: Blockchain for Government
- Mitchell B. Weiss
Deutsche Bank: Pursuing Blockchain Opportunities (A)
- Lynda M. Applegate
- Christoph Muller-Bloch
Maersk: Betting on Blockchain
- Scott Johnson
Yum! Brands
- Jordan Siegel
- Christopher Poliquin
Bharti Airtel in Africa
- Tanya Bijlani
Li & Fung 2012
- F. Warren McFarlan
- Michael Shih-ta Chen
- Keith Chi-ho Wong
Sony and the JK Wedding Dance
- John Deighton
- Leora Kornfeld
United Breaks Guitars
David dao on united airlines.
- Benjamin Edelman
- Jenny Sanford
Marketing Reading: Digital Marketing
- Joseph Davin
Social Strategy at Nike
- Mikolaj Jan Piskorski
- Ryan Johnson
The Tate's Digital Transformation
Social strategy at american express, mellon financial and the bank of new york.
- Carliss Y. Baldwin
- Ryan D. Taliaferro
The Walt Disney Company and Pixar, Inc.: To Acquire or Not to Acquire?
- Juan Alcacer
- David J. Collis
Dow's Bid for Rohm and Haas
- Benjamin C. Esty
Finance Reading: The Mergers and Acquisitions Process
- John Coates
Apple: Privacy vs. Safety? (A)
- Henry W. McGee
- Nien-he Hsieh
- Sarah McAra
Sidewalk Labs: Privacy in a City Built from the Internet Up
- Leslie K. John
Data Breach at Equifax
- Suraj Srinivasan
- Quinn Pitcher
- Jonah S. Goldberg
Apple's Core
- Noam Wasserman
Design Thinking and Innovation at Apple
- Barbara Feinberg
Apple Inc. in 2012
- Penelope Rossano
Iz-Lynn Chan at Far East Organization (Abridged)
- Anthony J. Mayo
- Dana M. Teppert
Barbara Norris: Leading Change in the General Surgery Unit
- Boris Groysberg
- Nitin Nohria
- Deborah Bell
Adobe Systems: Working Towards a "Suite" Release (A)
- David A. Thomas
- Lauren Barley
Home Nursing of North Carolina
Castronics, llc, gemini investors, angie's list: ratings pioneer turns 20.
- Robert J. Dolan
Basecamp: Pricing
- Frank V. Cespedes
- Robb Fitzsimmons
J.C. Penney's "Fair and Square" Pricing Strategy
J.c. penney's 'fair and square' strategy (c): back to the future.
- Jose B. Alvarez
Osaro: Picking the best path
- James Palano
- Bastiane Huang
HubSpot and Motion AI: Chatbot-Enabled CRM
- Thomas Steenburgh
GROW: Using Artificial Intelligence to Screen Human Intelligence
- Ethan S. Bernstein
- Paul D. McKinnon
- Paul Yarabe
GitLab and the Future of All-Remote Work (A)
- Prithwiraj Choudhury
- Emma Salomon
TCS: From Physical Offices to Borderless Work
Creating a virtual internship at goldman sachs.
- Iavor Bojinov
- Jan W. Rivkin
Starbucks Coffee Company: Transformation and Renewal
- Nancy F. Koehn
- Kelly McNamara
- Nora N. Khan
- Elizabeth Legris
JCPenney: Back in Business
- K. Shelette Stewart
- Christine Snively
Arup: Building the Water Cube
- Robert G. Eccles
- Amy C. Edmondson
- Dilyana Karadzhova
(Re)Building a Global Team: Tariq Khan at Tek
Managing a global team: greg james at sun microsystems, inc. (a).
- Thomas J. DeLong
Organizational Behavior Reading: Leading Global Teams
Ron ventura at mitchell memorial hospital.
- Heide Abelli
Anthony Starks at InSiL Therapeutics (A)
- Gary P. Pisano
- Vicki L. Sato
Wolfgang Keller at Konigsbrau-TAK (A)
- John J. Gabarro
The 2010 Chilean Mining Rescue (A)
- Faaiza Rashid
IDEO: Human-Centered Service Design
- Ryan W. Buell
- Andrew Otazo
- Benjamin Jones
- Alexis Brownell
Midland Energy Resources, Inc.: Cost of Capital
- Timothy A. Luehrman
- Joel L. Heilprin
Globalizing the Cost of Capital and Capital Budgeting at AES
- Mihir A. Desai
- Doug Schillinger
Cost of Capital at Ameritrade
- Mark Mitchell
- Erik Stafford
Finance Reading: Cost of Capital
Circles: series d financing.
- Paul W. Marshall
- Kristin J. Lieb
- William A. Sahlman
- Michael J. Roberts
Andreessen Horowitz
- Thomas R. Eisenmann
Entrepreneurship Reading: Partnering with Venture Capitalists
- Jeffrey J. Bussgang
David Neeleman: Flight Path of a Servant Leader (A)
- Matthew D. Breitfelder
Coach Hurley at St. Anthony High School
- Scott A. Snook
- Bradley C. Lawrence
Shapiro Global
- Michael Brookshire
- Monica Haugen
- Michelle Kravetz
- Sarah Sommer
Kathryn McNeil (A)
- Joseph L. Badaracco Jr.
- Jerry Useem
Carol Fishman Cohen: Professional Career Reentry (A)
- Myra M. Hart
- Robin J. Ely
- Susan Wojewoda
Alex Montana at ESH Manufacturing Co.
- Michael Kernish
Michelle Levene (A)
- Tiziana Casciaro
- Victoria W. Winston
John and Andrea Rice: Entrepreneurship and Life
- Howard H. Stevenson
- Janet Kraus
- Shirley M. Spence
Partner Center
5 inspiring web design case studies
A good case study makes for a top calling card; check out these examples.
The reality of web design is that once you've finished a project, you hopefully move straight onto the next one. However, every site you deliver is an essential portfolio piece that demonstrates your skills and abilities, and while you'll usually want to link to your recent work on your site, it pays to do the job properly.
Rather than simply grabbing a screenshot of a landing page and a link and adding it to your online portfolio, writing up an engaging case study on your work can be a lot more worthwhile. Case studies don't need to be lengthy essays; they just need to give readers a taste of your process and provide some insight into the challenges you've faced over the course of a web build and how you solved them.
They're a great way to let potential clients know how you work, and they can also provide inspiration for other designers and developers; here are five of our favourite recent examples. Make sure you also check out our top web design tips .
- How to write engaging case studies for your portfolio
01. Museum of Science and Industry of Chicago

For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work for the Museum of Science and Industry of Chicago. The museum is a vast and highly respected American institution, and you can't help but get the impression that DogStudio was punching well above its weight when it won the commission to rethink and revamp its web platform, but as this case study reveals, it carried the job off with aplomb.
Packed with revealing wireframes, imagery and animations, it's a fascinating insight into a massive and challenging build that had to cater for more than five million online visitors wanting to do everything from buy tickets through to figuring out where to park and finding information about individual exhibits.
02. National Geographic: A Bear's-Eye View of Yellowstone

