How to Write a Case Study: Bookmarkable Guide & Template
Published: July 18, 2024
Earning the trust of prospective customers can be a major challenge. Before you can expect to earn their business, you’ll need to demonstrate your ability to deliver on the promises of your product or service. The best way to win new business is with cold, hard proof.

A great way to prove your worth is through a compelling case study. HubSpot’s 2024 State of Marketing report found that case studies are so captivating that they were the fifth most commonly used type of content that marketers relied on.
That statistic still holds true in Forbes Advisor’s 2024 study, which adds that 78% of B2B businesses report using case studies and customer stories because they are “ crucial for demonstrating real-world value. ”
Having written these ever more frequently over the past ten years, I hope to serve as your guide through a process that can feel daunting, but I promise is worth the effort. Below, I'll walk you through what a case study is, how to prepare for writing one, what to include in it, and how it can be an effective tactic.
Table of Contents

Case Study Definition
- Why Write a Case Study?
- How Long Should a Case Study Be?
Case Study Templates
How to write a case study, case study format, business case study examples.

Free Case Study Templates
Showcase your company's success using these three free case study templates.
- Data-Driven Case Study Template
- Product-Specific Case Study Template
- General Case Study Template
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
A case study is coverage of a specific challenge a business has faced, and the solution they've chosen to solve it. Case studies can vary greatly in length and focus on several details related to the initial challenge and applied solution, and can be presented in various forms like a video, white paper, blog post, etc.
In professional settings, it‘s common for a case study to tell the story of a successful business partnership between a vendor and a client.
Perhaps the success you’re highlighting is in the number of leads your client generated, customers closed, or revenue gained. Any one of these key performance indicators (KPIs) are examples of your company's services in action.
When done correctly, these examples of your work can chronicle the positive impact your business has on existing or previous customers, helping you attract new clients.
Why write a case study?
I know, it sounds like a huge endeavor — is it really worth it?
The truth is that while case studies are a huge undertaking, they are powerful marketing tools that allow you to demonstrate the value of your product to potential customers using real-world examples.
Here are a few reasons why you should write case studies.
1. Explain complex topics or concepts.
Case studies give you the space to break down complex concepts, ideas, and strategies, showing how they can be applied in a practical way.
You can use real-world examples, like an existing client, and use their story to create a compelling narrative that demonstrates how your product solved their issue. Most importantly, it explains how those strategies can be repeated to help other customers get similar, successful results.
2. Show expertise.
Case studies are a great way to demonstrate your knowledge and expertise on a given topic or industry. This is where you get the opportunity to show off your problem-solving skills and how you’ve generated successful outcomes for clients you’ve worked with.
3. Build trust and credibility.
In addition to showing off the attributes above, case studies are an excellent way to build credibility. They’re often filled with data and thoroughly researched, which shows readers you’ve done your homework.
A robust case study instills confidence in the solutions you present because the reader has now vicariously experienced the problem — and they followed, step-by-step, what it took to solve it. These elements work together, enabling you to build trust with potential customers.
4. Create social proof.
Using existing clients that have seen success working with your brand builds social proof .
People are more likely to choose your brand if they know that others have found success working with you. Case studies do just that — put your success on display for potential customers to see.
All of these attributes play together like an orchestra to help you gain more clients. Afterward, the case study acts as a reference. You can pull quotes from customers that were featured in these studies to repurpose them in other marketing content.
How long should a case study be?
Now that you’re more acquainted with the benefits of producing a case study, let’s explore how long these documents should be.
The length of a case study will vary depending on the complexity of the project or topic discussed. However, as a general guideline, case studies typically range from 500 to 1,500 words.
Whatever length you choose, it should provide a clear understanding of the challenge, the solution you implemented, and the results achieved.
This may be easier said than done, but it‘s important to strike a balance between providing enough detail to make the case study informative and concise enough to keep the reader’s interest.
The primary goal here is to effectively communicate the key points and takeaways of the case study. It’s worth noting that this shouldn’t be a wall of text. Make it attractive to dive into by using headings, subheadings, bullet points, charts, and other graphics to break up the content and make it more scannable for readers.
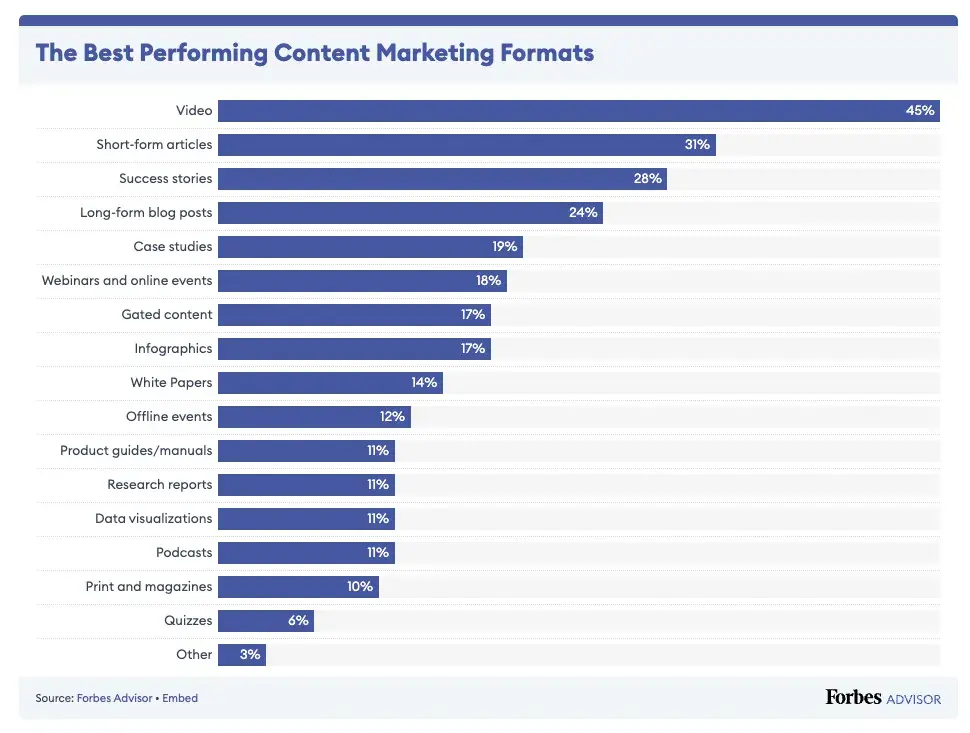
I’ve also seen more and more brands incorporate video elements into case studies listed on their site for a more engaging experience, which is highly recommended given that video is currently the best performing marketing content format.

In terms of the interview structure, I recommend categorizing the questions in a way that the answers flow into six specific sections that will mirror a successful case study format. Combined, they'll allow you to gather enough information to put together a rich, comprehensive study.
Open with the customer's business.
The goal of this section is to generate a better understanding of the company's current challenges and goals, plus how they fit into the landscape of their industry. Sample questions might include:
- How long have you been in business?
- How many employees do you have?
- What are some of the objectives of your department at this time?
Cite a problem or pain point.
To tell a compelling story, you need context that helps match the customer's needs with your solution. Sample questions might include:
- What challenges and objectives led you to look for a solution?
- What might have happened if you did not identify a solution?
- Did you explore other solutions before this that did not work out? If so, what happened?
Discuss the decision process.
Exploring how the customer decided to work with you helps to guide potential customers through their own decision-making processes.
Sample questions might include:
- How did you hear about our product or service?
- Who was involved in the selection process?
- What was most important to you when evaluating your options?
Explain how a solution was implemented.
The focus here should be placed on the customer's experience during the onboarding process. Sample questions might include:
- How long did it take to get up and running?
- Did that meet your expectations?
- Who was involved in the process?
Explain how the solution works.
The goal of this section is to better understand how the customer is using your product or service. Sample questions might include:
- Is there a particular aspect of the product or service that you rely on most?
- Who is using the product or service?
End with the results.
In this section, you want to uncover impressive measurable outcomes — the more numbers, the better. Sample questions might include:
- How is the product or service helping you save time and increase productivity?
- In what ways does that enhance your competitive advantage?
- How much have you increased metrics X, Y, and Z?
It’s a smart idea to send a copy of your interview questions to your subject ahead of time so they can prepare strong answers and collect the numerical data you need from them.
10. Lay out your case study format.
When it comes time to take all of the information you‘ve collected and actually turn it into something useful, it’s easy to feel overwhelmed. I always do, but I also know that it works out in the end, so I just jump on in and work it through.
So where should you start? What should you include? What's the best way to structure it?
It‘s important to first understand that there is no one-size-fits-all when it comes to the ways you can present a case study.
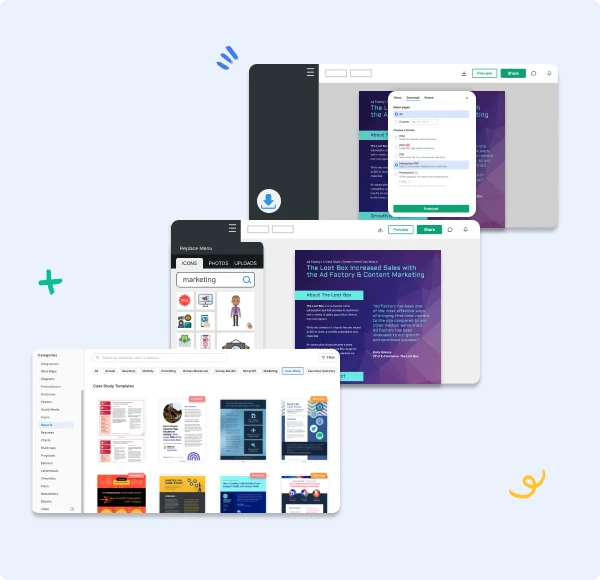
They can be very visual, which you’ll see in some of the examples we've included below, and can sometimes be communicated through video or photos with a bit of accompanying text.
Here are the sections I’d suggest, and I'll cover these in more detail after #11 below:
- Title. Keep it short. Develop a succinct but interesting project name you can give the work you did with your subject.
- Subtitle. Use this copy to briefly elaborate on the accomplishment. What was done? The case study itself will explain how you got there.
- Executive Summary . A 2-4 sentence summary of the entire story. You'll want to follow it with 2-3 bullet points that display metrics showcasing success.
- About the Subject. An introduction to the person or company you served, which can be pulled from a LinkedIn Business profile or client website.
- Challenges and Objectives. A 2-3 paragraph description of the customer's challenges, before using your product or service. This section should also include the goals or objectives the customer set out to achieve.
- How Product/Service Helped. A 2-3 paragraph section that describes how your product or service provided a solution to their problem.
- Results. A 2-3 paragraph testimonial that proves how your product or service specifically benefited the person or company and helped achieve its goals. Include numbers to quantify your contributions.
- Supporting Visuals or Quotes. Pick one or two powerful quotes that you would feature at the bottom of the sections above, as well as a visual that supports the story you are telling.
- Future Plans. Everyone likes an epilogue. Comment on what's ahead for your case study subject, whether or not those plans involve you.
- Call-to-Action (CTA). Not every case study needs a CTA, but putting a passive one at the end of your case study can encourage your readers to take an action on your website after learning about the work you've done.
When laying out your case study, focus on conveying the information you've gathered in the most clear and concise way possible.
Make it easy to scan and comprehend, and be sure to provide an attractive call-to-action at the bottom — that should provide readers an opportunity to learn more about your product or service.
11. Publish and promote your case study.
Once you‘ve completed your case study, it’s time to publish and promote it.
Some case study formats have pretty obvious promotional outlets — a video case study can go on YouTube, just as an infographic case study can go on Pinterest.
But there are still other ways to publish and promote your case study. Here are a couple of ideas.
Lead Gen in a Blog Post
As stated earlier, written case studies make terrific lead-generators if you convert them into a downloadable format, like a PDF.
To generate leads from your case study, consider writing a blog post that tells an abbreviated story of your client‘s success and asking readers to fill out a form with their name and email address if they’d like to read the rest in your PDF.
Then, promote this blog post on social media, through a Facebook post or a tweet.
Published as a Page on Your Website
As a growing business, you might need to display your case study out in the open to gain the trust of your target audience.
Rather than gating it behind a landing page, publish your case study to its own page on your website, and direct people to it from your homepage with a “Case Studies” or “Testimonials” button along your homepage's top navigation bar.
The traditional case study format includes the following parts: a title and subtitle, a client profile, a summary of the customer’s challenges and objectives, an account of how your solution helped, and a description of the results. You might also want to include supporting visuals and quotes, future plans, and calls-to-action.

27 Case Study Examples Every Marketer Should See
![case study on a website 7 Pieces of Content Your Audience Really Wants to See [New Data]](https://knowledge.hubspot.com/hubfs/contenttypes.webp)
7 Pieces of Content Your Audience Really Wants to See [New Data]

How to Market an Ebook: 21 Ways to Promote Your Content Offers
![case study on a website How to Write a Listicle [+ Examples and Ideas]](https://www.hubspot.com/hubfs/listicle-1.jpg)
How to Write a Listicle [+ Examples and Ideas]
![case study on a website What Is a White Paper? [FAQs]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/business%20whitepaper.jpg)
What Is a White Paper? [FAQs]

What is an Advertorial? 8 Examples to Help You Write One

How to Create Marketing Offers That Don't Fall Flat

20 Creative Ways To Repurpose Content

16 Important Ways to Use Case Studies in Your Marketing

11 Ways to Make Your Blog Post Interactive
Showcase your company's success using these free case study templates.
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
New Case Study
How to Craft Onboarding Surveys Users Love: 5 Do’s and Don’ts

Case studies

Grammarly Onboarding

The "almost" perfect trial conversion

How small UI delighters have a huge impact on UX
Been onboarding

One simple way Apple could improve your sleep habits
Apple sleep notification

How to avoid (and repair) these 3 critical design blunders
Design Blunders

Social Proof: Why people's behaviors affect our actions
Social Proof

Adobe: The growing issue with “Free” trials UX
Adobe Trial UX

Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Jobs-To-Be-Done

Spotify Wrapped: 6 psychology principles that make it go viral every year
Spotify Wrapped

The psychology of Temu’s casino‑like shopping UX
Temu Onboarding

GoDaddy: How to improve checkout flows ethically
GoDaddy Checkout UX

Framing Effect: Why context affects decisions
Framing effect

The psychology behind highly effective landing pages
Landing page conversion

Apple vs Meta Threads: The Illusion of Privacy
Apple privacy policy

Beehiiv subscription: 5 small UX mistakes that make a BIG difference
Newsletter subscription

Quiz: Find 4 psychology principles used in Shortform's offboarding
Offboarding Quiz

The Search War: Bing AI Chat vs. Google

The Psychology Behind Loom's Explosive Growth
Loom onboarding

Episode 1: Can Bing's new AI search challenge Google?
Bing onboarding

Mental Models: Why expectations drive user behaviors
Mental Models

Zeigarnik Effect: Why it's hard to leave things incomplete
Zeigarnik Effect

Typeform: How to offboard users the right way
Typeform offboarding

How to increase signup confirmation rates with Sniper Links
Email confirmation UX

Labor Perception Bias: Why faster isn't always better
Labor perception bias

Tech ethics: If cookie consent prompts were honest…
Cookie consent

Amber Alert Redesign: 5 UX Improvements That Could Save Lives
Amber alerts UX

Google: How to increase feature adoption the right way
Google feature adoption

How Linkedin Increased Notification Opt-in Rates by 500%
Linkedin notifications

The Psychology of Advertising: Why this ad made me stop scrolling
Advertising psychology

The Ugly Truth About Net Promoter Score Surveys
Net promoter surveys

The Psychology Behind Amazon's Purchase Experience
Amazon purchase UX

One Simple Psychology Framework To Improve Your Onboarding
Blinkist onboarding

How Blinkist Increased Trial Conversions by 23% (Ethically)
Trial paywall optimization

YouTube’s Attempt To Solve The Paradox of Choice
Youtube retention

Adobe: The Psychology of User Offboarding
Adobe offboarding

Signal: How To Ethically Boost Your Revenues
Signal monetization

Chrome vs Brave: How To Use Ethical Design To Win Customers
Brave onboarding

The Psychology of Clubhouse’s User Retention (...and churn)
Clubhouse retention

The Scary Future Of Instagram
Instagram monetization

The Psychology of Misinformation on Facebook
Facebook misinformation

The Psychology Behind TikTok's Addictive Feed
Tiktok feed psychology

How To Properly Apply Jobs-To-Be-Done To User Onboarding
Headspace onboarding

How To Notify Users Without Being Spammy
Lifecycle emails

User Onboarding: Is HEY Email Worth It?
Hey onboarding

7 Product Team Pitfalls You Should Avoid
Product team pitfalls

How Tinder Converts 8% Of Singles Into Customers In Less Than 15min.
Tinder monetization

Coronavirus Dashboard UX: How Design Impacts Your Perception
COVID dashboard UX

How Morning Brew Grew To 1.5 Million Subs In 5 Years
Morning Brew retention

Uber Eats: How To Ethically Use Scarcity To Increase Sales
Uber Eats retention

Airbnb: How To Reduce Churn With Personalization
Airbnb personalization

6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Mario Kart monetization

Strava: 7 Strategies To Convert More Freemium Users
Strava monetization

Tesla: How To Grow Through Word-of-Mouth
Tesla charging UX

How Hopper Perfectly Nails Permission Requests UX
Hopper onboarding

9 Ways To Boost SaaS Revenues With A Better Upgrade UX
Zapier monetization

Superhuman's Secret 1-on-1 Onboarding Revealed
Superhuman onboarding

Trello User Onboarding: 7 Tactics To Inspire You
Trello onboarding

5 Deadly Onboarding Mistakes You Should Avoid
Sleepzy onboarding

Duolingo's User Retention: 8 Tactics Tested On 300 Million Users
Duolingo retention

Calm Referral Strategy: Drive Viral Growth With Simple Rewards
Calm referrals

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 2)
Spotify onboarding

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1)
Spotify vs Apple
Get inspired by design stories
Monthly UX and product design case studies. Trusted by designers from companies like Apple, Google and Spotify. It's 100% free.

"Such a valuable resource."

“Always appreciate it, truly.”

“This is lovely.”

Latest case studies

The Evolution Of Google Maps & Colour Picking Methodology

Avast Design Internship Case Study

Knowledge Depot - ElleHacks Winner

Product Card: a micro case study

Redesigning the Office App Icons to Embrace a New World of Work
Popular categories, from the journal.

Adapting an outcome-centric mindset

Stop Trying to Fit in With Your Portfolio

Case Study Talk

How to Accelerate Your Design Career

How to Break Into the World of UX Consulting
Business growth
Marketing tips
16 case study examples (+ 3 templates to make your own)

I like to think of case studies as a business's version of a resume. It highlights what the business can do, lends credibility to its offer, and contains only the positive bullet points that paint it in the best light possible.
Imagine if the guy running your favorite taco truck followed you home so that he could "really dig into how that burrito changed your life." I see the value in the practice. People naturally prefer a tried-and-true burrito just as they prefer tried-and-true products or services.
To help you showcase your success and flesh out your burrito questionnaire, I've put together some case study examples and key takeaways.
What is a case study?
A case study is an in-depth analysis of how your business, product, or service has helped past clients. It can be a document, a webpage, or a slide deck that showcases measurable, real-life results.
For example, if you're a SaaS company, you can analyze your customers' results after a few months of using your product to measure its effectiveness. You can then turn this analysis into a case study that further proves to potential customers what your product can do and how it can help them overcome their challenges.
It changes the narrative from "I promise that we can do X and Y for you" to "Here's what we've done for businesses like yours, and we can do it for you, too."
16 case study examples
While most case studies follow the same structure, quite a few try to break the mold and create something unique. Some businesses lean heavily on design and presentation, while others pursue a detailed, stat-oriented approach. Some businesses try to mix both.
There's no set formula to follow, but I've found that the best case studies utilize impactful design to engage readers and leverage statistics and case details to drive the point home. A case study typically highlights the companies, the challenges, the solution, and the results. The examples below will help inspire you to do it, too.
1. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Volcanica Coffee and AdRoll

People love a good farm-to-table coffee story, and boy am I one of them. But I've shared this case study with you for more reasons than my love of coffee. I enjoyed this study because it was written as though it was a letter.
In this case study, the founder of Volcanica Coffee talks about the journey from founding the company to personally struggling with learning and applying digital marketing to finding and enlisting AdRoll's services.
It felt more authentic, less about AdRoll showcasing their worth and more like a testimonial from a grateful and appreciative client. After the story, the case study wraps up with successes, milestones, and achievements. Note that quite a few percentages are prominently displayed at the top, providing supporting evidence that backs up an inspiring story.
Takeaway: Highlight your goals and measurable results to draw the reader in and provide concise, easily digestible information.
2. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Taylor Guitars and Airtable

This Airtable case study on Taylor Guitars comes as close as one can to an optimal structure. It features a video that represents the artistic nature of the client, highlighting key achievements and dissecting each element of Airtable's influence.
It also supplements each section with a testimonial or quote from the client, using their insights as a catalyst for the case study's narrative. For example, the case study quotes the social media manager and project manager's insights regarding team-wide communication and access before explaining in greater detail.
Takeaway: Highlight pain points your business solves for its client, and explore that influence in greater detail.
3. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} EndeavourX and Figma

My favorite part of Figma's case study is highlighting why EndeavourX chose its solution. You'll notice an entire section on what Figma does for teams and then specifically for EndeavourX.
It also places a heavy emphasis on numbers and stats. The study, as brief as it is, still manages to pack in a lot of compelling statistics about what's possible with Figma.
Takeaway: Showcase the "how" and "why" of your product's differentiators and how they benefit your customers.
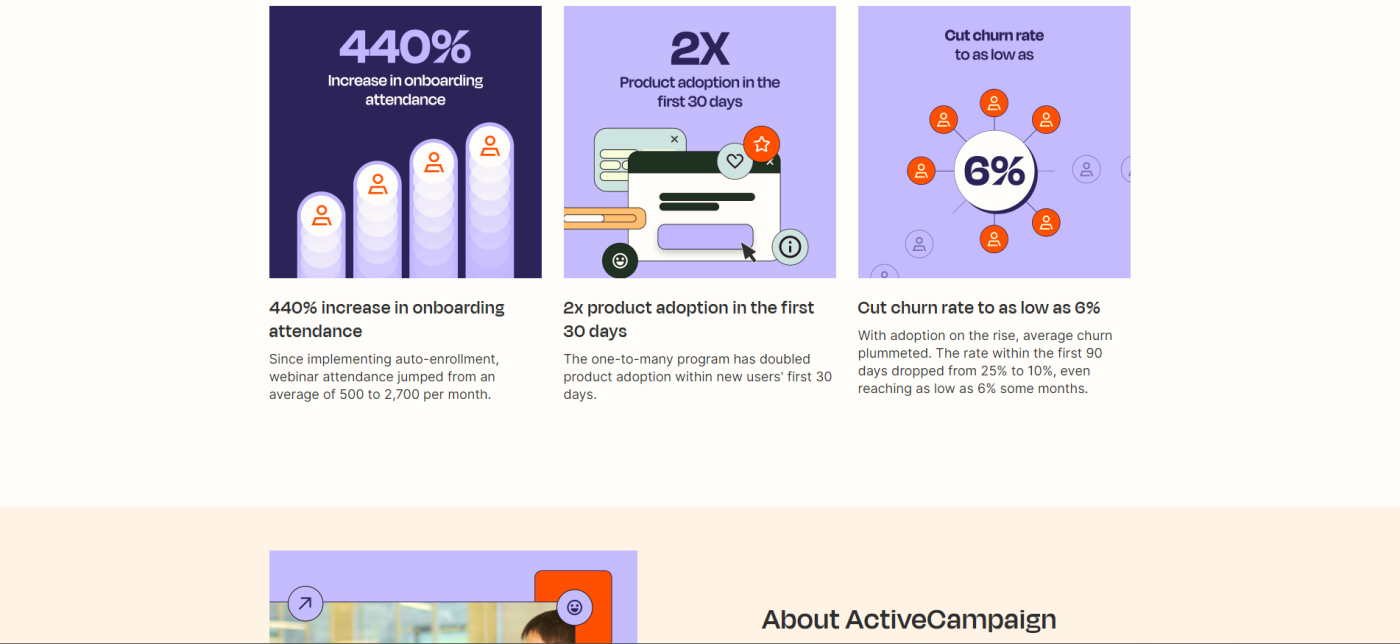
4. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} ActiveCampaign and Zapier

Zapier's case study leans heavily on design, using graphics to present statistics and goals in a manner that not only remains consistent with the branding but also actively pushes it forward, drawing users' eyes to the information most important to them.
The graphics, emphasis on branding elements, and cause/effect style tell the story without requiring long, drawn-out copy that risks boring readers. Instead, the cause and effect are concisely portrayed alongside the client company's information for a brief and easily scannable case study.
Takeaway: Lean on design to call attention to the most important elements of your case study, and make sure it stays consistent with your branding.
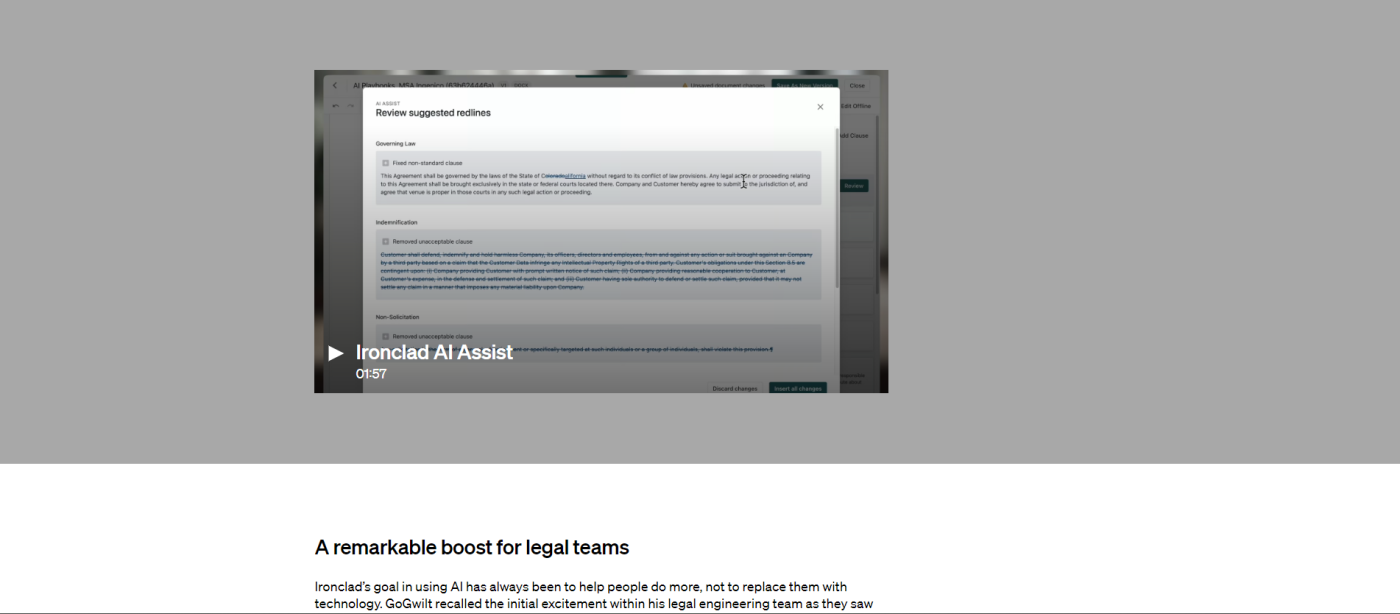
5. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Ironclad and OpenAI

In true OpenAI fashion, this case study is a block of text. There's a distinct lack of imagery, but the study features a narrated video walking readers through the product.
The lack of imagery and color may not be the most inviting, but utilizing video format is commendable. It helps thoroughly communicate how OpenAI supported Ironclad in a way that allows the user to sit back, relax, listen, and be impressed.
Takeaway: Get creative with the media you implement in your case study. Videos can be a very powerful addition when a case study requires more detailed storytelling.
6. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Shopify and GitHub

GitHub's case study on Shopify is a light read. It addresses client pain points and discusses the different aspects its product considers and improves for clients. It touches on workflow issues, internal systems, automation, and security. It does a great job of representing what one company can do with GitHub.
To drive the point home, the case study features colorful quote callouts from the Shopify team, sharing their insights and perspectives on the partnership, the key issues, and how they were addressed.
Takeaway: Leverage quotes to boost the authoritativeness and trustworthiness of your case study.
7 . .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Audible and Contentful

Contentful's case study on Audible features almost every element a case study should. It includes not one but two videos and clearly outlines the challenge, solution, and outcome before diving deeper into what Contentful did for Audible. The language is simple, and the writing is heavy with quotes and personal insights.
This case study is a uniquely original experience. The fact that the companies in question are perhaps two of the most creative brands out there may be the reason. I expected nothing short of a detailed analysis, a compelling story, and video content.
Takeaway: Inject some brand voice into the case study, and create assets that tell the story for you.
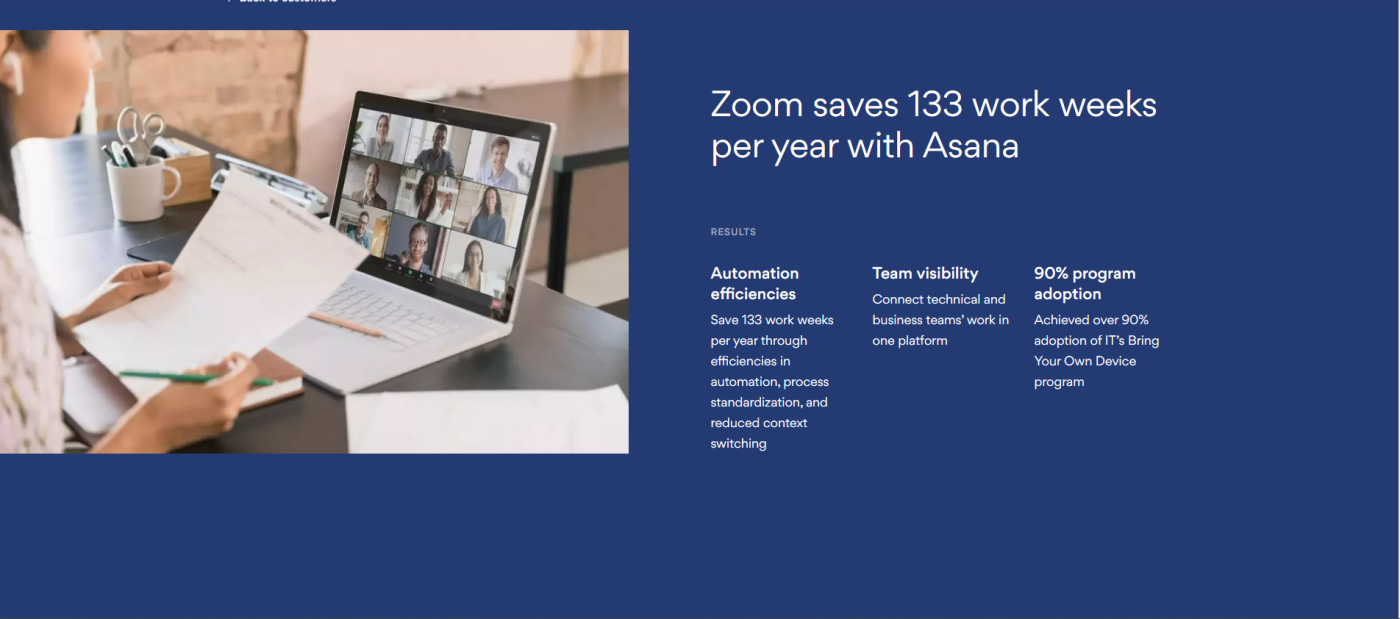
8 . .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Zoom and Asana

Asana's case study on Zoom is longer than the average piece and features detailed data on Zoom's growth since 2020. Instead of relying on imagery and graphics, it features several quotes and testimonials.
It's designed to be direct, informative, and promotional. At some point, the case study reads more like a feature list. There were a few sections that felt a tad too promotional for my liking, but to each their own burrito.
Takeaway: Maintain a balance between promotional and informative. You want to showcase the high-level goals your product helped achieve without losing the reader.
9 . .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Hickies and Mailchimp

I've always been a fan of Mailchimp's comic-like branding, and this case study does an excellent job of sticking to their tradition of making information easy to understand, casual, and inviting.
It features a short video that briefly covers Hickies as a company and Mailchimp's efforts to serve its needs for customer relationships and education processes. Overall, this case study is a concise overview of the partnership that manages to convey success data and tell a story at the same time. What sets it apart is that it does so in a uniquely colorful and brand-consistent manner.
Takeaway: Be concise to provide as much value in as little text as possible.
10. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} NVIDIA and Workday

The gaming industry is notoriously difficult to recruit for, as it requires a very specific set of skills and experience. This case study focuses on how Workday was able to help fill that recruitment gap for NVIDIA, one of the biggest names in the gaming world.
Though it doesn't feature videos or graphics, this case study stood out to me in how it structures information like "key products used" to give readers insight into which tools helped achieve these results.
Takeaway: If your company offers multiple products or services, outline exactly which ones were involved in your case study, so readers can assess each tool.
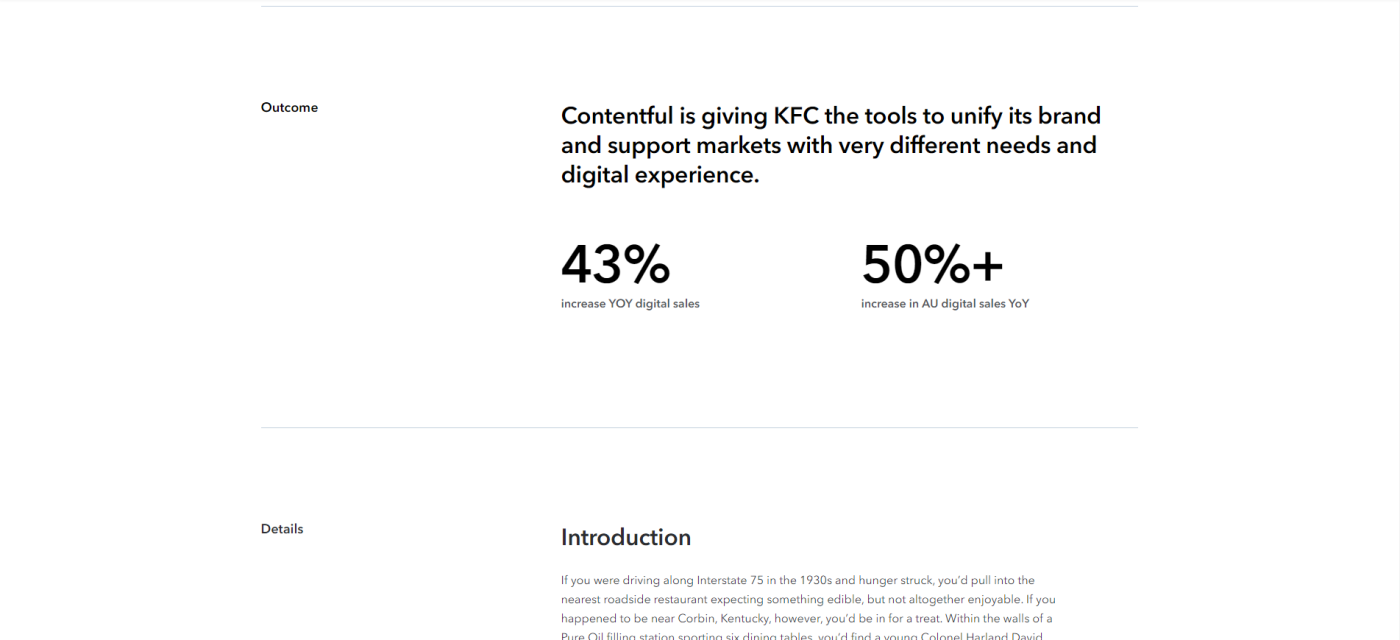
11. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} KFC and Contentful

I'm personally not a big KFC fan, but that's only because I refuse to eat out of a bucket. My aversion to the bucket format aside, Contentful follows its consistent case study format in this one, outlining challenges, solutions, and outcomes before diving into the nitty-gritty details of the project.
Say what you will about KFC, but their primary product (chicken) does present a unique opportunity for wordplay like "Continuing to march to the beat of a digital-first drum(stick)" or "Delivering deep-fried goodness to every channel."
Takeaway: Inject humor into your case study if there's room for it and if it fits your brand.
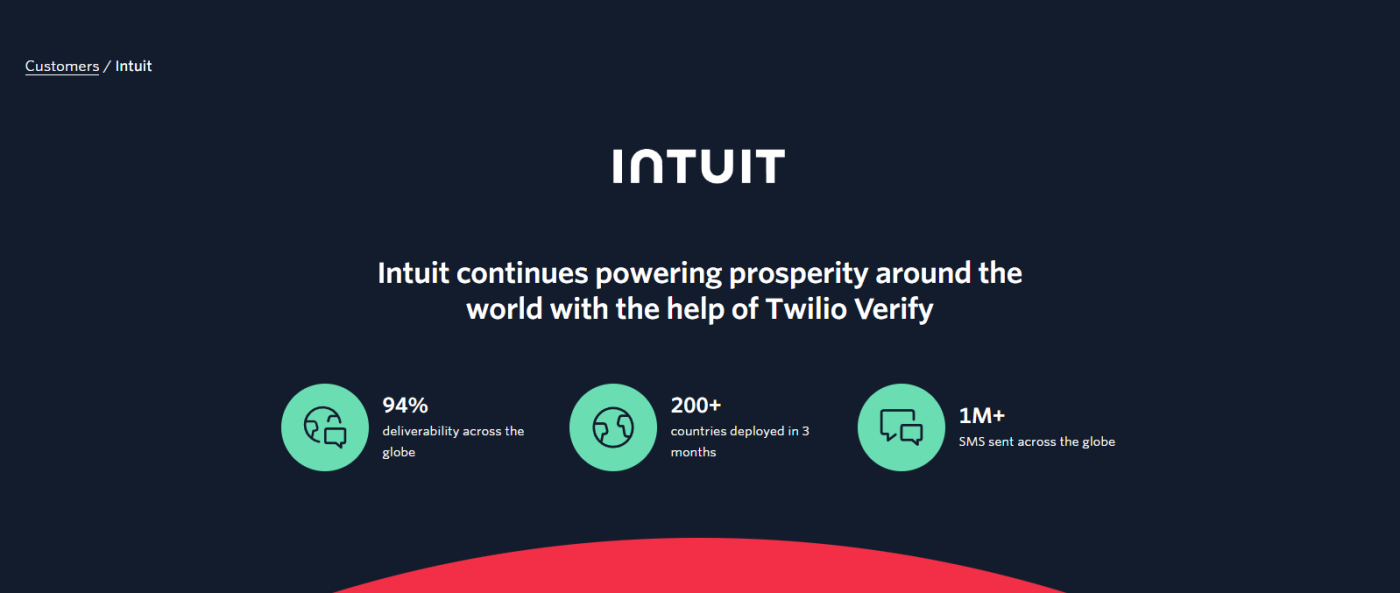
12. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Intuit and Twilio