Sometimes it's better to show rather than tell. For this captivating look at Yellowstone National Park as seen by four bears fitted with camera collars and GPS, Hello Monday had a wealth of footage, data and expert analysis to work with. And rather than go into dry details of how it fitted everything together, it keeps things brief in its case study , providing a short outline of the project and deliverables before moving on to an entirely visual essay that demonstrates just how much work went into creating this digital feature.
As well as a good helping of footage and screenshots showcasing what the site's all about, what we really love about this study is a section dedicated to how Hello Monday stamped its own personality on the project, breathing extra life into the feature with animation, watercolour illustrations and pencil-drawn portraits of each bear.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Once Upon a Time in… Hollywood

Currently doing big business at the box office, Quentin Tarantino's Once Upon a Time in… Hollywood is a love letter to 1960's cinema that recreates its era with Tarantino's typical attention to detail. And to create an online presence that captured the feel of 1969 Hollywood as well as the film, LA agency Watson went the extra mile to create a digital magazine that feels like it could have come off a newsstand 50 years ago.
In this case study the Watson team explain not only the thinking behind the magazine and its pitch-perfect adverts, but also how they create a physical print run of the mag that got handed out at the premiere and first-night screenings, creating a whole other social buzz as movie fans posted shots of their magazine to prove that they were there. If you're looking for ideas on how to run a strong social campaign, there's some great material here.
04. British Red Cross

Kota's case study on its recent work with the British Red Cross is a clear and concise piece that provides valuable insight on the challenges – and opportunities – of working on a campaign with an institution with clear-cut brand guidelines that need to be adhered to. In the case of the British Red Cross's OneKindThing campaign, Kota had to create a platform that stood out from previous campaigns while staying within the society's pretty epic brand guidelines.
With a handful of images and a couple of paragraphs, Kota outlines how it managed just that, and also covers some of the technical hurdles that had to be overcome to deliver the finished site. The end result was well worth the effort, as the British Red Cross testimonial at the end of the case study reveals.
05. Stonewall Forever

To mark the 50th anniversary of the Stonewall Riots, an event that helped bring about the Pride movement, Stink Digital partnered with The LGBT Community Center to create Stonewall Forever, an immersive digital experience that features key narratives and previously unheard stories from LGBTQ+ history.
Stink Digital's case study explains how it built a living monument to 50 years of Pride, based in Christopher Park, New York, but accessible anywhere through a website or AR app, and goes into some detail of the challenges of creating a WebGL monument that consists of over 10,000 individual shards with post-processing effects, but still runs at 60fps, even on low-end devices.
Beyond the technical challenges, though, this is an absorbing and insightful piece on a project that explores life before, during and after the Stonewall Riots.
Related articles:
- The hottest web design trends of 2019
- How to refine your design portfolio
- Get the perfect website layout in 27 steps
Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription
Join now for unlimited access
Try first month for just £1 / $1 / €1
Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
Related articles

- 2 Nothing Ear (open) review: my first open sound earbuds are almost perfect
- 3 No one can agree on what the Samsung Galaxy S25 Ultra will be
- 4 How to choose a laptop – and get an amazing deal
- 5 Godot engine Meta Quest port means we can now make games without a computer
How to Write a Case Study: Bookmarkable Guide & Template
Published: July 18, 2024
Earning the trust of prospective customers can be a major challenge. Before you can expect to earn their business, you’ll need to demonstrate your ability to deliver on the promises of your product or service. The best way to win new business is with cold, hard proof.

A great way to prove your worth is through a compelling case study. HubSpot’s 2024 State of Marketing report found that case studies are so captivating that they were the fifth most commonly used type of content that marketers relied on.
That statistic still holds true in Forbes Advisor’s 2024 study, which adds that 78% of B2B businesses report using case studies and customer stories because they are “ crucial for demonstrating real-world value. ”
Having written these ever more frequently over the past ten years, I hope to serve as your guide through a process that can feel daunting, but I promise is worth the effort. Below, I'll walk you through what a case study is, how to prepare for writing one, what to include in it, and how it can be an effective tactic.
Table of Contents
Case Study Definition
- Why Write a Case Study?
- How Long Should a Case Study Be?
Case Study Templates
How to write a case study, case study format, business case study examples.

Free Case Study Templates
Showcase your company's success using these three free case study templates.
- Data-Driven Case Study Template
- Product-Specific Case Study Template
- General Case Study Template
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
A case study is coverage of a specific challenge a business has faced, and the solution they've chosen to solve it. Case studies can vary greatly in length and focus on several details related to the initial challenge and applied solution, and can be presented in various forms like a video, white paper, blog post, etc.
In professional settings, it‘s common for a case study to tell the story of a successful business partnership between a vendor and a client.
Perhaps the success you’re highlighting is in the number of leads your client generated, customers closed, or revenue gained. Any one of these key performance indicators (KPIs) are examples of your company's services in action.
When done correctly, these examples of your work can chronicle the positive impact your business has on existing or previous customers, helping you attract new clients.
Why write a case study?
I know, it sounds like a huge endeavor — is it really worth it?
The truth is that while case studies are a huge undertaking, they are powerful marketing tools that allow you to demonstrate the value of your product to potential customers using real-world examples.
Here are a few reasons why you should write case studies.
1. Explain complex topics or concepts.
Case studies give you the space to break down complex concepts, ideas, and strategies, showing how they can be applied in a practical way.
You can use real-world examples, like an existing client, and use their story to create a compelling narrative that demonstrates how your product solved their issue. Most importantly, it explains how those strategies can be repeated to help other customers get similar, successful results.
2. Show expertise.
Case studies are a great way to demonstrate your knowledge and expertise on a given topic or industry. This is where you get the opportunity to show off your problem-solving skills and how you’ve generated successful outcomes for clients you’ve worked with.
3. Build trust and credibility.
In addition to showing off the attributes above, case studies are an excellent way to build credibility. They’re often filled with data and thoroughly researched, which shows readers you’ve done your homework.
A robust case study instills confidence in the solutions you present because the reader has now vicariously experienced the problem — and they followed, step-by-step, what it took to solve it. These elements work together, enabling you to build trust with potential customers.
4. Create social proof.
Using existing clients that have seen success working with your brand builds social proof .
People are more likely to choose your brand if they know that others have found success working with you. Case studies do just that — put your success on display for potential customers to see.
All of these attributes play together like an orchestra to help you gain more clients. Afterward, the case study acts as a reference. You can pull quotes from customers that were featured in these studies to repurpose them in other marketing content.
How long should a case study be?
Now that you’re more acquainted with the benefits of producing a case study, let’s explore how long these documents should be.
The length of a case study will vary depending on the complexity of the project or topic discussed. However, as a general guideline, case studies typically range from 500 to 1,500 words.
Whatever length you choose, it should provide a clear understanding of the challenge, the solution you implemented, and the results achieved.
This may be easier said than done, but it‘s important to strike a balance between providing enough detail to make the case study informative and concise enough to keep the reader’s interest.
The primary goal here is to effectively communicate the key points and takeaways of the case study. It’s worth noting that this shouldn’t be a wall of text. Make it attractive to dive into by using headings, subheadings, bullet points, charts, and other graphics to break up the content and make it more scannable for readers.
I’ve also seen more and more brands incorporate video elements into case studies listed on their site for a more engaging experience, which is highly recommended given that video is currently the best performing marketing content format.