Twilio does an excellent job of delivering achievements at the very beginning of the case study and going into detail in this two-minute read. While there aren't many graphics, the way quotes from the Intuit team are implemented adds a certain flair to the study and breaks up the sections nicely.
It's simple, concise, and manages to fit a lot of information in easily digestible sections.
Takeaway: Make sure each section is long enough to inform but brief enough to avoid boring readers. Break down information for each section, and don't go into so much detail that you lose the reader halfway through.
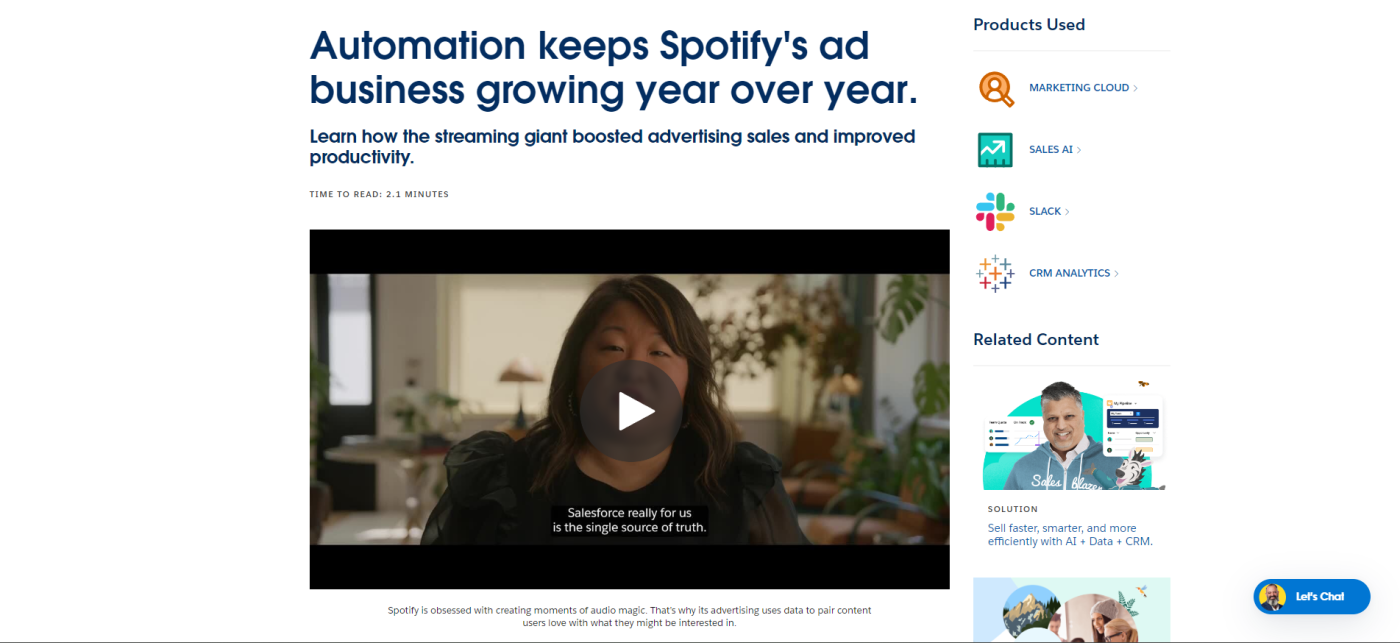
13. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Spotify and Salesforce

Salesforce created a video that accurately summarizes the key points of the case study. Beyond that, the page itself is very light on content, and sections are as short as one paragraph.
I especially like how information is broken down into "What you need to know," "Why it matters," and "What the difference looks like." I'm not ashamed of being spoon-fed information. When it's structured so well and so simply, it makes for an entertaining read.
14. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Benchling and Airtable

Benchling is an impressive entity in its own right. Biotech R&D and health care nuances go right over my head. But the research and digging I've been doing in the name of these burritos (case studies) revealed that these products are immensely complex.
And that's precisely why this case study deserves a read—it succeeds at explaining a complex project that readers outside the industry wouldn't know much about.
Takeaway: Simplify complex information, and walk readers through the company's operations and how your business helped streamline them.
15. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Chipotle and Hubble

The concision of this case study is refreshing. It features two sections—the challenge and the solution—all in 316 words. This goes to show that your case study doesn't necessarily need to be a four-figure investment with video shoots and studio time.
Sometimes, the message is simple and short enough to convey in a handful of paragraphs.
Takeaway: Consider what you should include instead of what you can include. Assess the time, resources, and effort you're able and willing to invest in a case study, and choose which elements you want to include from there.
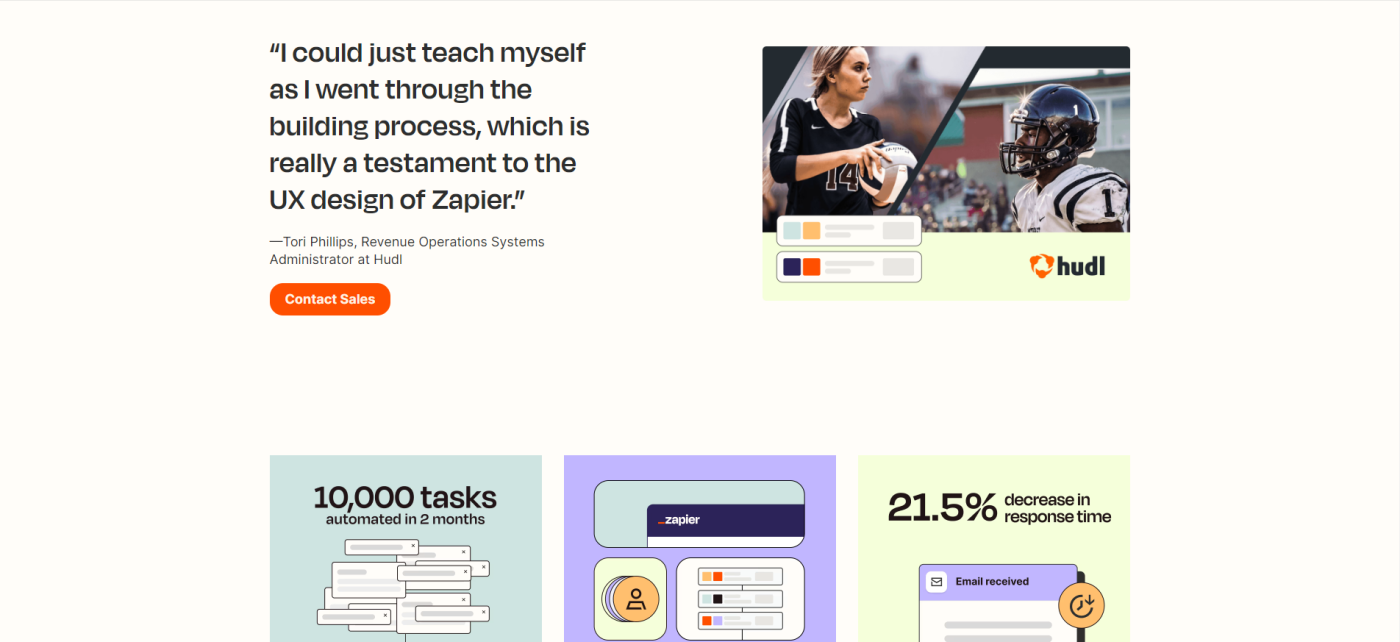
16. .css-12hxxzz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-12hxxzz-Link[data-color='ocean']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='ocean']:hover{outline-color:var(--zds-text-link-hover, #2b2358);}.css-12hxxzz-Link[data-color='ocean']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='white']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='white']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='white']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='primary']{color:var(--zds-text-link, #3d4592);}.css-12hxxzz-Link[data-color='primary']:hover{color:var(--zds-text-link, #2b2358);}.css-12hxxzz-Link[data-color='primary']:focus{color:var(--zds-text-link-hover, #3d4592);outline-color:var(--zds-text-link-hover, #3d4592);}.css-12hxxzz-Link[data-color='secondary']{color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-color='secondary']:hover{color:var(--zds-gray-warm-5, #a8a5a0);}.css-12hxxzz-Link[data-color='secondary']:focus{color:var(--zds-gray-warm-1, #fffdf9);outline-color:var(--zds-gray-warm-1, #fffdf9);}.css-12hxxzz-Link[data-weight='inherit']{font-weight:inherit;}.css-12hxxzz-Link[data-weight='normal']{font-weight:400;}.css-12hxxzz-Link[data-weight='bold']{font-weight:700;} Hudl and Zapier

I may be biased, but I'm a big fan of seeing metrics and achievements represented in branded graphics. It can be a jarring experience to navigate a website, then visit a case study page and feel as though you've gone to a completely different website.
The case study is essentially the summary, and the blog article is the detailed analysis that provides context beyond X achievement or Y goal.
Takeaway: Keep your case study concise and informative. Create other resources to provide context under your blog, media or press, and product pages.
3 case study templates
Now that you've had your fill of case studies (if that's possible), I've got just what you need: an infinite number of case studies, which you can create yourself with these case study templates.
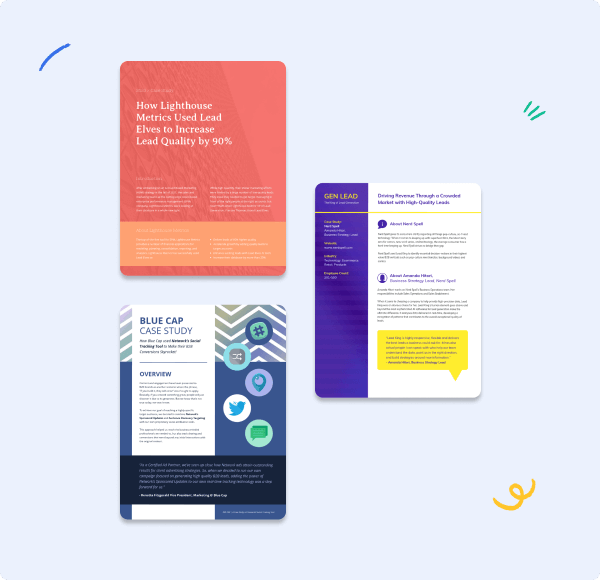
Case study template 1

If you've got a quick hit of stats you want to show off, try this template. The opening section gives space for a short summary and three visually appealing stats you can highlight, followed by a headline and body where you can break the case study down more thoroughly. This one's pretty simple, with only sections for solutions and results, but you can easily continue the formatting to add more sections as needed.
Case study template 2

For a case study template with a little more detail, use this one. Opening with a striking cover page for a quick overview, this one goes on to include context, stakeholders, challenges, multiple quote callouts, and quick-hit stats.
Case study template 3

Whether you want a little structural variation or just like a nice dark green, this template has similar components to the last template but is designed to help tell a story. Move from the client overview through a description of your company before getting to the details of how you fixed said company's problems.
Tips for writing a case study
Examples are all well and good, but you don't learn how to make a burrito just by watching tutorials on YouTube without knowing what any of the ingredients are. You could , but it probably wouldn't be all that good.
Have an objective: Define your objective by identifying the challenge, solution, and results. Assess your work with the client and focus on the most prominent wins. You're speaking to multiple businesses and industries through the case study, so make sure you know what you want to say to them.
Focus on persuasive data: Growth percentages and measurable results are your best friends. Extract your most compelling data and highlight it in your case study.
Use eye-grabbing graphics: Branded design goes a long way in accurately representing your brand and retaining readers as they review the study. Leverage unique and eye-catching graphics to keep readers engaged.
Simplify data presentation: Some industries are more complex than others, and sometimes, data can be difficult to understand at a glance. Make sure you present your data in the simplest way possible. Make it concise, informative, and easy to understand.
Use automation to drive results for your case study
A case study example is a source of inspiration you can leverage to determine how to best position your brand's work. Find your unique angle, and refine it over time to help your business stand out. Ask anyone: the best burrito in town doesn't just appear at the number one spot. They find their angle (usually the house sauce) and leverage it to stand out.
Case study FAQ
Got your case study template? Great—it's time to gather the team for an awkward semi-vague data collection task. While you do that, here are some case study quick answers for you to skim through while you contemplate what to call your team meeting.
What is an example of a case study?
An example of a case study is when a software company analyzes its results from a client project and creates a webpage, presentation, or document that focuses on high-level results, challenges, and solutions in an attempt to showcase effectiveness and promote the software.
How do you write a case study?
To write a good case study, you should have an objective, identify persuasive and compelling data, leverage graphics, and simplify data. Case studies typically include an analysis of the challenge, solution, and results of the partnership.
What is the format of a case study?
While case studies don't have a set format, they're often portrayed as reports or essays that inform readers about the partnership and its results.
Related reading:
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Hachem Ramki
Hachem is a writer and digital marketer from Montreal. After graduating with a degree in English, Hachem spent seven years traveling around the world before moving to Canada. When he's not writing, he enjoys Basketball, Dungeons and Dragons, and playing music for friends and family.
- Content marketing
Related articles

How to use ChatGPT for copywriting and content ideation
How to use ChatGPT for copywriting and...

12 small business advertising ideas

Customer journey mapping 101 (+ free templates)
Customer journey mapping 101 (+ free...

11 social media marketing examples to inspire your campaigns
11 social media marketing examples to...
Improve your productivity automatically. Use Zapier to get your apps working together.

Discover Case study websites built by the Webflow community
Browse, clone, and customize thousands of websites #madeinwebflow. .css-ac9ku6{color:#2e5cff;font-weight:normal;-webkit-text-decoration:none;text-decoration:none;cursor:pointer;}.css-ac9ku6:hover{-webkit-text-decoration:underline;text-decoration:underline;} looking for templates.

- Marketplace
- Hire designers
- Become an Affiliate
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
Free Online Case Study Maker
Captivate your clients by highlighting your company's solutions, and get valuable insights to improve your business strategy with Venngage's case study templates.

Create a case study report that looks compelling and converts leads without any design experience. Showcase real success stories and challenges that your products and services helped to solve. Join over 40,000 businesses in using Venngage as a marketing solution.
Design from one of our case study templates
Choose from hundreds of case study templates. see all case study templates, design professional case studies for meetings, and negotiations.

Create your own case studies to share compelling success stories. Showcase products, strategies, and tactics that had made your clients grow. You don't need any design experience! All of our case study template designs are created in-house by professional designers.

You don't need to be a designer to create a professional-looking case study infographic, or in-depth, multi-page reports. Pick from our library of easy-to-edit case study templates.

Get access to high-quality stock photos and choose from over 40,000+ icons and illustrations to use. Venngage also offers a wide variety of chart and data visualization widgets that you can customize.

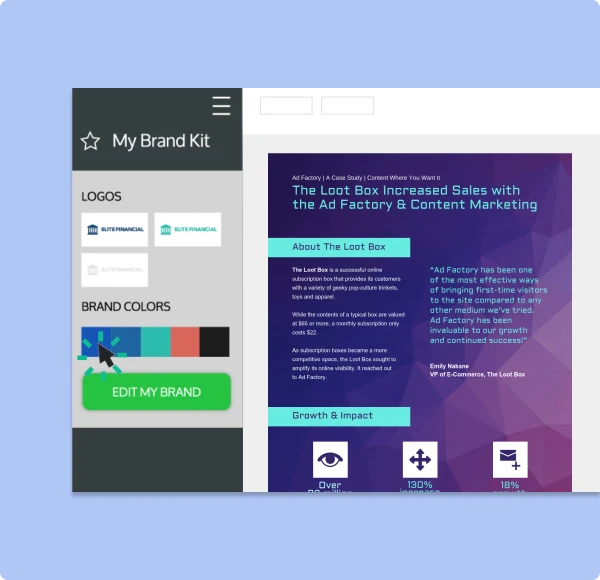
Want to incorporate your brand's identity? We've got you. My Brand Kit feature lets you upload your company logos, fonts, and colors. Perfect to stand out in your presentation!

Get your team involved when creating case studies. Real-time collaboration allows you to provide feedback and apply changes creating a great design in minutes.
How to create a case study in 5 easy steps:

Showcase your challenges to elevate your brand with ease

Customizable Templates
No design experience? No problem! Our stunning template designs will make your data analysis look great without even trying.

User-Friendly Editor
Easily visualize and present complex case study examples with Venngage editor. Use our Smart features to quickly add or remove shapes, lines, and branches with a single click.

Access Stunning Photography
A case study report is more engaging and impressive when you use Venngage's library of 3 million stock photos. Professional and royalty-free.

Data Visualization
With Venngage's free case study creator, you can add data collected from a Google Sheet or CSV, and the chart automatically populates the data.

24/7 Customer Support
Experiencing issues? Have questions about using a feature or need advice? Our support team is available around the clock.

My Brand Kit
Build your brand through consistency. My Brand Kit lets you incorporate your branding into every asset you design in Venngage.

Customize Venngage's Case Study Templates
- Choose your favorite design from the templates library. We have an extended gallery of layouts you can work on. Just organize your qualitative and quantitative data, add customizable graphs, icons and images, set your brand identity, and start creating a comprehensive case study report.
- Use illustrations, icons and photos: Case studies ought to be visually engaging and inviting. That's why Venngage lets you access 40K+ icons and beautiful illustrations, impressive stock photos, and customizable charts and graphs.
- Create branded content without any design help: Branded case studies help your brand really stand out. They're an excellent form of lead generation and branding building. Showcase your expertise and real-life success stories that will win over your readers.
Collaborate with team members and stakeholders in real-time
- Replace online meetings, email threads, chats, or messages by simply clicking "Share" from the editor to send a private link to your peers.
- Share your designs, so people can work together and make adjustments to achieve the perfect showcase for your strategies.
- Work better together. Provide feedback, share expertise, and have insights for a perfect process mapping design.

Download and share your case study design with a click
- Download your document as a PDF or Interactive PDF (to use hyperlinking).
- To print your document, apply print bleeds in the editor and then download it as a PDF.
- Share your completed design using a share link - no need to download a single thing.
Great features that make your report stand out
- My Brand Kit lets you instantly apply your branding to any template design, saving you hours of time and effort.
- Access Pixabay, Pexels, and other libraries for impressive stock photos from around the world - for free.
- Hundreds of font options and styles to suit your design preferences. You can also request fonts we don't have to maintain your brand look.

How do I sign up for Venngage's case study creator?
To start using Venngage's free case study creator, sign up for free using your email, Facebook or Gmail account. Once you create an account you can choose which template to get started with and start editing in the online editor.
How do I write a case study?
The easiest way to write a case study is to get started with a template. This provides you with a pre-set cover page and table of contents; a variety of page layouts to work with; and a picture of how to organize content, add designs and break up text. A case study is not a technical document that needs to be structured in a specific and formal way. You can get creative but focus on making your content clear and easy to understand.
What's an example of a case study?
Case studies, in business and marketing, are stories of success achieved through a product or service. The product can even be a strategy or framework that was pioneered by an industry thought leader. Many brands publish case studies on their website to share how their clients see tremendous value in using their products. The case study essentially chronicles the entire client journey from having a problem, to finding the solution, and the outcome of that solution.
Try Venngage's Case Study Creator today. Sign up for free!

Get started with our case study templates:
Business case study, content marketing case study, lead generation business case study, social media case study.
19 Examples of Online Case Studies Done Right

Designers generally don’t like writing. After all, creative problem-solving through design uses visual, not verbal tools, right? But, sadly for many, case studies are supposed to contain text, too. This is where a lot of designers and art directors stumble, ending up either with poorly crafted case studies, or no case studies in their portfolio at all. And that’s a huge mistake. Online case studies (because these days, if it’s not online, it’s not there at all) are immensely important as they provide a compact, informative display of not just your skills and expertise, but your professionalism too. A good case study shows that you understand the concept of focus, that you can distinguish between different layers of relevance and also sheds some light on your creative process. As such, case studies are an indispensable hiring tool.
That being said, let’s see how the visually-oriented folks can craft a case study that ticks all the right boxes.
Quick Tips for Designing Perfect Online Case Studies
If you’re in doubt as to where to start with your case studies, here are a few things to keep in mind:
- Stay focused . Don’t use case studies as an opportunity to channel your revolutionary ideas, but don’t delve in conventionalities, either. Don’t try to tell everything about the project at once, or at all. Your clients don’t need to know everything you did for a project. But they do need to know the relevant bits.
- Provide a solid structure. Scannable content is the form that works the best, whatever the format. Separate your key information in tidy, well-rounded units. These include, but are not limited to: project target/goal/outcome, background, evaluation, concept, implementation, conclusion.
- Provide essential project information. Viewers need the who, the what and the when.
- Treat the page as a gallery wall. Consider your own portfolio style and create case study pages that are in line with it, but also convey the character and the spirit of the project, too. When displaying visual material, don’t just scatter it around the page – it won’t impress anyone. Try exhibiting it in engaging, interactive frames, add interaction for better immersion, and display the material in their intended environment – various device screens, etc.
- Maintain good measure. You want to dazzle the visitors, not blind them. If your case studies are too cluttered, flashy or visually saturated, they might create an undesired effect. Go for minimalism, but avoid making your pages look poor.
Sure, things like these are sometimes easier said than done. That’s why we prepared a curated selection of the best, most inspiring online case studies we handpicked around the web, hoping to give you some cues and ideas for your own cases. Here’s what we’ll talk about:
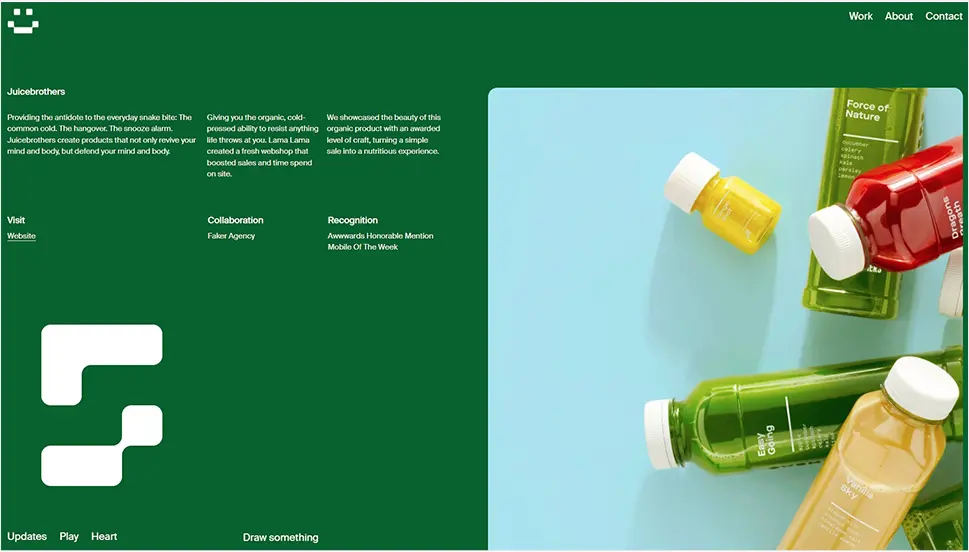
Juicebrothers by Lama Lama
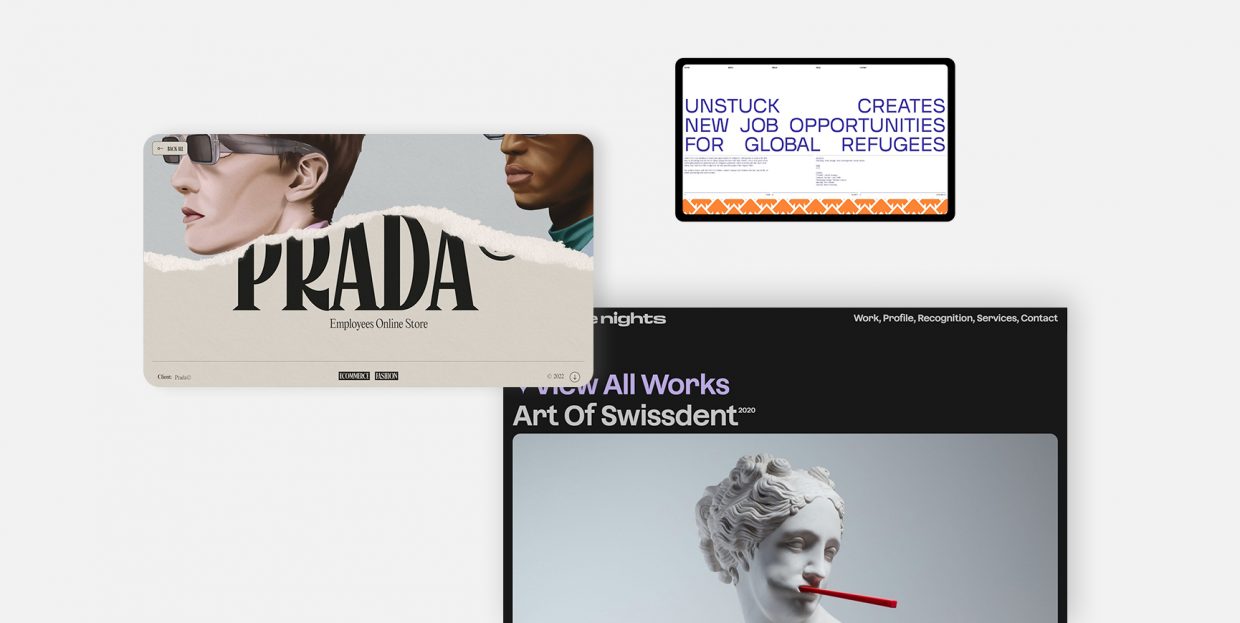
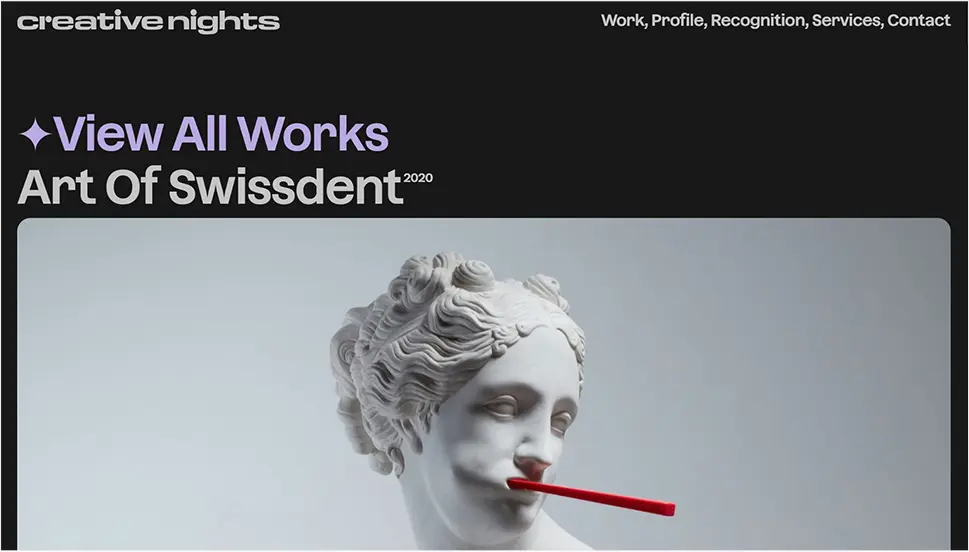
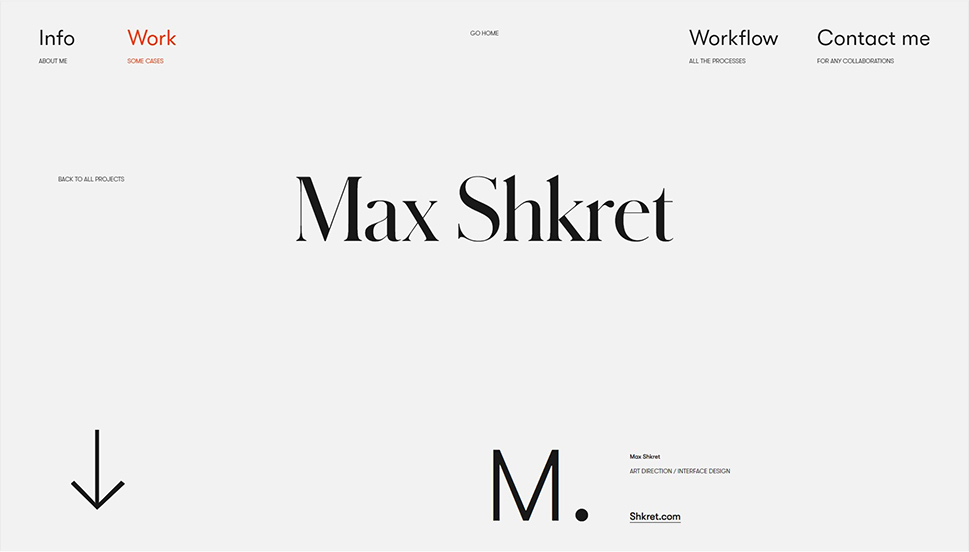
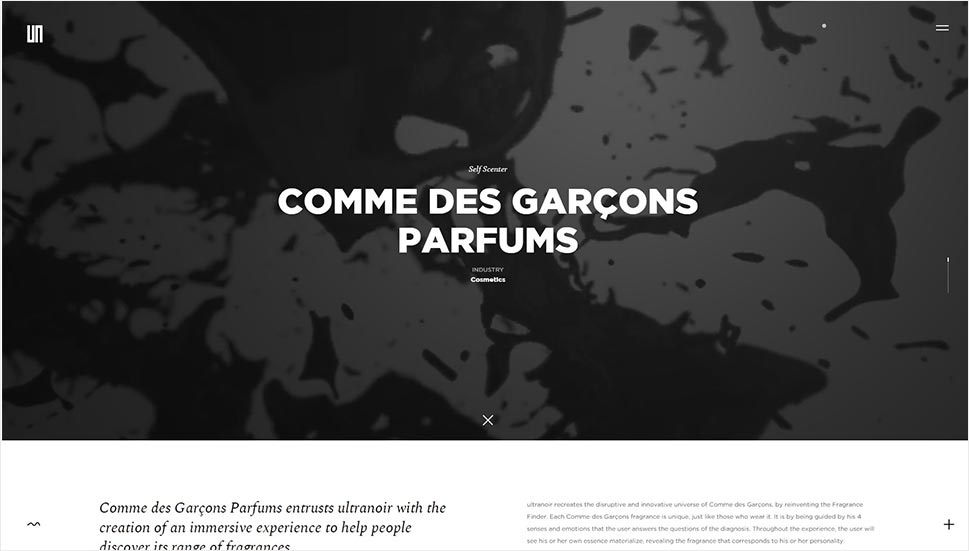
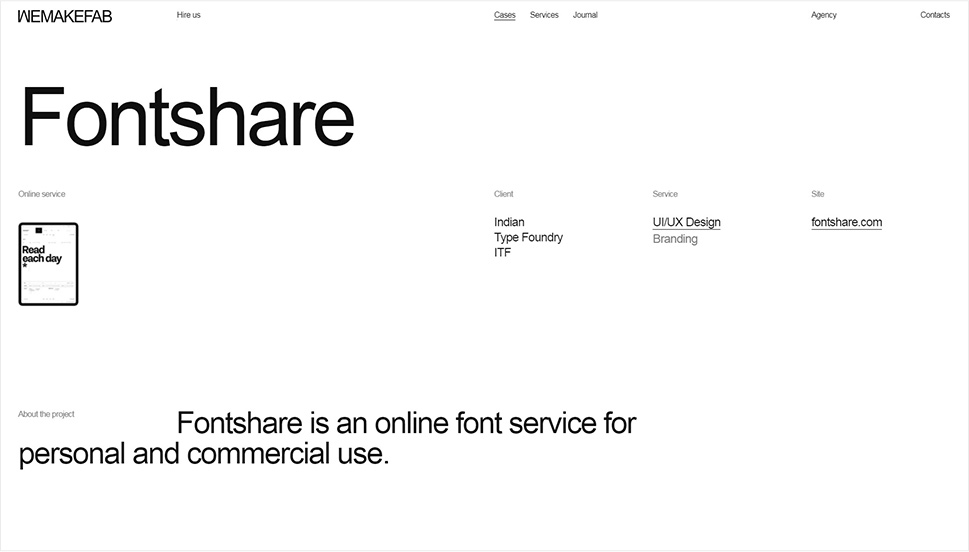
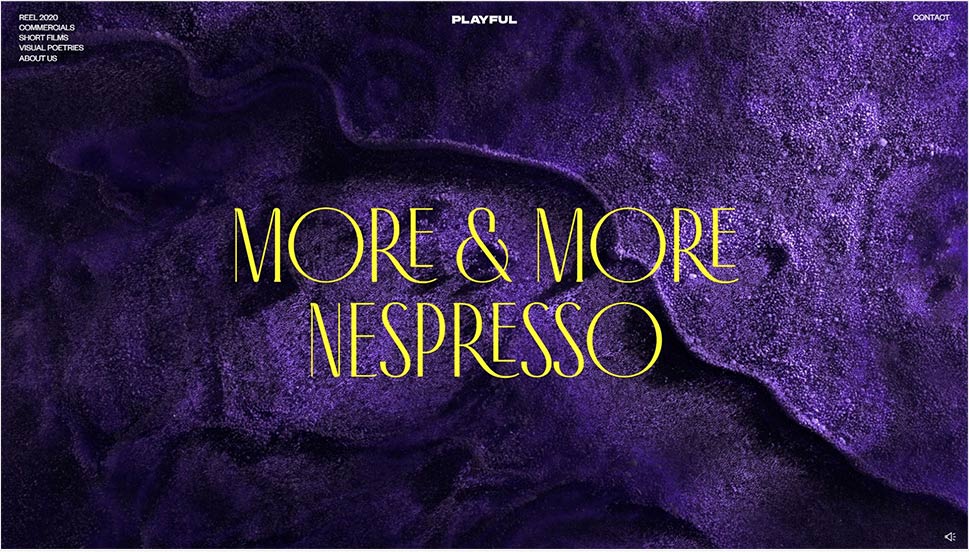
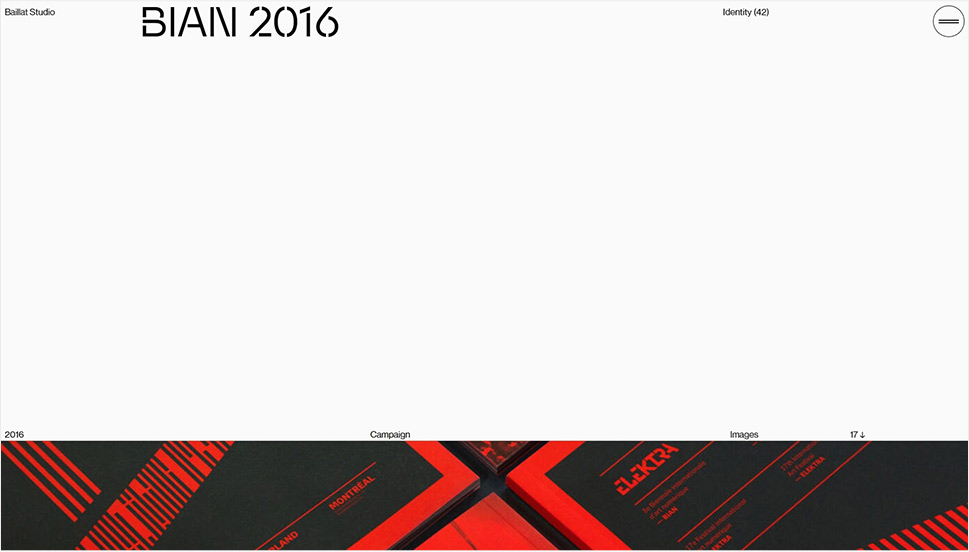
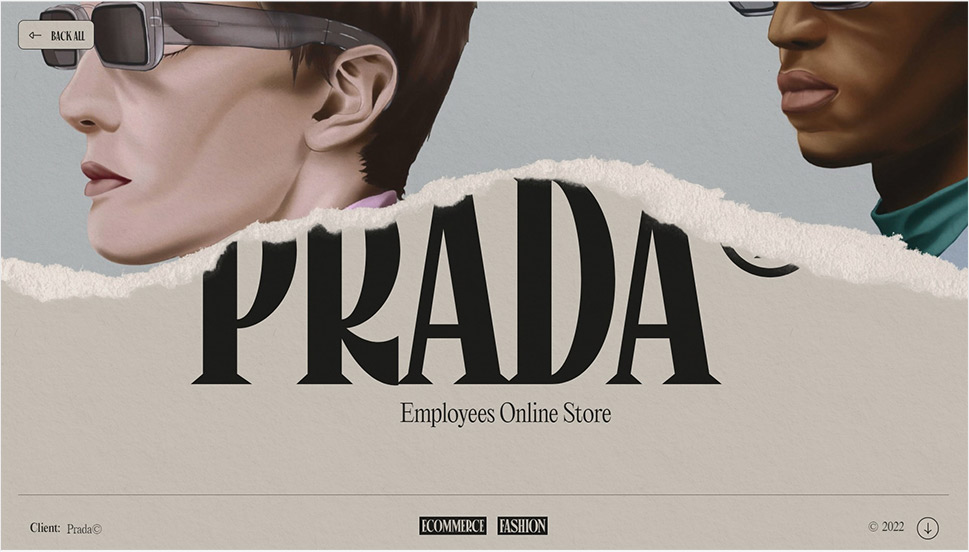
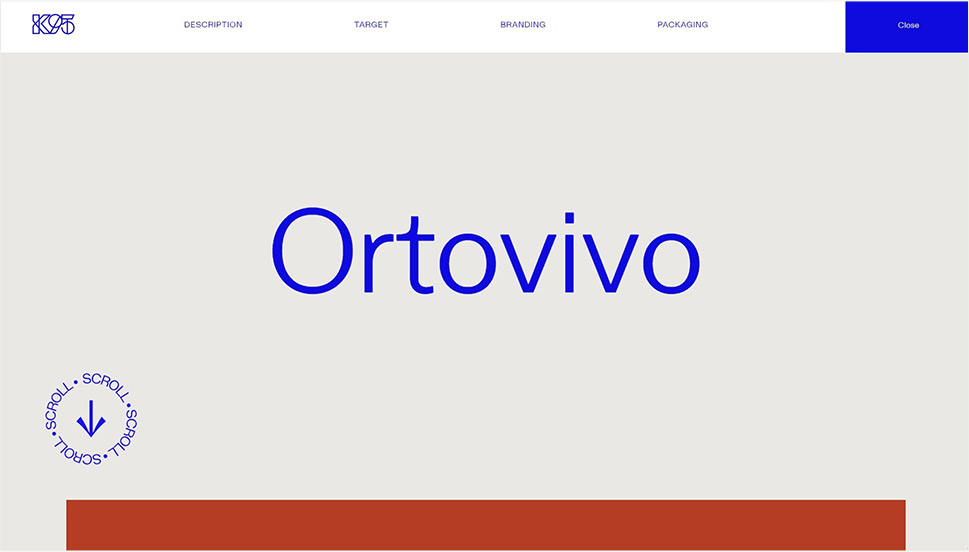
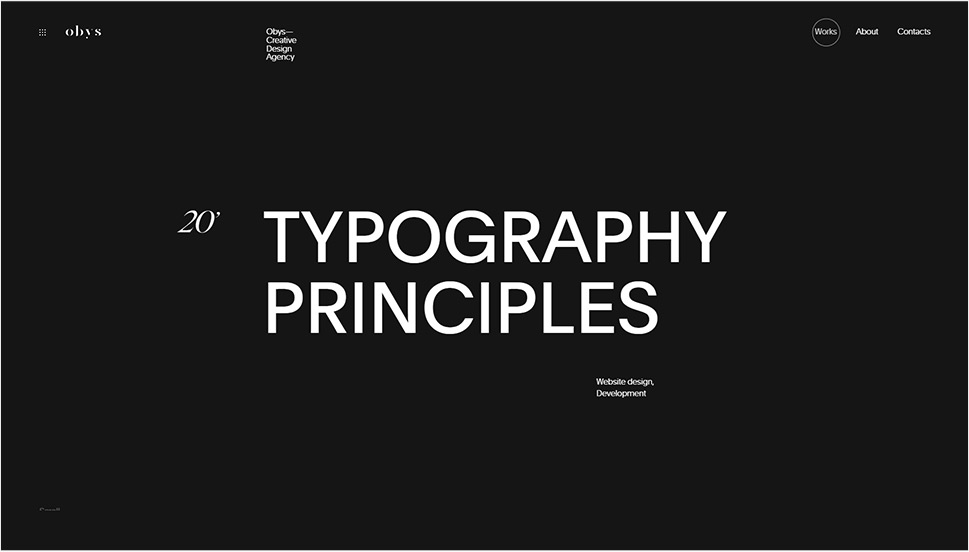
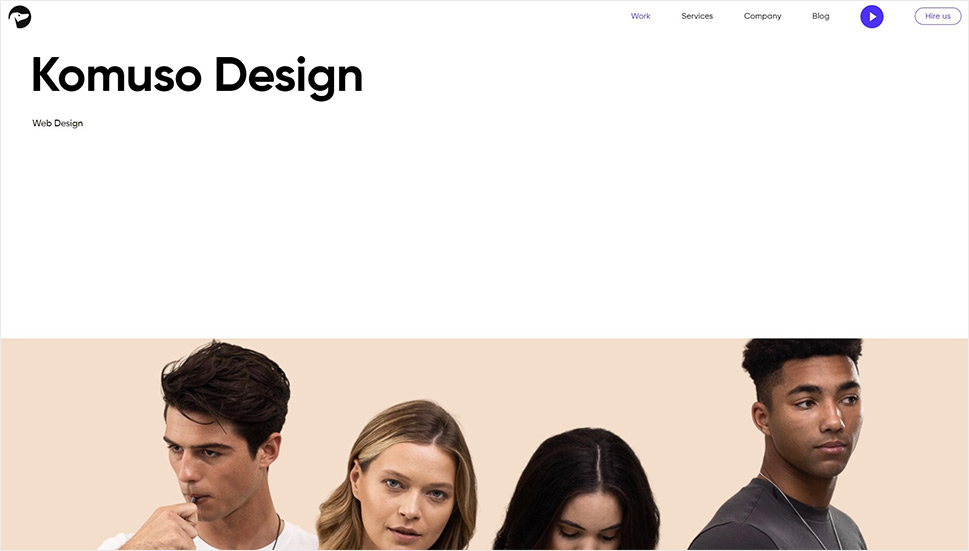
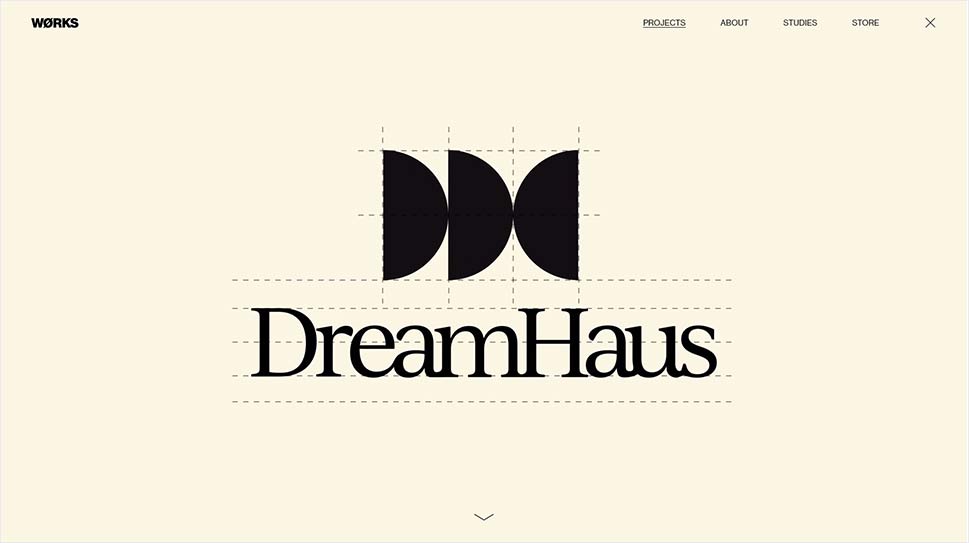
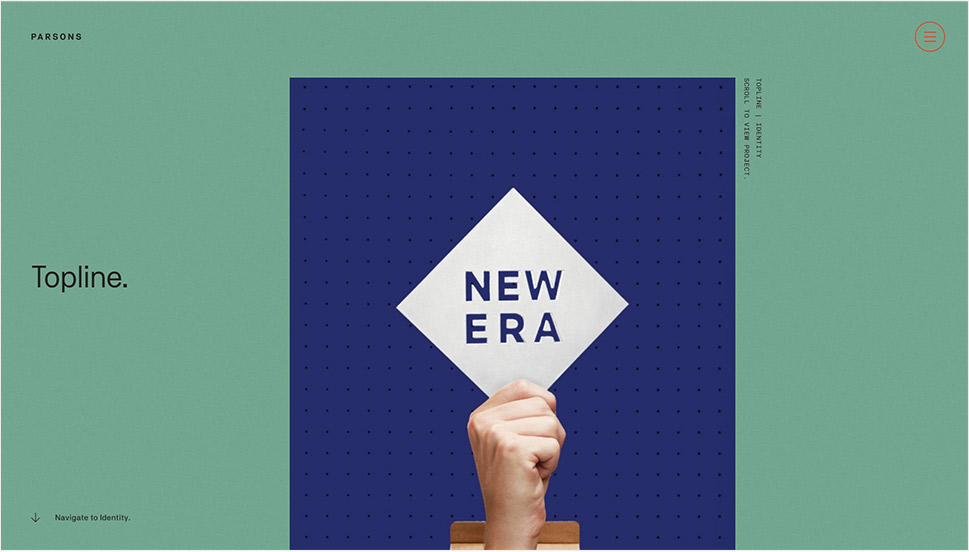
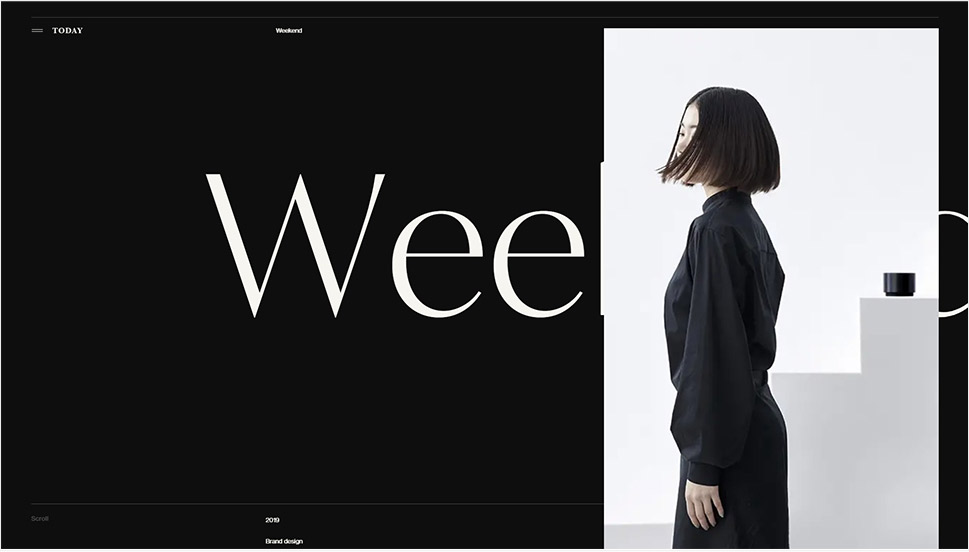
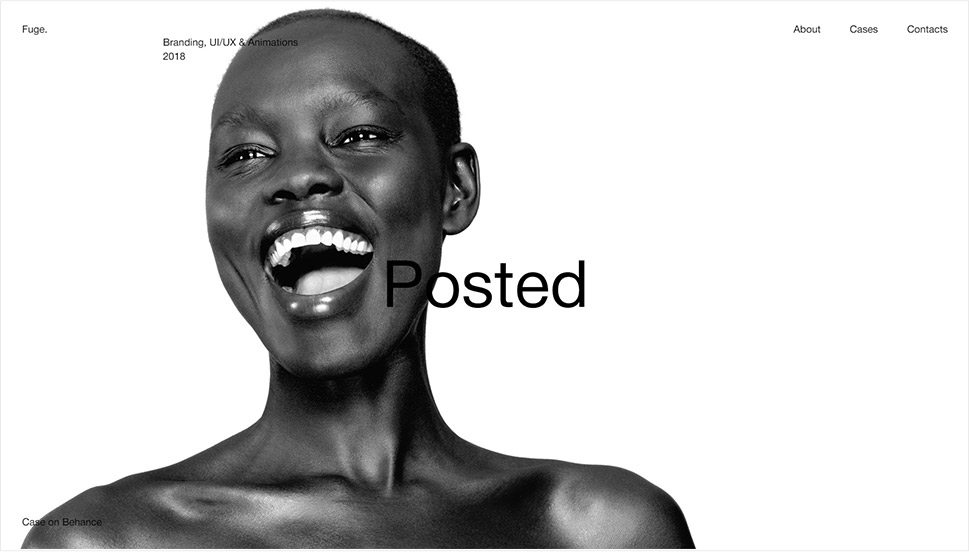
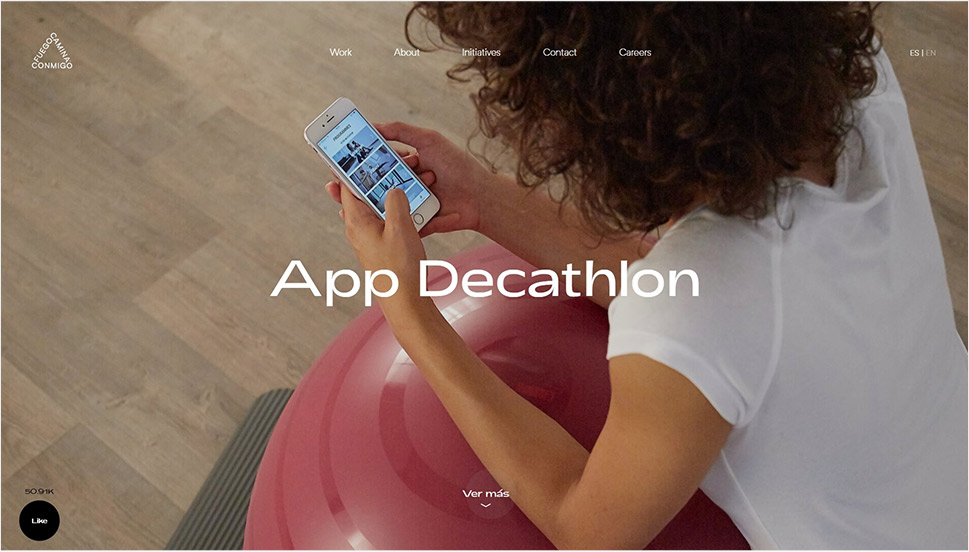
Art of swissdent by creative nights, max shkret by zhenya rynzhuk, mercado by loer architecten, self scenter by ultranoir, fontshare by wemakefab, more & more nespresso by playful, bian 2016 by baillat studio, prada employees online store by niccolò miranda, ortovivo by k95, obys agency typography principles, komuso design by tubik, the 92 group by humana studio, dreamhaus by wørks studio, topline by parsons branding, weekend by hello today, posted by fuge, decathlon app by fuego camina conmigo, unstuck by violet office.