In terms of the interview structure, I recommend categorizing the questions in a way that the answers flow into six specific sections that will mirror a successful case study format. Combined, they'll allow you to gather enough information to put together a rich, comprehensive study.
Open with the customer's business.
The goal of this section is to generate a better understanding of the company's current challenges and goals, plus how they fit into the landscape of their industry. Sample questions might include:
- How long have you been in business?
- How many employees do you have?
- What are some of the objectives of your department at this time?
Cite a problem or pain point.
To tell a compelling story, you need context that helps match the customer's needs with your solution. Sample questions might include:
- What challenges and objectives led you to look for a solution?
- What might have happened if you did not identify a solution?
- Did you explore other solutions before this that did not work out? If so, what happened?
Discuss the decision process.
Exploring how the customer decided to work with you helps to guide potential customers through their own decision-making processes.
Sample questions might include:
- How did you hear about our product or service?
- Who was involved in the selection process?
- What was most important to you when evaluating your options?
Explain how a solution was implemented.
The focus here should be placed on the customer's experience during the onboarding process. Sample questions might include:
- How long did it take to get up and running?
- Did that meet your expectations?
- Who was involved in the process?
Explain how the solution works.
The goal of this section is to better understand how the customer is using your product or service. Sample questions might include:
- Is there a particular aspect of the product or service that you rely on most?
- Who is using the product or service?
End with the results.
In this section, you want to uncover impressive measurable outcomes — the more numbers, the better. Sample questions might include:
- How is the product or service helping you save time and increase productivity?
- In what ways does that enhance your competitive advantage?
- How much have you increased metrics X, Y, and Z?
It’s a smart idea to send a copy of your interview questions to your subject ahead of time so they can prepare strong answers and collect the numerical data you need from them.
10. Lay out your case study format.
When it comes time to take all of the information you‘ve collected and actually turn it into something useful, it’s easy to feel overwhelmed. I always do, but I also know that it works out in the end, so I just jump on in and work it through.
So where should you start? What should you include? What's the best way to structure it?
It‘s important to first understand that there is no one-size-fits-all when it comes to the ways you can present a case study.
They can be very visual, which you’ll see in some of the examples we've included below, and can sometimes be communicated through video or photos with a bit of accompanying text.
Here are the sections I’d suggest, and I'll cover these in more detail after #11 below:
- Title. Keep it short. Develop a succinct but interesting project name you can give the work you did with your subject.
- Subtitle. Use this copy to briefly elaborate on the accomplishment. What was done? The case study itself will explain how you got there.
- Executive Summary . A 2-4 sentence summary of the entire story. You'll want to follow it with 2-3 bullet points that display metrics showcasing success.
- About the Subject. An introduction to the person or company you served, which can be pulled from a LinkedIn Business profile or client website.
- Challenges and Objectives. A 2-3 paragraph description of the customer's challenges, before using your product or service. This section should also include the goals or objectives the customer set out to achieve.
- How Product/Service Helped. A 2-3 paragraph section that describes how your product or service provided a solution to their problem.
- Results. A 2-3 paragraph testimonial that proves how your product or service specifically benefited the person or company and helped achieve its goals. Include numbers to quantify your contributions.
- Supporting Visuals or Quotes. Pick one or two powerful quotes that you would feature at the bottom of the sections above, as well as a visual that supports the story you are telling.
- Future Plans. Everyone likes an epilogue. Comment on what's ahead for your case study subject, whether or not those plans involve you.
- Call-to-Action (CTA). Not every case study needs a CTA, but putting a passive one at the end of your case study can encourage your readers to take an action on your website after learning about the work you've done.
When laying out your case study, focus on conveying the information you've gathered in the most clear and concise way possible.
Make it easy to scan and comprehend, and be sure to provide an attractive call-to-action at the bottom — that should provide readers an opportunity to learn more about your product or service.
11. Publish and promote your case study.
Once you‘ve completed your case study, it’s time to publish and promote it.
Some case study formats have pretty obvious promotional outlets — a video case study can go on YouTube, just as an infographic case study can go on Pinterest.
But there are still other ways to publish and promote your case study. Here are a couple of ideas.
Lead Gen in a Blog Post
As stated earlier, written case studies make terrific lead-generators if you convert them into a downloadable format, like a PDF.
To generate leads from your case study, consider writing a blog post that tells an abbreviated story of your client‘s success and asking readers to fill out a form with their name and email address if they’d like to read the rest in your PDF.
Then, promote this blog post on social media, through a Facebook post or a tweet.
Published as a Page on Your Website
As a growing business, you might need to display your case study out in the open to gain the trust of your target audience.
Rather than gating it behind a landing page, publish your case study to its own page on your website, and direct people to it from your homepage with a “Case Studies” or “Testimonials” button along your homepage's top navigation bar.
The traditional case study format includes the following parts: a title and subtitle, a client profile, a summary of the customer’s challenges and objectives, an account of how your solution helped, and a description of the results. You might also want to include supporting visuals and quotes, future plans, and calls-to-action.

27 Case Study Examples Every Marketer Should See
![good case studies websites 7 Pieces of Content Your Audience Really Wants to See [New Data]](https://knowledge.hubspot.com/hubfs/contenttypes.webp)
7 Pieces of Content Your Audience Really Wants to See [New Data]

How to Market an Ebook: 21 Ways to Promote Your Content Offers
![good case studies websites How to Write a Listicle [+ Examples and Ideas]](https://www.hubspot.com/hubfs/listicle-1.jpg)
How to Write a Listicle [+ Examples and Ideas]
![good case studies websites What Is a White Paper? [FAQs]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/business%20whitepaper.jpg)
What Is a White Paper? [FAQs]

What is an Advertorial? 8 Examples to Help You Write One

How to Create Marketing Offers That Don't Fall Flat

20 Creative Ways To Repurpose Content

16 Important Ways to Use Case Studies in Your Marketing

11 Ways to Make Your Blog Post Interactive
Showcase your company's success using these free case study templates.
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform

How to write the perfect web design case study to win more clients
An immersive digital portfolio is the key to landing new clients. Learn how to show off your skills with a winning web design case study.

Design and build a custom portfolio website, visually, within 21 days.