If you read our piece on creative page transitions , you probably remember Lama Lama , a creative digital agency from Amsterdam, and their Juicebrothers project. The case study for the project (the organic, cold-pressed juice brand from Netherlands) is presented in a combination of playfulness and youth typical of Lama Lama, and a high level of professionalism, also typical of the agency . The main visual motif is the beautiful deep green color that communicates health and vitality, featured extensively in layouts for the Juicebrothers website. Small white typography conveys just the right amount of information about the project and allows the imagery to take center stage. The case study page opens with a sort of split screen between bits of text on the left and a vertical image gallery to the right, and then proceeds with larger image and video sections displaying selected bits of visual content for the brand. All the while, we also get to play with the cursor effect – an oversized, pixelized snake trail that follows the mouse movements.

Creative Nights is a UX design consultancy and creative studio headquartered in Prague, with an impressive roster of international projects. One of these projects is the website for the renowned dental products brand, Swissdent. Art of Swissdent is designed as a crossover between an eCommerce website and an online presentation of the brand. The case study , available at the agency’s website in their Works section, follows the style and the look of the agency’s branding and design, and the selected imagery from the project is given in beautiful frame sections with round edges. The entire page is perfectly balanced in terms of atmosphere, colors and dynamics , and makes the displayed work appear as an integral part of the agency’s own aesthetics, even if that may not necessarily be the case. The page ends with three fun, oversized buttons that the visitors can use to share their impressions with the agency.

Zhenya Rynzhuk is an architect-turned-art director with a solid industry experience and quite a few awards under her belt. Her website, which has received accolades for overall design as well as for mobile excellence, features some innovative design solutions, plenty of interactivity and just the right amount of brutalist details to keep things exciting in a minimalist environment . The Work section features several case studies for the projects Zhenya is most proud of, including art direction and interface design for Max Shkret , an award-winning digital artist creating 3D digital models. After an airy, minimalist and monochromatic section introducing the project, the page proceeds with a scroll-animated gallery of select project imagery. The images of Shkret’s digital models of animals (for which he hopes to raise enough money to turn into actual physical objects) are presented in successive full-width sections, each with a background that matches the object chromatically), resulting in an interesting, exciting stroll through Shrek’s imaginary world . This layout also adds a welcome touch of color to Zhenya’s generally monochromatic ambient.

Loer Architecten is a Dutch architecture studio with a beautiful, airy, dynamic website based on full-screen imagery, interactivity and interesting navigational solutions. The Projects section includes an interactive links list from which we get to navigate to the projects that interest us. We picked the Mercado project , which has the goal of transforming an abandoned backalley in the center of Groeningen into a thriving commercial and urban hub. Just as it would be expected from an architecture studio, the case study is clean and precise, opening with the most essential information , such as status and location. It is the page layout, however, that gives it a welcome kick and saves it from being plain and dull . The project name is displayed in vertical letters to avoid occupying precious space on the page. Thin straight and curved interface lines give it dynamicity, and so do animations in individual pieces of visual content, as well as animated scrolling effects. There isn’t a single full-width or full-screen image in this case study which, combined with ample use of negative space, gives it a very clean, breathable character.

Insurance WordPress Theme

Kids and Toy Store WooCommerce Theme

FreightExpress
Transport & Logistics WordPress Theme

Commissioned by Comme des Garcons to create an interactive digital experience helping customers discover their fragrances, the French digital agency Ultranoir came up with Self Scenter , a Web GL-based reinvention of the brand’s Fragrance Finder so that it dynamically creates user-specific shapes. The case study shares some of the immersiveness of the project, especially in the hero section with a video and a large title. The case study, however, assumes a cleaner, more informative and practical character later on the page, sharing some of the visual pieces that best convey the atmosphere of the project – videos and select imagery. And the project is truly stunning, too – a beautiful dark interface with a somewhat mysterious character is graced by superbly designed elements with utmost attention to detail and aesthetic coherence. These dark visuals are contrasted by a light background, complete with the cursor shaped like a dot that changes from black to white and vice versa, depending on the surface it hovers upon.

Wemakefab is an old acquaintance from our exploration of the power of interactive links in web design , and today we want to take a look at the case study for the project they developed for the online font aggregator Fontshare. As we get to learn from the case study, the project involved complete visual rebranding, interface design and even the logo redesign. And we have to say, this is a proper case study here, the one that ticks all the boxes as to how a case study should be done and what it should include . Each element of the project is listed and illustrated in a logical, sequential manner, on a clean, high-contrast black and white page. It starts with the project blurb, and then moves to font cards, internal pages, mobile view, the palette and select details. All visuals are given in a manner that follows the principles of usability and clean design – they are large (occasionally oversized), clean, carefully arranged, with occasional thin lines, both vertical and horizontal, that sequence off the sections. Several elements give off a spirit of playfulness and humor – like the section that switches from white ot black when hovered upon, oversized typography and the blinking cursor. The case study is stylistically coherent and tight and very well matched to the nature and the purpose of the project.

Playful is a collaborative collective of digital creators specialized in art direction and moving picture campaigns. More & More Nespresso is, by their own admission, one of the most challenging and rewarding projects the agency has worked on. The case study for the project is just as complex and rich as the project itself. It opens with an impressive hero slider introducing some of the textures that played a central role in the project, in a deep, sultry purple. Carefully curated images and videos from the project are skillfully arranged along the page, contrasted with large empty spaces with light backgrounds and text, offering a welcome pause from the visual feast. The color play is particularly striking – the project itself features a delicate interplay between rich, deep burgundys, greens and blues on one hand, and fine, elegant pastels on the other. The same interplay is repeated in the case study, and the elegant, sophisticated character of the project is underlined by the use of the lovely Antiga typeface throughout the page. The page features a director’s cut video, which is the centerpiece of the project, but doesn’t take over the case study, as it is after all exactly that – a case study in which the agency explains the creative process and pinpoints main visual cues and motifs.

You may remember the Baillat Studio from our piece on inspiring menu design , in which we praised the studio’s modern, interactive fullscreen menu. Today we’re going to check out the Project section of the website, specifically the case study for the 2016 edition of BIAN (the International Digital Art Biennale). The visual identity for the festival was based on black and red, a color combination that creates a lovely contrast with the page’s light gray background and black interface typography. A short text about the target and the main identity elements (Swiss style-based aesthetics, right-angle frames, repetition, lines and precision) follows the opening hero section with a full-width visual from the project. After this introductory section, we get to explore the visuals from the project, presented in the form of photography, video and images of project material in real life, in its designated ambience. The agency, therefore, decided to let the images speak for themselves, without excessive explanations and textual narratives . And it was a good call, too – the page is compact and informative, just what a case study should be.

Here’s a designer we love to feature in our articles – we’ve written about Niccolò Miranda in our pieces on poster-inspired web design and on great examples of footer design , to name a few. This time around, let’s take a look at how this talented Italian designer and developer with a penchant for illustration decided to present his featured works on his website, using the case study for Prada Employees Online Store as an example. The first thing we notice is that the project pages are completely in line with the overall style of Miranda’s portfolio. By that we mean the paper-like texture, the torn paper effect, the columns and sections resembling newspaper layouts, and, of course, illustrations . The page opens with a hero section that holds a lovely illustration from the project he did for Prada (an online store that sells the brand’s previous collections). We then move on to a section explaining what it was that Miranda was commissioned to do, and sections explaining how he did it. What’s interesting (in addition to the distinct and idiosyncratic style) is that the imagery from the project is presented not in the main page content, but instead in a sidebar that opens to the right when we click on the appropriate icon . The page also features a big oval button that leads to the project’s live site, and that’s about it. It is basically more of a project blurb page than a case study per se, but considering its unique style and Miranda’s amazing talent, we figured it deserved a mention here as well.