A design portfolio without case studies is like a movie with no dialogue — visually present but lacking the substance needed to convey its full meaning.
Dialogue and case studies both communicate meaning. Without dialogue, audiences struggle to understand a film’s plot, characters, and themes, similar to how clients will struggle to understand the problem you solved, your design process, and the impact of your work without a thorough case study.
When you’re competing against other designers for a project or role, a well-written web design case study sets your portfolio apart , showing potential clients what you’ve done and what you’re capable of.
What is a case study?
A case study is an in-depth investigation into a person or group of people, a situation, event, or a product. A web design case study is a visual and textual analysis of a successful web platform, landing page , website design, or other web-based product. These types of case studies can be physical documents, but they’re often digital: PDFs, infographics, blog posts, or videos. Screenshots are an essential component, as are wireframes and mockups. But a robust web design case study also features detailed written explanations.
These visual and written elements work together to create a comprehensive assessment of the design process from start to finish, including the challenges faced, the solutions implemented, and the results achieved.
5 benefits of web design case studies
Now that we’ve touched on how case studies sell prospective clients on your work, here are a few other benefits of adding web design case studies to your portfolio website:
1. Demonstrate expertise
Case studies are a powerful marketing tool for designers to demonstrate their capabilities to potential clients or employers. A good web design case study showcases your skills and expertise in solving complex design problems.
2. Build credibility
In case studies, designers often include the name of the business, client, or project they’ve worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you’ve worked with.
3. Inspire future projects
Examining and analyzing your own work can inspire your next website build — maybe you’ll try one of the layouts that was nixed for this project or center the next design around an element you ended up loving. It also provides guidance and best practices for design projects, setting the bar for innovative design.
4. Encourage personal growth
Writing an investigation of your own design portfolio pieces after completing a project provides an excellent avenue for self-reflection. Reflecting on past projects, the struggles you’ve faced working on them, and what you’ve learned from the process will help you identify your strengths as a designer and areas of improvement to work on.
5. Improve communication
Presentations of your own work don’t just communicate the design process, decisions, and outcomes to clients. They also speak to stakeholders, including clients, team members, and management. A well-written case study illustrates a designer’s ability to effectively communicate complex design ideas and concepts, and writing it will improve your communication skills and offer insight into how effectively you work and collaborate with others.
What makes an effective web design case study?
A web design case study describes the process you took to solve a challenge with a particular web design project. A successful case study features a notable client project, a well-written narrative structure, and an engaging visual design.
Think of it as a story with an identifiable beginning, middle, and end. Throughout the story, show clients your approach to successful web design — the problem, the research you did to prepare for the project, the steps and iterations you completed throughout the process, and the final results you delivered. This narrative structure helps clients understand the project’s evolution and details your design process, making it key to an effective case study.
Case study curation and criteria
We’ve covered the basics of what a good case study looks like. But how do you determine which projects to include? If a project meets all the following criteria, it’s a good candidate for a detailed case study.
Is it relevant to the future projects you hope to explore?
If there’s a type of project you’ve completed in the past that you’d like to avoid in the future, that particular portfolio piece might not be a great option for a case study. You’re not just trying to sell yourself to clients — you’re trying to land jobs you actually want to do.
Does it have a defined initial problem?
Web design projects often arise as a result of a problem. These projects are perfect for case studies because the product design goes beyond appearance and functionality. Here are some of the issues your designs might solve:
- Poor user experience: To create a smooth, enjoyable experience for users, user experience (UX) design focuses on identifying and solving issues that cause frustration, confusion, or difficulty while using an app or a website, such as confusing navigation, misleading icons, or slow load times. Addressing these challenges lets you showcase your understanding of your target audience’s needs and demonstrates your ability to apply your creative and technical skills to solve them.
- Low search engine ranking: Redesigning a website with search engine optimization (SEO) in mind will improve its ranking in the search engine results pages, and you’ll have metrics to include in your case study to quantify the claims you’re making.
- Inconsistent branding: Brand design is a massive part of a company’s identity. A lack of alignment between the logo, colors , and other visual elements of a brand’s identity and its digital assets reflects negatively on the company, leaving customers with more questions than answers about who’s behind the brand. Good web design can bring a sense of cohesion to the company’s digital products, an achievement you can speak to in your case studies.
Does the outcome deliver measurable success?
Good design is subjective, but the best projects for case studies have data to show how successful they are. Search engine ranking is one example. You might also highlight impressive metrics for user engagement (bounce rate, time spent on the site), conversion rate (the percentage of visitors who make a purchase or fill out a form), or web traffic (the number of visitors to the website).
Is the project visually suitable for presentation?
When preparing a web design case study, consider the various formats it can be presented in, such as a video, static webpages, or interactive web content.
Selecting projects that fit your chosen presentation format is essential to showcasing your web design skills. As a web designer, it’s a given that whatever you’re presenting to potential clients needs to use thoughtful, aesthetically pleasing designs.
Design for display
There’s no single right way to present a case study. What’s most important is that your case study tells the story of the journey from an initial problem or idea to a finished product that meets the client’s needs.
A minimalist design will help you achieve this goal. But don’t confuse minimalist with boring. You can (and should) get clever with the presentation. Instead of using basic screenshots, for example, consider exhibiting your work in modern frames with immersive features. Or display screenshots of the product in its natural habitat. Webflow designer Karen Huang uses a digital screen in this user experience case study to feature a screenshot of the user interface (UI) on a smartphone screen just as users would experience it:

Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
How do you structure a case study?
The contents of every web design case study will vary, but they should all follow this basic structure:
1. A challenge

Start your case study with an introduction to your client and the problem your design solved. Include details about the project’s context, goals, and constraints. This section sets the stage for the rest of the case study and ensures the readers clearly understand what the project — and your solution — is all about.
2. A solution

Detail your approach to solving the challenge introduced in the previous section. Include information about your research, its methodology, and the data you gathered to develop your solution. Focus on your skills, not diagnostics — this is the place to showcase your intelligent approach, reasoning, and innovative ideas that ultimately resolve the challenge.
For this section, it’s helpful to break each key resolution into separate paragraphs and introduce images in chronological order to detail your design process. Screenshots of wireframes and strategy phases will paint a vivid picture of the project’s journey.
If you face any challenges or roadblocks while designing your solution, discussing them provides insight into your problem-solving skills and shows potential clients how you overcome difficulties. End this section with multiple pictures of the final product, and be sure to include a direct link to the project for potential clients and employers to peruse.
3. The impact

This section is where you’ll highlight metrics and data that back up the project’s success. Leverage metrics, user feedback, or whatever data is available to illustrate how your solution solved your client’s challenges and achieved the project’s goals. You can also include information about the potential longitudinal impact of your work and future opportunities for the project.
4. Key quotes

A case study is a perfect place to share client testimonials and add quotes from team members to help readers learn what the experts behind the project think about the build. Get creative but use quotes sparingly, sprinkling them throughout the case study to support the image or project stage the quote relates to.
Let your work do the talking
At Webflow , we offer the tools to make websites and the tutorials you need to perfect them. Learn how to start a web design business , make an online portfolio , or enhance your skills with a web design certificate with guidance from our blog and educational platform, Webflow University . Draw inspiration from our collection of templates and websites and start building your best site yet with Webflow.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

10 stunning web design portfolio examples in 2024
As a web designer, you need a portfolio to show your best work and land clients. Here are 10 web design portfolio examples for inspiration.