K95 is a design, branding and communications agency from Catania, Sicily. They work with mostly Italian clients but have a few international names on their roster as well. Their website features a neat list of projects in the form of an interactive link carousel, each link leading to the appropriate case study. Today we’re going to check out the one for Ortovivo , a Sicilian organic food production company. Each project is neatly divided into sections that include description, target, branding and packaging , linked in the header (from which we can also turn off the case study and return to the homepage). The layout is airy and clean, with plenty of empty space around each piece of visual content, and a large circular animated button inviting us to scroll to explore the project. Sections with empty space are combined with full-width interactive ones, moving and expanding as we scroll. It is a dynamic, modern and skillfully designed page that unites good UX, usability and efficiency with modern design practices that speak volumes of the agency’s expertise and taste.

Obys Agency is a creative design agency from Ukraine with a focus on UX/UI design, animation, graphic design and development. Their website is a modern, streamlined and fluid display of their works, principles, accolades and much more. As an agency that flaunts a serious approach to everything they do, Obys wanted to share some of their ethos and the artistic and design principles they follow in their work, and that’s why they created a standalone website on Typography Principles , while the main website has a page that serves as a case study for it. The site includes three sections explaining how the agency uses fonts, how it combines them and what rules it follows when it comes to typography. The page follows the white on black aesthetic line of the rest of the website, with sections that roll up or down revealing underlying content. Navigation is particularly interesting here, as we get to explore the visual content through scrolling, clicking on oversized interactive buttons, and play videos. Numbered sections and diagonal arrows hint to physical navigation signals (like traffic or airport ones), and the part of the study that deals with animation is presented in a separate unit. The website itself is rather impressive and the case study does an excellent job at conveying its complexity and elegance, both design-wise and in terms of UX.

Tubik Studio is a full-stack digital service agency with a focus on UX and UI design. Their website offers a rather no-frills (but nevertheless striking) display of services and works the studio is most proud of, with a gallery of images leading to specific projects. The page for Komuso Design project, for instance, offers an informative and hands-on overview of the project. It opens with an intro hero image, followed by brief project info presented in a simple, readable form, with comfortable black Gilroy typography on a white background. The visual content is presented in the form of videos on a lovely marble-like background, combined with screenshots from the project arranged on a beautifully combined palette of pastels. A particularly well-designed section is the boxed split slider gallery that offers a dynamic and convenient way of displaying several instances of content without cluttering the page or making it too long. The study ends with the visual system: a color scheme with HEX codes, some representative samples of typography and the mobile layout. The entire page bears an airy, pleasant character, perfectly aligned with the client’s brand and product (a wellness tool designed to help people relax through breathing).

Humana Studio is a Portuguese agency that helps build brands with a social and environmental impact. They were commissioned by the 92 Group, a design studio that challenges traditions in media and entertainment through irreverence, unconventionality and youth. Obviously, this was an excellent fit as the Humana Studio has a distinctly disruptive approach. The case study for the 92 Group brand identity and communication strategy partly follows the same disruptive principles – especially in terms of visual communication – but also some more conventional ones, specifically when it comes to UX. The visual content is saturated, loud and bold , with strong, deep colors on a black background, but the way it is arranged on the page guarantees proper navigation, readability and ease of consumption . The sections are topped with a subtle zoom-in effect and a yellow round cursor that shrinks and expands and the text is short and to the point. The study is brief but concentrated, informative and practical, coherent in character and atmosphere.

WØRKS Studio is a New York-based consultancy specializing in creative direction, strategy and design. Their main website is an exciting showcase of both the agency ethos and their projects, and is marked by a distinct cinematic approach, with a lot of information and content being handed in form of immersive fullscreen videos and animated sequences. The DreamHaus project is presented as an animated study of the pillar design elements used for the project – with the main focus on typography and the palette . The fullscreen hero section opens with a large animated logo of the project, proceeds with a palette of beautiful pastels, with names and hex codes, and ends with a sequence that showcases the typography used for the project, and the main layout style, as well as textures. The visitor can scroll to learn more about the project and its goal, as well as the main guidelines that the agency followed in the creative direction of this project. The images related to the project, or the products of the direction, if you will, are presented with animation effects that feature a brief flash of yellow, which is the agency’s signature color, thus providing a continuity between the project and its creator and, of course, reinforcing the agency’s own branding.

Our most frequent readers might remember Parsons Branding from our piece on inspiring creative agencies and designers , in which we praised the agency’s beautiful UI design and interesting navigation solutions. Today, we want to check out one of their case studies, specifically the one for Topline , the South African tool manufacturer. The case studies all feature unique page navigation – the left portion of the screen contains a numbered section with jump links to specific parts of the case study : Overview, Identity, Packaging and so on, and of course we can simply scroll down and explore the entire study in its intended order. The background is in the agency’s signature green and gray, with a very subtle paper-like texture, giving the entire interface a lifelike quality. The left side, the one with the table of contents, remains static as we scroll, assuring easy navigation and orientation on the page, which is, in itself, quite rich in content, both visual and textual. Certain sections are given in horizontal scroll sliders, so we get an impression that the page expands in all directions. This is an extremely well thought-out case study, brimful of information for those interested in exploring the project in great detail, but at the same time simple and informative for those looking to just skim the content.

The Japanese Hello Today did a quite complete agency work for the home appliance manufacturer Weekend, from strategic planning and branding to graphic design, web design, photo and art direction and even copywriting. The Weekend case study on the agency website is a modern, elegantly dark showcase of everything the agency did, from the first steps to the completion of the project. Discrete white typography on a black background introduces basic project information and brand philosophy, both in English and in Japanese, before we scroll down to visuals. These are presented in a typically Japanese, dignified manner, gently floating on the black background, creating a beautiful contrast and a strange sense of calm . Thin, subtle interface lines provide some framework for the visual content and communicate rather successfully with the overall aesthetics of the website – minimalist and stripped-down.

Fuge is a Moscow-based design agency delivering UI, branding and digital solutions. The agency website is minimalist, in a very reduced palette, with small typography and on-lover grid patterns, resulting in a modern, serious look. This character is repeated throughout the website, including the individual case pages. Our favorite one is the case study for Posted , a design magazine for which the agency did branding, as well as UX and UI services and animations. The case page starts rather minimalistically, with a large image on a light background and just a few bits of text. As we scroll, more and more pieces of content appear on screen, in an interactive and rather fluid way . The case study is divided into sections – logo and elements, desktop and mobile versions of the magazine website. Each image can be expanded in a popup, with smooth and modern transitions, giving the page a dynamic and modern look. This atmosphere is reinforced by a modern, minimalist palette reduced to grayscale, black and red, which is the Posted brand palette. The images (or rather previews) are alternately arranged on the page, creating a lovely balance, and the entire composition appears to be held in place by the grid lines that appear as we hover over certain areas.

Decathlon has long planned a redesign and a relaunch of its app for the Spanish market but the Covid-19 pandemic put a halt to those plans for a while. As soon as the pandemic loosened, the sports goods company reached out to the Barcelona-based, Twin Peaks-named agency Fuego Camina Conmigo (Fire Walk with Me) for a range of services from digital strategy, art direction and concept, to copy, audiovisual content and social ads. The Decathlon App case study is available at the agency website, and it’s one of the most successful, detailed and complete studies we’ve seen in a while . it ticks all the boxes in terms of what a case study should contain – the context, the target, the implementation, and so on, but it does so in a way that is by no means dry or technical. The agency achieved this by skillfully alternating light and readable text sections with fullscreen sections with the visual material from the app , which can be viewed either as images or clicked to play a video. All the while, the agency maintains its own visual identity, present in typography, layout styles and elements such as the round cursor, buttons and icons.

Here’s a project that is as noble as it is well-carried out. Unstuck by Violet Office is an effort started by the CEO of Chobani and several other stakeholders with the goal of helping refugees find full-time jobs in partner companies and their supply chains. Chobani was the first to join the project, of course, and it was soon followed by other major brands like Ben & Jerry and Dole. Violet Office did the branding, web design and development, as well as social media. The branding part is perhaps the most impressive – the agency created a logo and wordmark that can easily fit any brand partner’s logo , and the first part of the case study focuses on that particular effort, complete with rich visuals proving the efficiency of the design . It then proceeds with an analysis of the Unstuck visual system (colors, patterns, typography), and ends with examples of brand activations, complete with the launch video. The high-contrast visuals are displayed full-width, either in galleries or individually, which creates an immersive effect on the visitor, who ends up being completely drawn into the narrative of this commendable project.
Wrapping It Up
As we saw from the examples we visited today, while a good case study may not necessarily have to strictly adhere to a formulaic structure, it’s still a good idea to give it some structure and to conceptualize it in a way that communicates clearly and directly with the viewer. And since the viewers are also potential clients, it’s needless to stress how important this is.
We’ve seen some “proper” case studies with neatly divided sections and a tight structure repeated throughout each study. We’ve also seen some more “relaxed” ones, and some that perhaps don’t really qualify as case studies in the strictest terms but that due to their quality and supreme design elements deserve a mention.
Hopefully we managed to inspire you by showing a variety of styles and methodologies you can follow in creating your own case studies. Feel free to share with us your own favorites or, even better, your own work!
How to Create a WordPress Website: The Ultimate Guide
10 captivating examples of the liquid metal effect in web design, 10 examples of imaginative mouse cursor design, 10 examples of innovative contact form design, 10 examples of websites inspired by poster aesthetics, 10 google font combinations for inspiration, 10 inspiring design podcasts to listen to while you work.

Post your comment cancel reply
Save my name and website in this browser for the next time I comment.
Post your comment

8 Minute Read
Web Design Case Studies
Real-world examples.
Web design case studies offer a detailed analysis of successful web design projects, showcasing the challenges faced, the strategies employed, and the results achieved.
In this article, I'll explore several web design case studies for companies based in the United States, highlighting the unique aspects and outcomes of each project.
These case studies will cover various industries, from e-commerce and tech startups to healthcare and financial services, providing valuable insights for web designers, developers, and business owners alike.

Table of Contents
- E-commerce Redesign: Wayfair
- Startup Success: Airbnb
- Healthcare Portal: WebMD
- Educational Transformation: Khan Academy
- Tech Industry Excellence: Google
- Financial Services Redesign: American Express
- Tech Startup Excellence: Slack
- Retail Revolution: Walmart
- Automotive Industry: Tesla
- Fashion Retail Redesign: Nordstrom

E-commerce Redesign- Wayfair
- Company : Wayfair
- Industry : E-commerce
- Challenge : Improving user experience, navigation, and site performance
- Key Success Metrics : Increased conversion rates, reduced bounce rates, improved page load times
The Challenge
Wayfair is a prominent e-commerce company in the United States specializing in home goods and furniture. In 2020, they faced several challenges that prompted a complete website redesign. The existing website had usability issues, slow page load times, and a high bounce rate. The challenge was to overhaul the website, enhancing user experience, and ultimately driving more sales.
Strategies and Solutions
- User-Centered Design : Wayfair conducted extensive user research to understand customer preferences, pain points, and expectations. The design team used this data to create a user-centered design that focused on improving navigation and product discovery.
- Performance Optimization : They optimized the website's performance by reducing image sizes, utilizing content delivery networks (CDNs), and implementing lazy loading for images. This significantly improved page load times.
- Mobile Responsiveness : With a growing number of users accessing the site on mobile devices, Wayfair made sure the website was fully responsive. This involved designing a mobile-first experience to ensure a seamless transition between desktop and mobile.
- Clear Call to Action (CTA) : They redesigned the product pages with clear and compelling call-to-action , making it easier for users to add items to their cart and proceed to checkout.
- Personalization : Wayfair implemented personalization features, such as product recommendations based on user preferences and previous purchases, enhancing the user's shopping experience.
- Conversion rates increased by 8%, leading to a significant boost in revenue.
- Bounce rates decreased by 12%, indicating improved user engagement.
- Page load times were reduced by 30%, resulting in better overall site performance.

Startup Success- Airbnb
- Company: Airbnb
- Industry : Travel and Accommodation
- Challenge : Creating a user-friendly platform for hosts and guests
- Key Success Metrics : Increased listings, user satisfaction, and bookings
Airbnb is a well-known startup based in the United States that disrupted the travel and accommodation industry. In the early stages, Airbnb faced the challenge of creating a user-friendly platform that could attract hosts to list their properties and provide a seamless experience for guests looking to book accommodations.
- User-Generated Content : Airbnb focused on user-generated content, allowing hosts to create detailed listings with photos and descriptions. This not only empowered hosts but also provided valuable information for potential guests.
- Trust and Safety : To address concerns about safety, Airbnb implemented a robust identity verification system, reviews and ratings, and secure payment processing, ensuring a level of trust on the platform which in turn increased branding recognition.
- Responsive Design : Airbnb invested heavily in responsive web design to provide a consistent and intuitive experience on desktop and mobile devices. This approach enabled users to browse and book accommodations from any device.
- Local Insights : They introduced a feature that provided local insights, tips, and recommendations from hosts to enhance the guest experience.
- Continuous Iteration : Airbnb continuously gathered user feedback and iterated on its design and functionality, adapting to changing user needs and preferences.
- Airbnb became a global success, with millions of listings and users in various countries.
- The platform has a high level of user satisfaction, with a strong community of hosts and guests.
- Airbnb is a household name and has transformed the travel and accommodation industry.
- The design style of Airbnb has also help to create a new type of web design trend .

Healthcare Portal- WebMD
- Company : WebMD
- Industry : Healthcare
- Challenge : Creating a reliable and trustworthy healthcare portal
- Key Success Metrics : Increased user engagement, trust, and information accuracy
WebMD is a popular healthcare information portal in the United States, offering a wide range of medical content. The challenge was to design a website that could be trusted as a reliable source of medical information and engage users in their health and wellness journey.
- Expert Content : WebMD invested in a team of medical experts and writers to create accurate, evidence-based content. They made sure to provide clear citations and references for all medical information while using a clean typography .
- Interactive Tools : To engage users, WebMD developed interactive tools, such as symptom checkers, BMI calculators, and medication trackers, to empower users to take control of their health.
- User-Friendly Layout : A user-friendly layout design was implemented with intuitive and effective navigation menus , making it easy for visitors to find the information they were looking for.
- Community and Forums : WebMD incorporated community features, such as forums and discussion boards, to encourage users to connect, share experiences, and seek advice from others.
- Mobile Accessibility : Recognizing that people often search for health information on their mobile devices, WebMD ensured that the website was mobile-responsive and provided a seamless experience across devices.
- WebMD is a trusted source of medical information for millions of users.
- The website sees high levels of user engagement, with users regularly accessing the site for health-related queries and information.
- WebMD has maintained its reputation for providing accurate and reliable medical content.

Educational Transformation- Khan Academy
- Organization: Khan Academy
- Industry : Education
- Challenge : Providing free, accessible, and high-quality educational content
- Key Success Metrics : Increased user engagement, reach, and educational impact
Khan Academy, a non-profit educational organization, aimed to make high-quality education accessible to anyone, anywhere. They needed to create a website that not only provided free educational content but also engaged users effectively.
- Vast Content Library : Khan Academy created a vast library of educational content, covering various subjects and grade levels, making it a one-stop destination for learners of all ages.
- Adaptive Learning : They integrated adaptive learning features, where the website could assess a learner's proficiency and recommend appropriate content to match their skill level.
- Progress Tracking : Khan Academy introduced tools for users to track their progress, complete exercises, and earn badges and certificates, providing motivation for continued learning.
- Community Interaction : They fostered a sense of community by incorporating forums, discussion boards, and the ability for users to ask questions and help each other.
- Mobile Accessibility : Recognizing the importance of mobile access, Khan Academy ensured that their website was fully responsive, allowing users to learn on any device.
- Khan Academy's website has reached millions of learners worldwide, making a significant impact on education accessibility.
- The organization's adaptive learning approach has led to higher engagement and improved learning outcomes.
- Khan Academy's online community has become a valuable resource for learners, facilitating peer-to-peer support and collaboration.

Tech Industry Excellence- Google
- Company : Google
- Industry : Technology
- Challenge : Improving search engine user experience and expanding services
- Key Success Metrics : Increased search engine market share, user satisfaction, and service offerings
Google, a tech giant based in the United States, has consistently faced the challenge of improving its core product, the search engine, while also expanding into new services and products. This case study focuses on their core search engine.
- User-Centered Design : Google's design philosophy has always been user-centered. They have continually improved the search engine's user interface, making it clean, simple, and efficient.
- Algorithm Innovation : Google invests heavily in search algorithms to provide more relevant search results and a better user experience. This involves understanding user intent, content quality, and mobile-friendliness.
- Localization : Google offers localized versions of its search engine in numerous languages and regions, ensuring that users worldwide have access to information in their preferred language.
- Voice Search : As voice search became more popular, Google developed voice search capabilities, enabling users to search by voice commands.
- Instant Answers : Google introduced instant answers and featured snippets, providing users with quick and direct responses to common queries.
- Google maintains its dominant position as the leading search engine globally, with a market share of over 90%.
- The company's commitment to user experience and innovation has led to high user satisfaction.
- Google has successfully expanded its services beyond search into areas such as cloud computing, mobile operating systems, and artificial intelligence.

Financial Services Redesign- American Express
- Company : American Express
- Industry : Financial Services
- Challenge : Enhancing online banking and credit card management experience
- Key Success Metrics : Improved user engagement, increased online transactions, and customer satisfaction
American Express is a major player in the financial services industry. They faced the challenge of modernizing their online banking and credit card management platform to offer a seamless and user-friendly experience to their customers. The existing platform had become outdated and required a significant redesign.
- User-Friendly Interface : American Express focused on creating a user-friendly interface, making it easy for customers to manage their accounts, track expenses, and perform online transactions.
- Mobile App Integration : Recognizing the shift towards mobile banking, they integrated their website with a mobile app, allowing customers to access their accounts on the go.
- Personalized Dashboard : After conducting A/B testing research, they introduced a personalized dashboard that displayed essential account information, transaction history, and spending patterns to provide users with actionable insights.
- Enhanced Security : American Express implemented advanced security features, including multi-factor authentication and real-time transaction monitoring, to ensure customer data remained secure.
- Customer Support Integration : They integrated customer support features, such as live chat and a comprehensive knowledge base, to assist customers with their inquiries and issues.
- American Express witnessed an increase in online transactions, with more customers using their online platform for payments and account management.
- User engagement improved significantly, with customers spending more time on the website and mobile app.
- Customer satisfaction ratings rose as a result of the improved user experience and security measures.

Tech Startup Excellence- Slack
- Company : Slack
- Challenge : Creating a collaborative and user-friendly messaging platform
- Key Success Metrics : Increased user adoption, team collaboration, and business growth
Slack is a popular communication and collaboration platform for businesses. In its early stages, it faced the challenge of designing a user-friendly and efficient messaging platform that could facilitate seamless team communication and productivity.
- Simplified Messaging : Slack introduced a user-friendly chat interface with features like channels, direct messaging, and integrations to simplify team communication.
- Third-Party Integrations : They allowed seamless integration with a wide range of third-party apps, enabling teams to work efficiently and access all their tools within Slack.
- Mobile Accessibility : Recognizing the importance of real-time communication on mobile devices, Slack developed a robust mobile app to ensure users could stay connected on the go.
- Customization and Personalization : Slack provided customization options for users to personalize their workspace, choose notification preferences, and integrate apps that best suit their workflow.
- Community and Support : They built a strong community and provided comprehensive support resources, including a help center and user forums.
- Slack has become a go-to communication platform for businesses, with millions of users and numerous organizations adopting it for team collaboration.
- The platform's ease of use and third-party integrations have enhanced business productivity and efficiency.
- Slack's success has led to business growth, making it a prominent tech startup.