Presenting your web design portfolio: The complete guide for winning new clients
When presenting your portfolio to a potential web design client, focus on sharing your goals, ideas, and thought processes as you worked through the projects.

4 steps to creating an impressive UX design portfolio
Your UX design portfolio helps you impress future employers and attract clients. Here are four crucial steps to creating an outstanding portfolio.

13 tips to make you a better web designer
Helpful advice to help you level up your web design skills

5 SaaS web design trends in 2017
Check out 5 of the most fascinating web design trends from ChartMogul's 2017 study of SaaS landing pages.

Case study: How Zestful built its marketing site — and web app — with Webflow
Zestful uses Webflow to build employee perk programs to keep your team happier and more connected. So far, they’ve raised 1.2M to continue their mission.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Content Marketing
How to write a case study for your website
Published on: 11 May 2020
Last modified on: 24 April 2023
Team Hallam

Case studies are an essential part of any business’ marketing collateral. But creating a really good one takes more than just putting pen to paper and hoping for the best. Learn why they are important, and how to write a case study for your website that not only packs a punch, but drives results.
What is a case study?
A case study is a way of demonstrating how your business’s helped a person or client overcome a particular challenge. It clearly lays out how your products or services were used to solve a problem, and the results. It’s important to note that a case study isn’t a press release or a sales pitch (at least, not directly), it’s about showcasing your work and framing it in the context of helping others. In short, it’s not about you, but your customer.
Why are case studies important?
Case studies can often get overlooked when it comes to producing marketing material. After all, they’re not exactly the most glamorous form of content to produce, and blog posts can seem more appealing. So why invest in case studies at all? Haven’t we moved on to other things? The truth is that case studies are, and continue to be, incredibly effective. They help to attract new customers, cement trust and increase conversions. It’s the storytelling nature of the format that boosts its effectiveness, and that’s what case studies allow you to do – tell a story about your brand and how you’ve helped others. The story you draft paints a picture, stimulates emotions, and gives your business greater selling power. Storytelling, by using your customer’s voice in a data-backed piece, is an invaluable sales tool – and that’s why case studies continue to work so well.
What makes a good case study?
There are a number of things a good case study should include. Here are the core things you should consider when you are preparing to write a case study for your website, and you can use these as a sort of checklist when creating your draft.
A compelling subject matter
Not every piece of work is worthy of a case study. Choose your best projects and accomplishments, where the client has been happy with what’s been achieved and you have clear results to show for it. It doesn’t matter the size or scope of the work, either. It could have been a one-off, short campaign or a full website redesign over the course of several months. What matters is the impact you had. And then it needs a good angle. Is there anything particularly different or unique about the problem you’ve solved? Anything different that you did as a business? Don’t use details that don’t support the purpose, but think about just why it was so successful.
Industry-specific

Demonstrable problem-solving
Case studies are solution-centric, so you need to show yours at work. An effective one will clearly demonstrate how you took a problem and solved it using your expertise, products or services. There needs to be a before and after – a story.
Solid evidence

Quotes and testimonials

Presented well
Last but by no means least, your case study needs to presented in an engaging, easily digestible way. This includes good formatting and a clear structure (which we’ll get to in a moment) but also the visual elements to it. You may want to enlist the help of a designer to really present it in the most user-friendly way. Depending on time and budget, you could even create a short video to help illustrate the story. Of course, all the usual things for writing for the web still apply: headings and subheading, bullet points and lists should all be included. Make it as easy as possible for the scanners and skimmers out there to read and engage with it.
How to write your case study
As we said previously, it’s not simply a case of putting pen to paper. The key to writing a successful case study is nailing its structure. It has to read well, and it has to tell that all-important story that captures your audience. Thankfully, there’s a tried-and-tested method of doing this which we adhere to. To help your writing flow nicely, we recommend structuring it into the following sections:
1. The headline

2. The client
Open with a short introduction to the client – who they are, their background and industry. You can base it on what they say on their company website or LinkedIn profile.
3. The challenge
Explain over a paragraph or two the challenges your client was facing and wanting to overcome. There could be just one, or a few different pain points.
4. The solution (and your approach to it)
Now for what you actually did. Talk about how your products or services helped solve that problem. Get into the specifics, and also explain your thinking and decision-making throughout the process.
5. The results
This is where you lay out It’s always better to use real numbers, not just vague statements like ‘more than doubled their traffic’. Really hammer it home by pulling out the big guns!
6. The testimonial
Finish up with a quote from your customer, ideally stating how their business has been improved or how happy they are with the service received. It doesn’t need to be lengthy, but it should be genuine. And be sure to use their own words, rather than trying to make it sound typically corporate.
Case studies: your next steps
So there you have it – our complete guide on how to write a case study for your website that captures your audience and hopefully converts them. Of course, no two case studies are ever the same (and nor should they be), but if you stick to a structure you can Above all, the three fundamental elements are:
- What was the problem?
- What solution did you provide?
- What proven results can you showcase?
Have you just learned something new?
Then join the 80,000 people who read our expert articles every month.
- First name *
- Last name *
- Email address *
By signing up to this form I agree, that Hallam may store my data and may contact me using the email address I have provided with promotional emails about products, special offers, and other information which may be of interest. Please also read our privacy policy . You can revoke your consent at any time
- Comments This field is for validation purposes and should be left unchanged.
Get content like this in your inbox, weekly.
More trending content.

How to write great blog posts that engage readers and drive traffic

Email Marketing
How to write killer marketing emails

Business Case Studies
- Article Databases for Case Studies
- Case Study Database
Commercial sites to purchase cases
Free case study websites.
- For Faculty: Teaching with Cases
- For Students: Writing a Case Analysis
Business & Management Librarian