Retail Revolution- Walmart
- Company : Walmart
- Industry : Retail
- Challenge : Expanding e-commerce and enhancing the online shopping experience
- Key Success Metrics : Increased online sales, customer satisfaction, and mobile accessibility
Walmart, one of the largest retailers in the world, faced the challenge of expanding its e-commerce presence and providing a seamless online shopping experience for customers while also providing a stronger visual hierarchy . The company needed to compete effectively in the online retail space.
- E-commerce Expansion : Walmart invested in expanding its e-commerce infrastructure, including online product listings, inventory management, and shipping logistics.
- Mobile-First Approach : Recognizing the growing importance of mobile shopping, they adopted a mobile-first approach to ensure a smooth shopping experience on smartphones and tablets.
- Personalized Shopping : Walmart introduced personalized shopping recommendations, based on user browsing and purchase history, to encourage customers to discover new products.
- Online Grocery Shopping : They facilitated online grocery shopping with features like curbside pickup and home delivery to meet the evolving needs of customers.
- Customer Service : Walmart improved customer service with features like live chat support and an easily accessible customer support hotline.
- Walmart's e-commerce platform has experienced significant growth, with increased online sales and a broader customer base.
- The company's mobile-first approach has contributed to high mobile accessibility and a seamless shopping experience on smartphones and tablets.
- Walmart remains a retail giant, successfully competing in the online retail space.

Automotive Industry- Tesla
- Company : Tesla
- Industry : Automotive
- Challenge : Designing a user-friendly electric vehicle configurator
- Key Success Metrics : Increased customer engagement, conversion rates, and lead generation
Tesla, a leading electric vehicle manufacturer, faced the challenge of creating a user-friendly online configurator for their electric cars. The configurator needed to provide a seamless and informative experience for potential customers, allowing them to customize and order their vehicles online.
- Intuitive Configuration : Using aspects of web design psychology , Tesla designed a highly intuitive configurator that guided users through various options, such as model selection, color choices, and features, using a step-by-step process.
- Real-time Pricing Updates : The configurator provided real-time price updates as users made selections, allowing them to see the cost implications of their choices immediately.
- Visual Customization : Users could see a visual representation of their custom vehicle, complete with 3D models, interactive panoramas, and interior views.
- Educational Content : Tesla included educational content about electric vehicle benefits and features, ensuring users were well-informed during the configuration process.
- Lead Generation Forms : The configurator seamlessly transitioned users to lead generation forms, enabling potential customers to submit their configured vehicles for further information or purchase.
- Tesla's configurator significantly improved customer engagement and conversion rates, with many users completing the configuration process.
- The real-time pricing updates gave users confidence in their choices and pricing transparency.
- The configurator served as an effective lead generation tool, helping Tesla capture potential buyers' information.

Fashion Retail Redesign- Nordstrom
- Company : Nordstrom
- Industry : Fashion Retail
- Challenge : Updating the e-commerce website for modern shoppers
- Key Success Metrics : Increased online sales, improved user experience, and mobile accessibility
Nordstrom, a well-established fashion retailer, faced the challenge of updating their e-commerce website to meet the evolving needs and expectations of modern online shoppers. This involved creating a more engaging and user-friendly online shopping experience.
- Modern Design Aesthetics : Nordstrom adopted modern design elements and color tones, including a clean and elegant layout, high-quality product images and graphics , and a focus on user experience.
- Mobile Optimization : They ensured the website was fully optimized for mobile devices, with responsive design and a user-friendly mobile app for seamless shopping on smartphones and tablets.
- Personalization and Recommendations : Nordstrom implemented personalized shopping recommendations based on user browsing and purchase history, helping customers discover new products.
- Product Search and Filtering : The website featured advanced product search and filtering options, allowing customers to quickly find products by category, size, brand, and price.
- User Reviews and Ratings : Nordstrom incorporated user reviews and ratings, providing valuable social proof and assisting customers in making informed decisions.
- Nordstrom's website redesign led to increased online sales and customer engagement, with customers spending more time on the site and making more purchases.
- The mobile optimization efforts significantly improved the user experience for mobile shoppers.
- Personalized shopping recommendations enhanced product discovery and customer satisfaction.
< Older Post
Newer Post >

Matthew McWaters is the owner of LUCID and has over 15 years of experience in web design, web development, and digital marketing.
LATEST ARTICLES

Glossary: Web Design and Web Development Terms

Bookmark: A Review of the AI Powered Website Builder

Zyro: A Simplistic Review of the Website Builder

Format: A Critical Review of a Website Builder
© 2009-2024 All Rights Reserved | LUCID Digital Marketing Services LLC
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
5. Perfect Recipes App by Tubik
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!
- Design for Business
- Most Recent
- Presentations
- Infographics
- Data Visualizations
- Forms and Surveys
- Video & Animation
- Case Studies
- Digital Marketing
- Design Inspiration
- Visual Thinking
- Product Updates
- Visme Webinars
- Artificial Intelligence
How to Create a Case Study + 14 Case Study Templates

Written by: Brian Nuckols

When it comes to high impact marketing content, case studies are at the top of the list for helping show off your brand’s stuff.
In this post, I’ve put together a few high-level case study design tips as well as 14 professionally designed case study templates that you can use to start designing beautiful case studies today.
Let’s begin!
Here’s a short selection of 12 easy-to-edit case study templates you can edit, share and download with Visme. View more templates below:

What is a Case Study?
A case study is a way for you to demonstrate the success you’ve already had with existing clients. When you create a case study, you explore how previous clients have used your product or service to reach their goals.
In particular, a case study highlights a specific challenge or goal one of your clients was struggling with before they discovered your product.
It then demonstrates how your work has assisted them on the journey towards overcoming the challenge or accomplishing the goal.
A case study’s outcome is typically to share the story of a company’s growth or highlight the increase of metrics the company tracks to understand success.
The case study includes an analysis of a campaign or project that goes through a few steps from identifying the problem to how you implemented the solution.
How to Write a Case Study
When it comes to adding irresistible design to your content from the start, using a helpful tool is a great start. Sign up for a free Visme account and start highlighting your own client success stories using one of our case study templates today.
Also, while you’re beginning to transition your case study workflow to include a professional design tool, it’s helpful to review some high level principles you can incorporate into your case study.
We’ll start by reviewing some of the critical style tips and structural elements to include in your case study before progressing to a more detailed design section.

Pinpoint Your Main Message
When designing an impactful case study, it’s essential to stay clear on the metrics that you’re highlighting. The process of overcoming business challenges is a dynamic process with many moving parts.
If you do not stay focused on what matters in your case study, you risk obscuring the big win your client experienced by using your product or service.
This is why you need to focus on a single message or metric. This is often called the north star metric .
The north star metric is the single most crucial rate, count or ratio that helped your client move closer towards their goals or overcame an obstacle.
While north star metrics are context dependent, a useful heuristic you can utilize is to figure out the most predictive metric of your client’s long term success.
In the template I’ll highlight below, cost per lead was the north star metric that The College for Adult Learning needed to optimize.
Build relationships with customers and drive sales growth
- Reach out to prospects with impressive pitch decks and proposals that convert
- Monitor clients' level of engagement to see what they are most interested in
- Build a winning sales playbook to maximize your sales team's efficiency
Sign up. It’s free.

Use Emotionally Rich Language
Recently researchers at Presado did an interesting study to understand the types of language that help readers take action. They broke the content included in marketing assets into several categories, including functional, emotional and descriptive.
In the most successful pieces of content, the researchers found that emotionally coded words were present in 61% of the content’s total volume.
This research shows the benefit of using emotionally engaging content in your case study. While it’s essential to focus on the concrete evidence of how you helped your client get from where they started to a successful outcome, do not forget to highlight the emotional journey.

Use Data For Concrete Evidence
Once you’ve decided on the north star metric to highlight and you choose the emotional response you want to reinforce in your case study, it’s important to use actual data from the project to share the concrete results your product helped to achieve.
To make sure your audience can follow your line of thinking, make sure the data in your case study is precise. If you track data across time, your readers must know whether you chose to track by month or years.
If there are any apparent trends, you can use color to highlight specific areas in a chart.
If you want to dig deeper into using data to tell compelling stories, check out our video data storytelling tips to improve your charts and graphs.

In the template below, The College for Adult Learning case study is an excellent example of how these elements can work together.
Cost per lead was a critical north star metric, so we chose to emphasize the increase in revenue and a decrease in cost per lead.
Additionally, the background section uses emotionally rich language by highlighting how the school helps students get ahead with their career goals. Also, the factual data is the centerpiece of this page in the case study.
If you’re ready to share how you impacted a client, use the College for Adult Learning case study template right now!

Include All Necessary Parts of a Case Study
After you’ve interviewed your client and you’re getting ready to start writing, it’s important to remember each piece you need to cover.
All good case studies consist of five parts: Introduction, Challenge, Solution, Benefit and Result.

While you don’t necessarily need to label each section like that, be sure that the flow makes sense and covers each section fully to give your audience the full scope of your case study.
RELATED: 15 Real-Life Case Study Examples & Best Practices
14 Case Study Templates
Now that we have explored some of the high level strategies you can use to create a business case study, we will transition to 14 case study design templates you can use with Visme.
1. Fuji Xerox Australia Case Study Template

Use the Fuji Xerox case study template to showcase the concrete results you achieved for your clients. It has sections where you can explain the goals you started with and the results you achieved.
2. College for Adult Learning Case Study Template

As we’ve explored already, the College for Adult Learning template has sections where you can embrace a data driven storytelling approach while also connecting with your audience using emotionally rich language.
Utilize the professionally designed business case study to connect with your audience.
3. Intel Case Study Template

The Intel case study has beautiful visual elements and gives you space to share the project’s context and the goals you set out to achieve. It also allows you to get concrete with the results you achieved.
You can always use the Visme Brand Kit to incorporate your unique brand colors into this stunning design.
4. Bit.ly Case Study Template

Bit.ly is a marketing product that helps brands track how they are doing with campaign results. The bit.ly business case study template showcases how they drove impressive results for an eCommerce business.
You can modify the professionally designed case study template to illustrate the key results you drive for your clients.
5. NVISIONCenters Case Study Template

The NVISIONCenters case study template is an excellent example of how powerful it is to pair beautiful designs with the results you generate for your clients. In this case study, we see how you can transform your past accomplishments into a powerful marketing asset.
6. Adobe Case Study Template

The Adobe case study is an exciting example of a business case study because it does a great job illustrating how you can use a specific result to create a powerful marketing asset.
Adobe had a particular goal of branding to position itself as a leader for the future of digital marketing. LinkedIn sponsored messages was an effective tactic to drive the outcome Adobe needed.
You can use the Adobe case study template to demonstrate the success of your most effective tactics.
7. Inkjet Wholesale Case Study Template

The Inkjet wholesale case study template is an excellent choice if you want to experiment with your case study’s visual element. The roadmap to objectives diagram is a powerful graphic that illustrates the journey of a successful campaign.
8. Neutrogena Case Study Template

If you have a strong visual brand to tell your case study’s story with visuals, the Neutrogena template is a great choice. It is already designed with plenty of space to highlight your visuals.
When it is all said and done, you have the results section to complete a successful client partnership story.
9. Weebly Case Study Template

The Weebly case study template is your choice if you want to add visual flair to your case study. The beautiful layout is a testament to the power of pairing minimal design with an exciting statistic.
10. Patagonia Case Study Template

The Patagonia case study is a perfect example of how crucial it is to make design choices based on your brand’s unique personality.
It is a fantastic choice if you have a project to showcase featuring a brand with a distinct brand aesthetic.
11. Think With Google Case Study Template

The Think With Google case study template tells the story of a mobile game that needed to create more engagement on their app.
It is a visually impactful case study design template that you can use to tell a compelling story about your results.
12. Kleenex Case Study Template

This case study template is the perfect way to show off search marketing results for a client or other highly specific KPIs that you managed to accomplish.
Insert the initial challenge followed by your company’s solution and adjust the included data visualization tools to showcase your specific results.
13. Customer Experience Presentation Case Study Template

The presentation case study template is an excellent choice for blending beautiful visual elements with the ability to give detailed information about the results you generated, as well as showcasing that data in a unique format.
If you are ready to show how the unique features of your product or service drove real world business results then it is a good choice for your case study.
14. Webinar Presentation Case Study Template

One small business saw incredible results when using Visme to optimize their webinar workflow. They saved 100 hours of their precious time by incorporating our collaborative design tools.
We designed the small business template using those results as an example. When you have an eye catching effect to showcase to your audience, you can use this template as a starting point.

Case Study Design Tips
Now that we’ve explored the 14 templates you can use with Visme to create your case study, let’s take a look at some practical design tips that will take your content to the next level.

Be Brief In Your Case Study
In discussions about writing with style, brevity is a common topic. However, it’s also an important design principle.
Brevity in design is when you find the best way to perform your intended objective in as few steps as possible.
When designing your case study, make sure you do not add extraneous visual elements where they are not needed. Instead, think of the effect you want to have on your reader and try to do it simply.
Describe Your Vision Clearly
Earlier in this article, I wrote about the north star metric, your case study’s emotional effect and using data to make the case study concrete. Your design choices should serve to reinforce these primary goals.
Clarity in design is when all of the visual elements add up to a whole.
A great example of this is in the small business case study template where the shapes, typography and color scheme all emphasize the main idea that Visme helps the reader save time.

Create A Consistent Style
Visual consistency is a fundamental design principle that you can not afford to ignore in your case study. It will help you increase readability and make sure your audience does not get frustrated with jarring visual elements.
In short, a consistent style is when you use a uniform color scheme, typography and the same kinds of visual elements throughout the case study.
Use A Case Study Template For Readability
Readability is a crucial element of design, especially for case studies that are experienced on mobile devices. Contrast is an impactful readability principle.
Make sure any contrasting colors you chose are easy on the eye and your reader does not have to strain to read your case study.
Use Proper Alignment In Your Case Study
Alignment is one of the principles of design that sets professionally designed business case study templates apart. Great designers have an intuitive eye for the mathematically based ratios of proximity invisible in sound design and an eyesore in lousy design.
The good news is that you do not have to be a mathematician nor a professional designer to have a perfect alignment for your case study. Visme utilizes an easy to use drag and drop design tool that helps you achieve proper alignment in your case study.
Let Your Brand Personality Speak
When we make intentional design decisions, we want to create a positive emotional experience for our audience. One of the best ways to do that is to make decisions that showcase your brand’s unique personality .
Is the case study you are creating like a well dressed business person who is serious, trustworthy and capable of doing a great job? Is it more like an extravert at a party bouncing from person to person lighting up the room?
There is no right answer, but you need to infuse your viewpoint into the case study you create if you want to create a unique design.
Start Designing Your Case Study Today
A professionally designed case study template will help you create a stunning case study. While reviewing some high level design strategies is an important step, a tool like Visme will help you make a real impact on your audience.
If you’re ready to create your next case study, get started with Visme today .
Design beautiful visual content you can be proud of.

Trusted by leading brands
Recommended content for you:

Create Stunning Content!
Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
About the Author
Brian Nuckols is a writer working in Pittsburgh, Pennsylvania. He enjoys communicating visionary ideas in clear, action oriented language. When he’s not working on content for a transformative company you can find him analyzing dreams, creating music, and writing poetry.

Using Case Studies to Boost Your Web Design Business

In the world of web design, social proof has the power to captivate visitors and leave a lasting impression on potential clients. Case studies are an impactful medium to showcase your skills, expertise, and successful projects. They provide concrete evidence of your ability to deliver results and solve real-world design challenges. Through case studies, you can demonstrate your value, build trust with potential clients, and earn additional business.
The benefits of web design case studies
Before diving into the key elements of a case study, it’s important to understand how regularly updating your portfolio can benefit you. The following are benefits of sharing case studies on your website.
1. Boost SEO
Case studies are relevant and unique content that showcase your web design services. They are also engaging and informative, both of which are considered valuable to search engines . When creating case studies, you share keywords that are relevant to the industry. Search engines then associate those words with your site, potentially increasing its visibility to potential clients.
2. Improve landings-to-leads ratio
Sharing examples of your work helps clients envision how you could design their project and solve their web design problems. This encourages them to hire you by highlighting your ability to address challenges, understand client needs, and exceed expectations.
3. Increase your rates
By showcasing successful projects and the positive outcomes achieved for past clients, you quickly reveal your value as a web designer. Paired with evidence of your skill, problem-solving abilities, and authentic approach to design, case studies offer justification for charging a higher rate for services . When a client sees what you're capable of, they may be more willing to make the investment in your services because they can see what they’d be paying for.
4. Communicate your process
Case studies give you the opportunity to share your design process from start to finish. You can outline the various stages of a project, including research, planning, designing, and execution. By explaining your design methodology, you can help potential clients understand your approach and show them actual results.
“ Case studies can help people who have never worked with a designer to understand my process. It onboards them before they even contact me. ”
How to create a web design case study
Web design case studies should be simple and straightforward. Present them in a visually appealing and readable format so potential clients can best grasp the project’s details and understand your capabilities. Most case studies include five key parts:
1. The brief
Once you’ve selected a successful past project, you’ll want to introduce it by sharing the client’s name, industry, and the goal of the website (what you were hired to do). This overview should also include any historical context that offers insight into the background of the project and the problems you were asked to solve.
2. Your approach
Outline the design process you followed during the project from initial research to final implementation. Describe the steps you took to solve the brief, the different design or development problems you encountered and how you approached solving them, and any moments or challenges that caused you to change directions. You can also include the project’s duration as well as the platform you used to build the website.
Show off the measurable results of your work. This includes improvements to website traffic, conversion rates, user engagement, subscriptions, sales increases, revenue figures, and more. You can also include more qualitative (and authentic) results such as a testimonial from your satisfied client.
4. A visual
Present the final design by sharing screenshots or images that showcase the website’s layout, color scheme, and typography. Explain your thought process behind your design choices, including how they aligned with your client’s brand and goal for the website.
“ A visual element is really important. Make sure screenshots and mockups are included in addition to the ability for users to click through and visit the websites you reference. ”
5. Learnings
Conclude the case study by reflecting on the project and sharing valuable insights and learnings from the experience. This demonstrates your commitment to improving and growing your skills as a web designer.
Check out Squarespace Circle , Squarespace’s program for professional web designers, developers, digital entrepreneurs, and creatives. Along with exclusive content, discounts, and other perks, Circle brings professionals together from all across the globe to exchange advice while connecting with new clients and collaborators.
Arianna Frederick is a content associate at Squarespace. In addition to managing the Circle blog, she develops top-of-funnel content for creative professionals and Circle members.
Highlights from Circle Live: Design Trends 2023
How to use a marketing funnel for your web design business.
A Space for Creative Growth
6 Web Design Case Studies We Can Learn From
Convey your thought processes and skills - and show future clients who you are as a designer