Commercial cases, like those from Harvard Business School, Ivey and others:
- a copy of the case is to be purchased by/for each student in a class
- like workbooks and other consumables, may not be copied under copyright "fair use"
- the library cannot purchase or get copies on interlibrary loan (ILL)
- Webster University faculty wishing to use commercial cases should check with their College or School on the home campus or with staff at their extended campus about the procedures for student purchasing.
Case studies used in the classroom, which we at the library call the "case study method" of educational pedagogy, usually present the case facts and, rather than provide the solution, provide alternative solutions and/or questions to lead discussion or challenge students to apply theories learned in their course. Commercial publishers often provide faculty with teaching notes and other resources to facilitate student learning. Faculty may be required to register for an account that allows them to access the publisher's website to identify and purchase cases for classroom use.
- The Case Centre Established by European higher education institutions as a "reliable facility for sharing case materials among business teachers."
- Darden Business Publishing University of Virginia
- Harvard Business Publishing: Education Harvard also partners with business schools and universities, such as Ivey, Kellogg, Standford, Thunderbird and more, to streamline searching and distribution of their cases.
- Ivey Publishing - Ivey Business School Provides "business case studies with a global perspective."
- Stanford Graduate School of Business: Case Studies:
Some organizations offer "free" case studies and materials for idea generation. These sites provide varying degrees of teaching support. Faculty may need to register for access to teaching notes and materials.
- Case Studies | Teaching Resources Library | MIT Sloan Free case studies from MIT Sloan School of Management in categories such as accounting and finance, leadership, operations management, strategy and more.
- Ethics Cases | Markkula Center for Applied Ethics This site from Santa Clara University provides ethics cases in business, government, leadership, ESG topics, etc.
- Ethics Unwrapped Case studies, curated resources, and videos from the McCombs School of Business at the University of Texas, Austin.
- Knowledge at Wharton Offers free access to over 10,000 articles and podcasts and videos highlighting Wharton faculty research and analysis of current business trends.
- Merlot OER Case Studies Merlot collects Open Educational Resources. This link is a search for business case materials that may be used for free.
- SHRM Teaching Resources "SHRM is committed to empowering HR faculty with the proper tools and resources needed to create better-prepared entry level HR candidates. These case studies and learning modules are available for faculty and educator use only."
- << Previous: Case Study Database
- Next: For Faculty: Teaching with Cases >>
- Last Updated: Aug 15, 2024 9:31 PM
- URL: https://library.webster.edu/businesscasestudies
One Page Case Study Websites
A curated collection of 48 case study websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features. These One Pagers are a great to show users your work in a beautiful long Single Page website, normally pitching your services and social links at the bottom.

Dare to Dream

Reject Pile

Variable fonts support in Figma

Vertigo Typeface

Pudding Studio

Green Reconstruction of Ukraine

Webflow — Build and style your site exactly how you want ✨
Rats! We’ve run out One Pagers...
There are no more pages to load

Redirect Notice
Nih's definition of a clinical trial.
This page provides information, tools, and resources about the definition of a clinical trial. Correctly identifying whether a study is considered by NIH to be a clinical trial is crucial to how you will:
- Select the right NIH funding opportunity for your research study
- Write the research strategy and human subjects sections of your grant application and contract proposal
- Comply with appropriate policies and regulations, including registration and reporting in ClinicalTrials.gov
In 2016, NIH launched a multi-faceted effort to enhance its stewardship over clinical trials. The goal of this effort is to encourage advances in the design, conduct, and oversight of clinical trials while elevating the entire biomedical research enterprise to a new level of transparency and accountability. The NIH definition of a clinical trial was revised in 2014 in anticipation of these stewardship reforms to ensure a clear and responsive definition of a clinical trial. Learn more about why NIH has made changes to improve Clinical Trial Stewardship .
NIH Definition of a Clinical Trial
A research study in which one or more human subjects are prospectively assigned to one or more interventions (which may include placebo or other control) to evaluate the effects of those interventions on health-related biomedical or behavioral outcomes .
Decision Tool
Your human subjects study may meet the NIH definition of a clinical trial.

Use the following four questions to determine the difference between a clinical study and a clinical trial:
- Does the study involve human participants?
- Are the participants prospectively assigned to an intervention?
- Is the study designed to evaluate the effect of the intervention on the participants?
- Is the effect being evaluated a health-related biomedical or behavioral outcome?
- You are studying healthy participants
- Your study does not have a comparison group (e.g., placebo or control), or has a single arm
- Your study is only designed to assess the pharmacokinetics, safety, and/or maximum tolerated dose of an investigational drug
- Your study is utilizing a behavioral intervention, or measuring intent to change behavior
- Only one aim or sub-aim of your study meets the clinical trial definition
- Your study is no more than minimal risk
Studies intended solely to refine measures are not considered clinical trials. Studies that solely involve secondary research with biological specimens or health information are not clinical trials.
Upcoming Events
- Decision Tree for NIH Clinical Trial Definition (PDF) – Print this decision tree for an easy reference for the four questions that identify a clinical trial.
- Case Studies – These simplified case studies illustrate the differences between clinical trials and clinical studies.
- NOT-OD-15-015 – Notice of Revised NIH Definition of “Clinical Trial”
- Key Dates & Policy Notices
- Training & Resources
- Human Subjects Research
- ClinicalTrials.gov
- Research Methods Resources
- ClinRegs: International Clinical Trials Regulations
- For NIH Staff
InfoQ Software Architects' Newsletter
A monthly overview of things you need to know as an architect or aspiring architect.
View an example
We protect your privacy.
InfoQ Dev Summit Munich (Sep 26-27): Learn practical strategies to clarify critical development priorities. Summer Sale Now On
Facilitating the Spread of Knowledge and Innovation in Professional Software Development
- English edition
- Chinese edition
- Japanese edition
- French edition
Back to login
Login with:
Don't have an infoq account, helpful links.
- About InfoQ
- InfoQ Editors
Write for InfoQ
- About C4Media
Choose your language
Get clarity from senior software practitioners on today's critical dev priorities. Register Now.
Level up your software skills by uncovering the emerging trends you should focus on. Register now.
Discover emerging trends, insights, and real-world best practices in software development & tech leadership. Join now.
Your monthly guide to all the topics, technologies and techniques that every professional needs to know about. Subscribe for free.
InfoQ Homepage Articles Building Better Platforms with Empathy: Case Studies and Counter-Examples
Building Better Platforms with Empathy: Case Studies and Counter-Examples
Sep 23, 2024 9 min read
David Stenglein
reviewed by
Aditya Kulkarni
Key Takeaways
- Empathy is the ability to see experiences from someone else's perspective, sharing their emotions (positive or negative) based on understanding their experience, unlike sympathy which focuses on acknowledging distress.
- Organizations adopt platforms to manage the increasing complexity of growth, which strains the DevOps model as security, compliance, performance, and other operational demands create an overwhelming cognitive load on developers.
- Building your platform as a product promotes a customer-centric approach. We recognise that internal users have choices and may resort to shadow IT if the platform doesn't meet their needs.
- Building a culture of empathy, modeled through open communication and active listening, empowers you to understand users' true needs and fosters leadership from all levels of the organization.
- The DevEx framework helps identify key areas for platform improvement by focusing on the interconnected elements of feedback loops, cognitive load, and flow state, ultimately addressing user pain points.
When it comes to platform development, achieving scale often involves absorbing excess cognitive burdens into the platform's framework. An important aspect of constructing these platforms lies in fostering empathy. Rather than viewing individuals only through the lens of their issues, it's imperative to recognize them as people. Focusing on more than just specific issues can narrow down solutions unnecessarily. But, taking time to listen and understand diverse challenges leads to better results.
At my QCon San Francisco 2023 presentation, I emphasized the importance of integrating empathy into platform development.
Drawing Lessons from a Costly Error
After securing stakeholder approval, we embarked on a project to extend a cloud-native platform (that we had originally built), leveraging the robust Netflix stack with its blue-green deployments and relevant tools. We set out with a goal to address current usability issues with the platform.
Related Sponsored Content
Evolving the agile organization with evidence-based management, related sponsor.
/filters:no_upscale()/sponsorship/topic/cebad54e-98bc-4f4b-9b1d-9f0d4b1aaee5/ScrumLogoRSB-1706173049477.jpg)
Scrum.org exists to help people and teams use Professional Scrum to solve complex problems through training, certification, and ongoing learning experiences. Learn more .
Confident in our understanding of the platform's needs, we dove into the development. However, as we began demoing the new functionality to users — who were different from the project's stakeholders — we encountered negative feedback. Despite repeated iterations and demonstrations, it became increasingly clear that a significant gap existed between user expectations and our development direction.
Eventually we realized that users would never adopt what we were building and the project was cancelled. A sizeable budget had been spent with no return. What had begun as a well-intentioned attempt to empower teams ended in disappointment, highlighting the contrast between our hypothesis and the users' reality.
In hindsight, we recognized the critical oversight of not considering user perspectives. Our assumption of alignment proved incorrect, highlighting the importance of genuine user engagement and feedback in guiding successful project outcomes.

Significance of Empathy
Let's distinguish between empathy and sympathy. Sympathy involves reacting to someone in distress without necessarily understanding their perspective. Empathy, on the other hand, means understanding experiences from another person's viewpoint.
It's crucial to differentiate empathy from sympathy, as sympathy merely involves acknowledging negative emotions or feeling distress when witnessing someone else's suffering. For instance, the image below might evoke empathy in individuals who have experience with server rooms, allowing them to understand what the person shown below is going through. Empathy extends beyond negative emotions; it can also involve sharing in someone else's excitement or joy.

Empathy has its do's and don'ts.
First, listen without immediately jumping to solutions — which is a challenge with many technical-minded individuals. Instead of assuming and solving, ask probing questions to understand the person's experience and needs better.
Practice active listening by asking open-ended questions that uncover core issues and pains. Embrace vulnerability by admitting what you don't know, rather than rushing to demonstrate capability. Avoid the urge to explain why someone's approach is wrong; this can make the person feel isolated rather than empathized. Similarly, refrain from minimizing concerns; comparing their experience won't foster empathy or understanding.
Why do we build platforms?
Organizations adopt platforms to streamline operations when expansion leads to complexity. DevOps culture encouraged engineers to take ownership, improving speed by removing bottlenecks from the other teams. However, as companies grow, the demands of security, compliance, performance, and other factors create a cognitive load.
Cognitive load is a topic studied in academic research. It investigates how the difficulty of a learning task affects people. The right balance of cognitive load helps a person better absorb new information in a learning environment. This idea has also been applied to understand workplace tasks. NASA has an interesting concept called mental workload, developed during the shuttle program. This concept builds upon the idea of cognitive load by adding in the impact of deadlines, environmental factors, and other stressors that we can sometimes face.
Cognitive load has three primary components. Intrinsic cognitive load describes the underlying complexity of the task at hand – like figuring out your route to the supermarket and the act of driving itself. Germane cognitive load represents the knowledge and skills you need for the task – having a driver's license and knowing how to operate a car. Finally, extraneous cognitive load encompasses distractions that hinder your focus – such as unexpected traffic or detours that force you to adjust your route.
At an enterprise level, when too many people are involved in too many processes, extraneous cognitive load increases exponentially. This leads to lower overall organizational efficiency. Platforms achieve scale by absorbing much of this extraneous cognitive load. They either directly capture work, eliminating the need for users to do it, or significantly simplify it through abstraction. For any remaining tasks that can't be fully eliminated, platforms strive to make them as easy as possible for users to interact with.

Building your platform as a product makes sense for several reasons that align with a customer-focused mindset. Products have customers, and customers have options. This differs from how we typically treat internal tools. However, we've seen situations where internal customers reject what's provided, opting to use their resources to purchase solutions elsewhere – giving rise to shadow IT.
Building a Platform That Delivers Results
By treating your platform as a product, you prioritize making it the best solution. This is crucial, as the alternative (users refusing to migrate or adopt your platform) is equally undesirable. A non-compelling platform can simply become another layer in the company's growing tech stack, failing to solve real user problems. It may linger without being officially canceled, ultimately contributing to the company's tech debt rather than providing value.
The old approach was highly transactional. Users would submit requests through a ticketing system – asking for a specific feature or a change to the build system. We'd either try to incorporate these requests into the platform directly or figure out ways to automate them to handle the volume. Unfortunately, this old method resulted in limited understanding and empathy due to its reactive nature.
Platform engineering centers around building for others, not yourself. This marks a fundamental mindset shift compared to traditional systems administration. Sysadmins and even DevOps engineers focused on maintaining and modifying the shared components of a system. In contrast, platform engineering teams build a self-service product for others to utilize. The new focus is on creating an appealing product, which requires understanding your users' needs. By employing empathy and stepping into your users' shoes, you'll be far more successful than simply offering solutions based on assumptions about their requirements.

This approach offers significant benefits. By focusing on building what users actually need, based on their direct feedback, you optimize the use of company resources. For example, if you develop five features but only two are truly valuable to internal customers, the remaining three represent wasted effort and contribute to tech debt. However, if all five features are genuinely useful to engineering teams, you'll significantly boost their effectiveness. This approach leads to accelerated growth and, likely, much higher employee satisfaction.
Much of developer experience focuses on satisfaction, and for good reason. By understanding user needs, building solutions for them, and actively eliminating their pain points, you naturally create happier engineers. This sets up a virtuous cycle: start by identifying what users need and then build it – they will adopt it. This increases overall company efficiency and effectiveness, further increasing user satisfaction. The cycle continues. Alternatively, if you build something without this approach and expect adoption, the cycle stalls if users don't engage. You've inadvertently hindered the company's potential for greater efficiency and created a roadblock to this positive cycle.

Leveraging Empathy for Results
To use empathy when building platforms, you need to create a culture of empathy. Since we're dealing with human emotions, establishing a cultural foundation is crucial. This means actively encouraging everyone to practice listening – focusing on understanding others rather than immediately formulating a response. Additionally, it's important to get to know coworkers and customers as individuals. Building these connections makes it easier to step into their shoes, shadow them, and understand their experiences – all of which are essential for building with empathy.
From a product perspective, building a culture of empathy empowers you to have honest conversations with users about their true needs, going beyond mere requests. This starts with modeling the desired behavior yourself. By actively demonstrating this approach with both coworkers and customers, you set an example for others to follow. Remember, leadership can come from any level of the organization – you don't need a managerial title to showcase these principles.
Use Product Management practices to deeply understand your users, their pain points, and the solutions they need. These techniques are equally beneficial when building internal platforms. For example, surveys can be beneficial to acquire subjective data. To grasp someone's perspective, you need to understand how they feel about the system – not just measure deployment frequency or other objective metrics. Survey your users directly, asking questions like "Do you feel you're as effective as you could be?" This type of feedback is surprisingly valuable for platform development.

The DevEx framework also offers a powerful way to identify crucial improvement areas and ask the right questions about how your platform can address user pain points. This is because its elements – feedback loops, cognitive load, and flow state – are deeply intertwined. For example, if slow build times disrupt feedback loops, addressing that directly will help users stay in a flow state for longer. Similarly, if you streamline deployment options, reducing the complexity within AWS, you lower cognitive load and boost efficiency. The emphasis on flow state is vital – the longer users remain focused and productive, the more value they generate for the company.
I believe that any organization benefits greatly from having software engineers join the platform engineering team. This diversity of perspectives is crucial for ensuring the team builds the right solutions and truly satisfies its internal customers. At the same time, platform engineers should actively work alongside their customer teams – the developers – to gain a firsthand understanding of their day-to-day experience. This reciprocal approach fosters a deeper understanding of both sides.
Empathy means seeing people first, not just problems. By connecting with the person, you open yourself to a wider range of solutions. Focusing solely on fixing a specific issue prematurely limits your options. Taking the time to actively listen and understand the person and their broader challenges will ultimately lead to much more effective solutions.
Always remember your target audience: you're not building for yourself. As a platform team crafting a product, you're building for your customers. Keeping this mindset at the forefront will guide you towards addressing their needs. Much of what we discussed in this article is actionable on a personal level – integrating product management techniques, etc. But if you're part of a platform team, you can start making a difference right away. Focus on active listening and resist offering immediate solutions.
About the Author
Rate this article, this content is in the devops topic, related topics:.
- Platform Engineering
- QCon San Francisco 2023
- Developer Experience
- QCon Software Development Conference
Related Editorial
Popular across infoq, a primer on ai for architects with anthony alford, kubernetes autoscaler karpenter reaches 1.0 milestone, are you done yet mastering long-running processes in modern architectures, java 23 delivers markdown documentation, zgc generational mode, deprecate sun.misc.unsafe, java news roundup: payara platform, piranha cloud, spring milestones, jbang, micrometer, groovy, kubernetes v1.31 released: enhanced security, stability, and ai/ml support, related content, the infoq newsletter.
A round-up of last week’s content on InfoQ sent out every Tuesday. Join a community of over 250,000 senior developers. View an example

IMAGES
VIDEO
COMMENTS
Two cases on the uses of debt and equity at Hertz claimed top spots in the CRDT's (Case Research and Development Team) 2021 top 40 review of cases. Hertz (A) took the top spot. The case details the financial structure of the rental car company through the end of 2019. Hertz (B), which ranked third in CRDT's list, describes the company's ...
The need for a good case study design cannot be over-emphasized. As soon as anyone lands on this case study example, they are mesmerized by a beautiful case study design. ... Many companies, including Visme, share case studies on their websites to showcase how their products or services have helped clients achieve success. You can also search ...
Stay focused. Don't use case studies as an opportunity to channel your revolutionary ideas, but don't delve in conventionalities, either. Don't try to tell everything about the project at once, or at all. Your clients don't need to know everything you did for a project. But they do need to know the relevant bits.
For example, the case study quotes the social media manager and project manager's insights regarding team-wide communication and access before explaining in greater detail. Takeaway: Highlight pain points your business solves for its client, and explore that influence in greater detail. 3. EndeavourX and Figma.
2. GnO Well Being - Branding, Web Desing & UX. Designer: Marina Yalanska and Olga Zakharyan. Case Study: GnO Well Being. This is a creative illustration website that presents and sells a weighted designer blanket that helps you get a good night's sleep, the first step to good health and a better life.
Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1) Spotify vs Apple. See exactly how companies like Tinder, Airbnb, Trello, Uber and Tesla design products that people love. One new user experience case study every month.
11 Best UX Case Studies for Designers. The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience. 1. Promo.com web editor.
This case study showcases the storyboards, illustrations, character designs, and scriptwriting that went into creating it. Case study design examples like this one aren't only important in communicating the steps you took in completing a project, but serve an important marketing role. This case study shines due to its navigation.
7. Slack. Slack is one of the most popular instant communication chat tools available right now, and especially after everyone had to work from home during the pandemic, we're guessing a large number of readers are familiar with the platform. Their case studies are, as you'd expect, strong and well-written.
The case study's title is striking, putting a massively positive client outcome (saving 40 hours per week) front-and-center. It feels human! The fact that the study comes from a back-and-forth client conversation not only humanizes Databox as a brand but also makes their product seem more tangible.
19. " Bringing an Operator to the Game," by Redapt. This case study example by Redapt is another great demonstration of the power of summarizing your case study's takeaways right at the start of the study. Redapt includes three easy-to-scan columns: "The problem," "the solution," and "the outcome.".
Discover the best case-study websites created by professional designers. Get inspired and start planning your perfect case-study web design today! Join over 500,000 designers building professional, responsive websites in Webflow. It is free to use and simple to start. Product Marketplace. Learn. Resources. Login Contact Sales. Get ...
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation. In the context of a business, however, case ...
5. Perfect Recipes App by Tubik. Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality.
A global and diverse collection of case studies designed to help students see theoretical business concepts put into practice. This collection is available to all SFU students, instructors, and alumni. See this blog post for further details. Harvard's cases are available for direct purchase from the HBR Store.
HBS Case Selections. Get the perspectives and context you need to solve your toughest work problems with these immersive sets of real-world scenarios from Harvard Business School. Managing Your ...
01. Museum of Science and Industry of Chicago. DogStudio took on a massive job with this site, and delivered (Image credit: DogStudio) For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work for the Museum of Science and Industry of Chicago. The museum is a vast and highly respected American ...
Once the case study goes live — on your website or elsewhere — it's best to contact the customer with a link to the page where the case study lives. ... The good news is that depending on your design, the executive summary can be mixed with the subtitle or with the "About the Company" section. Many times, this section doesn't need ...
2. Build credibility. In case studies, designers often include the name of the business, client, or project they've worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you've worked with. 3.
Last but by no means least, your case study needs to presented in an engaging, easily digestible way. This includes good formatting and a clear structure (which we'll get to in a moment) but also the visual elements to it. You may want to enlist the help of a designer to really present it in the most user-friendly way.
Free case study websites; For Faculty: Teaching with Cases; For Students: Writing a Case Analysis; Business & Management Librarian. Mary Anne Erwin she, her, hers Email Me. Contact: [email protected] Phone: 314.246.7841 Library Toll-free: 800.985-4279 Hours: Mon-Fri 9am-5pm CT
A curated collection of 48 case study websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features. These One Pagers are a great to show users your work in a beautiful long Single Page website, normally pitching your services and social links at the bottom.
NIH Definition of a Clinical Trial. The term "study" refers to a research protocol or set of experiments designed to investigate a scientific question. in which one or more human subjects are prospectively assigned prospectively assigned The term "prospectively assigned" refers to a pre-defined process (e.g., randomization) specified in an approved protocol that stipulates the assignment of ...
Scaling platform development often means absorbing cognitive burdens, but empathy is key. Understanding users beyond their immediate issues leads to better solutions. Platforms help manage growth ...