- Apr 11, 2019
We all know the importance of having a good online design portfolio. It’s your opportunity to show off your masterpieces to the world, while having full control over all aspects, from the layout, to animations, navigation and more. This way, you can have an impact on the way your work is perceived and experienced by potential clients or employers.
That’s all very well, but when it comes to web design projects, why not simply add a link to the website itself and let your visitors browse freely over there? Sure – you should link to any websites you’ve designed, but there are many ways to effectively showcase your web design projects on your portfolio.
Creating a case study that explains your work process and final results can elevate your projects to a whole other level. It can help your site visitors gain a better understanding of who you are, the way you work, your decision-making processes and more. Just like any other design project, a case study should tell a story. It should take your site visitors on a journey through your process, from color palette choices, to icons created specifically for the project, ‘before and after’ pics and more.
We’ve gathered six designers who have chosen diverse ways to expertly showcase their web design projects on their Wix portfolios. Dive in for some inspiration:
1. Brown Owl Creative for Creative House Group
> Showcasing custom-made icons and full-length screenshots
Multidisciplinary design company, Brown Owl Creative, chose to place a fullscreen gif on the top fold of this project page, instantly setting the tone. Directly beneath, a brief sentence introduces the client they were working with, plus the discipline involved and a link to the final result: the website itself. A generous use of white space helps put the focus on the text.
Scrolling down, you’ll find full-length screenshots of their website design, with a simple non-obtrusive gray border. They’ve also chosen to display a section of the client’s website on a laptop, offering an alternative perspective. Another nice touch is the emphasis they’ve put on three animated icons that are featured on the final site. And let’s not forget some basic UX principles they’ve taken care of: a ‘Back to top’ button and a ‘Next project’ button to ensure fluid navigation.
2. Miki Twersky for Nosta Fragrances
> Merging video screenshots with atmospheric photos
There are many subtle additions to NYC-based designer Miki Twersky’s portfolio that make it such a success. The comic footer, delightfully honest ‘ About ’ page and spacious layout make for a browsing experience that is both smooth and entertaining.
It comes as no surprise that her inner project pages are crafted with just as much care and attention to detail. This web design case study starts with a mood-setting image, followed by a brief explanation of the brand and some additional basic details, such as the date, her roles within the project and any other contributors. A slider invites you to scroll through to view the various stages involved in the logo design process.
Further down, Miki has seamlessly integrated video screenshots of the website, enabling her to choose which aspects of her design to put a spotlight on. The page ends with a few product photos that help strengthen the look-and-feel and tie everything together, while presenting more of her branding work.
3. Adelaide Wang for Humm.ly
> Thorough case study incorporating texts, images and videos
San Francisco-based product designer, Adelaide Wang, definitely knows the ins and outs of creating an intriguing and comprehensive case study. Having worked on many aspects of this project for Humm.ly , a music healthcare platform and app, she was able to share her and her team’s full work process.
The long-scrolling page takes you on a journey through some of the major stages of any design project. It starts by presenting their search for a defined visual identity. It then moves on to the details of the app’s various screens and navigation, putting an emphasis on the accessibility of the website’s design . Lastly, Adelaide presents the website itself on various devices, including a video screenshot of the website on mobile.
A consistent layout is used throughout the page, with titles, subtitles and paragraph text all retaining the same style. Two alternating shades of gray make up the website’s background, creating a clear, but subtle, separation between folds, and ultimately contributing to a successful user experience.
Learn more about how to nail your website’s UX design with these professional examples.
4. Studio&more for Din7
> Presenting color choices, logo design and more
Here’s another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color palette and typography choices, to the development of the company’s logo design, illustration style, website and various applications of the visual identity.
Each section of the case study is numbered and presented with a succinct selection of images. They’ve also used the visual language they came up with for the brand in the background, creating a strong and clearly defined tone of voice. Lastly, the studio has picked out a few of their website design’s screens to showcase separately, drawing attention to them.
5. Ariel Sun for her wedding website
> Telling a story through text and images
NYC-based artist and designer, Ariel Sun, created this web design case study for her own wedding website. There are many ways to write copy for your design portfolio – and here, Ariel’s gone for a friendly and personal tone of voice to provide site visitors with an inviting summary of the project. She also clearly explained what she and her partner’s different roles were in the process, giving everyone the credit they deserve.
Two simple, static screenshots of the website design follow, presenting the most prominent pages of the site. These are accompanied by an illustration of the couple and an image of the wedding invitation, helping us get a feel for the vibe they were going for. All of this is presented in a highly aesthetic way, using a clean grid, plus a fixed menu at the top for comfortable navigation.
6. Liron Ashkenazi for The-Artery
> Including mobile and tablet view, process, and more
Multidisciplinary design director, Liron Ashkenazi, worked with a team of 3D artists, designers and developers to come up with the award-winning design for The-Artery ’s website. Liron’s case study of the project is made up of a selection of beautifully designed screenshot videos, short explanatory titles, the 3D model design process and accompanying text. The layout is concise, while including all the relevant details.
A thin column on the left provides us with background information on the client, The-Artery, as well as a breakdown of the various roles and the people involved. It also includes a list of links where the website has been featured.
Scrolling down the page, you see the development of the 3D animated models that appear on the final website. There’s also an image that showcases the website on three different devices. Incorporating elements from the design outside of the screenshots, makes for an intriguing visual representation of the overall project. The text above and on each image clarifies which page you’re looking at and who’s responsible for which elements, while not distracting from the design itself. Finally, Liron has included the design for a 404 page – a welcome addition, especially when it looks this good.
MORE POSTS LIKE THIS:

Aug 12, 2024
Designer Spotlight with Lorena G. Ortiz

Aug 5, 2024
Illustrator Spotlight with Joshua Maupin

Jul 29, 2024
Mentor Spotlight with Noa Beyo
- All Headlines

Top 40 Most Popular Case Studies of 2021
Two cases about Hertz claimed top spots in 2021's Top 40 Most Popular Case Studies
Two cases on the uses of debt and equity at Hertz claimed top spots in the CRDT’s (Case Research and Development Team) 2021 top 40 review of cases.
Hertz (A) took the top spot. The case details the financial structure of the rental car company through the end of 2019. Hertz (B), which ranked third in CRDT’s list, describes the company’s struggles during the early part of the COVID pandemic and its eventual need to enter Chapter 11 bankruptcy.
The success of the Hertz cases was unprecedented for the top 40 list. Usually, cases take a number of years to gain popularity, but the Hertz cases claimed top spots in their first year of release. Hertz (A) also became the first ‘cooked’ case to top the annual review, as all of the other winners had been web-based ‘raw’ cases.
Besides introducing students to the complicated financing required to maintain an enormous fleet of cars, the Hertz cases also expanded the diversity of case protagonists. Kathyrn Marinello was the CEO of Hertz during this period and the CFO, Jamere Jackson is black.
Sandwiched between the two Hertz cases, Coffee 2016, a perennial best seller, finished second. “Glory, Glory, Man United!” a case about an English football team’s IPO made a surprise move to number four. Cases on search fund boards, the future of malls, Norway’s Sovereign Wealth fund, Prodigy Finance, the Mayo Clinic, and Cadbury rounded out the top ten.
Other year-end data for 2021 showed:
- Online “raw” case usage remained steady as compared to 2020 with over 35K users from 170 countries and all 50 U.S. states interacting with 196 cases.
- Fifty four percent of raw case users came from outside the U.S..
- The Yale School of Management (SOM) case study directory pages received over 160K page views from 177 countries with approximately a third originating in India followed by the U.S. and the Philippines.
- Twenty-six of the cases in the list are raw cases.
- A third of the cases feature a woman protagonist.
- Orders for Yale SOM case studies increased by almost 50% compared to 2020.
- The top 40 cases were supervised by 19 different Yale SOM faculty members, several supervising multiple cases.
CRDT compiled the Top 40 list by combining data from its case store, Google Analytics, and other measures of interest and adoption.
All of this year’s Top 40 cases are available for purchase from the Yale Management Media store .
And the Top 40 cases studies of 2021 are:
1. Hertz Global Holdings (A): Uses of Debt and Equity
2. Coffee 2016
3. Hertz Global Holdings (B): Uses of Debt and Equity 2020
4. Glory, Glory Man United!
5. Search Fund Company Boards: How CEOs Can Build Boards to Help Them Thrive
6. The Future of Malls: Was Decline Inevitable?
7. Strategy for Norway's Pension Fund Global
8. Prodigy Finance
9. Design at Mayo
10. Cadbury
11. City Hospital Emergency Room
13. Volkswagen
14. Marina Bay Sands
15. Shake Shack IPO
16. Mastercard
17. Netflix
18. Ant Financial
19. AXA: Creating the New CR Metrics
20. IBM Corporate Service Corps
21. Business Leadership in South Africa's 1994 Reforms
22. Alternative Meat Industry
23. Children's Premier
24. Khalil Tawil and Umi (A)
25. Palm Oil 2016
26. Teach For All: Designing a Global Network
27. What's Next? Search Fund Entrepreneurs Reflect on Life After Exit
28. Searching for a Search Fund Structure: A Student Takes a Tour of Various Options
30. Project Sammaan
31. Commonfund ESG
32. Polaroid
33. Connecticut Green Bank 2018: After the Raid
34. FieldFresh Foods
35. The Alibaba Group
36. 360 State Street: Real Options
37. Herman Miller
38. AgBiome
39. Nathan Cummings Foundation
40. Toyota 2010
- SUGGESTED TOPICS
- The Magazine
- Newsletters
- Managing Yourself
- Managing Teams
- Work-life Balance
- The Big Idea
- Data & Visuals
- Reading Lists
- Case Selections
- HBR Learning
- Topic Feeds
- Account Settings
- Email Preferences
HBS Case Selections
NIO: A Chinese EV Company's Global Strategy
- William C. Kirby
- Noah B. Truwit
India: Will the Giant Emerge?
- Christian H.M. Ketels
- Radhika Kak
JPMorgan Chase in Paris
- Joseph L. Bower
- Dante Roscini
- Elena Corsi
- Michael Norris
OpenAI: Idealism Meets Capitalism
- Shikhar Ghosh
- Shweta Bagai
Generative AI and the Future of Work
- Christopher Stanton
- Matt Higgins
Copilot(s): Generative AI at Microsoft and GitHub
- Frank Nagle
- Shane Greenstein
- Maria P. Roche
- Nataliya Langburd Wright
- Sarah Mehta
Innovation at Moog Inc.
- Brian J. Hall
- Ashley V. Whillans
- Davis Heniford
- Dominika Randle
- Caroline Witten
Innovation at Google Ads: The Sales Acceleration and Innovation Labs (SAIL) (A)
- Linda A. Hill
- Emily Tedards
Juan Valdez: Innovation in Caffeination
- Michael I. Norton
- Jeremy Dann
UGG Steps into the Metaverse
- Shunyuan Zhang
- Sharon Joseph
- Sunil Gupta
- Julia Kelley
Metaverse Wars
- David B. Yoffie
Roblox: Virtual Commerce in the Metaverse
- Ayelet Israeli
- Nicole Tempest Keller
Timnit Gebru: "SILENCED No More" on AI Bias and The Harms of Large Language Models
- Tsedal Neeley
- Stefani Ruper
Hugging Face: Serving AI on a Platform
- Kerry Herman
- Sarah Gulick
SmartOne: Building an AI Data Business
- Karim R. Lakhani
- Pippa Tubman Armerding
- Gamze Yucaoglu
- Fares Khrais
Honeywell and the Great Recession (A)
- Sandra J. Sucher
- Susan Winterberg
Target: Responding to the Recession
- Ranjay Gulati
- Catherine Ross
- Richard S. Ruback
- Royce Yudkoff
Hometown Foods: Changing Price Amid Inflation
- Julian De Freitas
- Jeremy Yang
- Das Narayandas
Elon Musk's Big Bets
- Eric Baldwin
Elon Musk: Balancing Purpose and Risk
Tesla's ceo compensation plan.
- Krishna G. Palepu
- John R. Wells
- Gabriel Ellsworth
China Rapid Finance: The Collapse of China's P2P Lending Industry
- Bonnie Yining Cao
- John P. McHugh
Forbidden City: Launching a Craft Beer in China
- Christopher A. Bartlett
- Carole Carlson
Booking.com
- Stefan Thomke
- Daniela Beyersdorfer
Innovation at Uber: The Launch of Express POOL
- Chiara Farronato
- Alan MacCormack
Racial Discrimination on Airbnb (A)
- Michael Luca
- Scott Stern
- Hyunjin Kim
Unilever's Response to the Future of Work
- William R. Kerr
- Emilie Billaud
- Mette Fuglsang Hjortshoej
AT&T, Retraining, and the Workforce of Tomorrow
- Joseph B. Fuller
- Carl Kreitzberg
Leading Change in Talent at L'Oreal
- Lakshmi Ramarajan
- Vincent Dessain
- Emer Moloney
- William W. George
- Andrew N. McLean
Eve Hall: The African American Investment Fund in Milwaukee
- Steven S. Rogers
- Alterrell Mills
United Housing - Otis Gates
- Mercer Cook
The Home Depot: Leadership in Crisis Management
- Herman B. Leonard
- Marc J. Epstein
- Melissa Tritter
The Great East Japan Earthquake (B): Fast Retailing Group's Response
- Hirotaka Takeuchi
- Kenichi Nonomura
- Dena Neuenschwander
- Meghan Ricci
- Kate Schoch
- Sergey Vartanov
Insurer of Last Resort?: The Federal Financial Response to September 11
- David A. Moss
- Sarah Brennan
Under Armour
- Rory McDonald
- Clayton M. Christensen
- Daniel West
- Jonathan E. Palmer
- Tonia Junker
Hunley, Inc.: Casting for Growth
- John A. Quelch
- James T. Kindley
Bitfury: Blockchain for Government
- Mitchell B. Weiss
Deutsche Bank: Pursuing Blockchain Opportunities (A)
- Lynda M. Applegate
- Christoph Muller-Bloch
Maersk: Betting on Blockchain
- Scott Johnson
Yum! Brands
- Jordan Siegel
- Christopher Poliquin
Bharti Airtel in Africa
- Tanya Bijlani
Li & Fung 2012
- F. Warren McFarlan
- Michael Shih-ta Chen
- Keith Chi-ho Wong
Sony and the JK Wedding Dance
- John Deighton
- Leora Kornfeld
United Breaks Guitars
David dao on united airlines.
- Benjamin Edelman
- Jenny Sanford
Marketing Reading: Digital Marketing
- Joseph Davin
Social Strategy at Nike
- Mikolaj Jan Piskorski
- Ryan Johnson
The Tate's Digital Transformation
Social strategy at american express, mellon financial and the bank of new york.
- Carliss Y. Baldwin
- Ryan D. Taliaferro
The Walt Disney Company and Pixar, Inc.: To Acquire or Not to Acquire?
- Juan Alcacer
- David J. Collis
Dow's Bid for Rohm and Haas
- Benjamin C. Esty
Finance Reading: The Mergers and Acquisitions Process
- John Coates
Apple: Privacy vs. Safety? (A)
- Henry W. McGee
- Nien-he Hsieh
- Sarah McAra
Sidewalk Labs: Privacy in a City Built from the Internet Up
- Leslie K. John
Data Breach at Equifax
- Suraj Srinivasan
- Quinn Pitcher
- Jonah S. Goldberg
Apple's Core
- Noam Wasserman
Design Thinking and Innovation at Apple
- Barbara Feinberg
Apple Inc. in 2012
- Penelope Rossano
Iz-Lynn Chan at Far East Organization (Abridged)
- Anthony J. Mayo
- Dana M. Teppert
Barbara Norris: Leading Change in the General Surgery Unit
- Boris Groysberg
- Nitin Nohria
- Deborah Bell
Adobe Systems: Working Towards a "Suite" Release (A)
- David A. Thomas
- Lauren Barley
Home Nursing of North Carolina
Castronics, llc, gemini investors, angie's list: ratings pioneer turns 20.
- Robert J. Dolan
Basecamp: Pricing
- Frank V. Cespedes
- Robb Fitzsimmons
J.C. Penney's "Fair and Square" Pricing Strategy
J.c. penney's 'fair and square' strategy (c): back to the future.
- Jose B. Alvarez
Osaro: Picking the best path
- James Palano
- Bastiane Huang
HubSpot and Motion AI: Chatbot-Enabled CRM
- Thomas Steenburgh
GROW: Using Artificial Intelligence to Screen Human Intelligence
- Ethan S. Bernstein
- Paul D. McKinnon
- Paul Yarabe
GitLab and the Future of All-Remote Work (A)
- Prithwiraj Choudhury
- Emma Salomon
TCS: From Physical Offices to Borderless Work
Creating a virtual internship at goldman sachs.
- Iavor Bojinov
- Jan W. Rivkin
Starbucks Coffee Company: Transformation and Renewal
- Nancy F. Koehn
- Kelly McNamara
- Nora N. Khan
- Elizabeth Legris
JCPenney: Back in Business
- K. Shelette Stewart
- Christine Snively
Arup: Building the Water Cube
- Robert G. Eccles
- Amy C. Edmondson
- Dilyana Karadzhova
(Re)Building a Global Team: Tariq Khan at Tek
Managing a global team: greg james at sun microsystems, inc. (a).
- Thomas J. DeLong
Organizational Behavior Reading: Leading Global Teams
Ron ventura at mitchell memorial hospital.
- Heide Abelli
Anthony Starks at InSiL Therapeutics (A)
- Gary P. Pisano
- Vicki L. Sato
Wolfgang Keller at Konigsbrau-TAK (A)
- John J. Gabarro
The 2010 Chilean Mining Rescue (A)
- Faaiza Rashid
IDEO: Human-Centered Service Design
- Ryan W. Buell
- Andrew Otazo
- Benjamin Jones
- Alexis Brownell
Midland Energy Resources, Inc.: Cost of Capital
- Timothy A. Luehrman
- Joel L. Heilprin
Globalizing the Cost of Capital and Capital Budgeting at AES
- Mihir A. Desai
- Doug Schillinger
Cost of Capital at Ameritrade
- Mark Mitchell
- Erik Stafford
Finance Reading: Cost of Capital
Circles: series d financing.
- Paul W. Marshall
- Kristin J. Lieb
- William A. Sahlman
- Michael J. Roberts
Andreessen Horowitz
- Thomas R. Eisenmann
Entrepreneurship Reading: Partnering with Venture Capitalists
- Jeffrey J. Bussgang
David Neeleman: Flight Path of a Servant Leader (A)
- Matthew D. Breitfelder
Coach Hurley at St. Anthony High School
- Scott A. Snook
- Bradley C. Lawrence
Shapiro Global
- Michael Brookshire
- Monica Haugen
- Michelle Kravetz
- Sarah Sommer
Kathryn McNeil (A)
- Joseph L. Badaracco Jr.
- Jerry Useem
Carol Fishman Cohen: Professional Career Reentry (A)
- Myra M. Hart
- Robin J. Ely
- Susan Wojewoda
Alex Montana at ESH Manufacturing Co.
- Michael Kernish
Michelle Levene (A)
- Tiziana Casciaro
- Victoria W. Winston
John and Andrea Rice: Entrepreneurship and Life
- Howard H. Stevenson
- Janet Kraus
- Shirley M. Spence
Partner Center
One Page Case Study Websites
A curated collection of 48 case study websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features. These One Pagers are a great to show users your work in a beautiful long Single Page website, normally pitching your services and social links at the bottom.

Dare to Dream

Reject Pile

Variable fonts support in Figma

Vertigo Typeface

Pudding Studio

Green Reconstruction of Ukraine

Webflow — Build and style your site exactly how you want ✨
Rats! We’ve run out One Pagers...
There are no more pages to load

Skip to main content
- Contact sales
- Get started Get started for free
Figma Design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Figma Slides
Co-create presentations

Explore all Figma AI features
Get the desktop, mobile, and font installer apps
See the latest features and releases
- Design systems
- Prototyping
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Engineering
- Product managers
Organizations
Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Shortcut: The Figma blog
Stories about how products take shape—and shape our world

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
Case study templates
Present your project in pre-built editable templates to get you started.

UX Case study template
UX Case Study Template made to help UX Designers create and organize their case study without any struggle.

Case study presentation template
Case study presentation to frame key insights and outcomes.

Long form research case study template with customizable styles.

Design presentation deck
Modern design deck template with multiple sections.

Visual portfolio template
Modern visual portfolio template with 12 column grid and light and dark themes.

Behance Presentation Template
Case study template with multiple components, visual styles and frame sizes.

Case study template
Case study template with pastel style coloring.

Holistic Case Study Template
Case study presentation template complete with project overview, wireframes and key journey insights.

Case study presentation layout for interview
Case study template with multiple app UI screens.

Portfolio UI - Web & Mobile
A portfolio UI for designers and developers which has 4 unique pages includes blog, case study.

Apple device mockups
Complete Apple device mockup screens for iPhone, Mac, iPad and Apple Watch.
Explore 1,000+ templates on the Figma community
Explore even more templates, widgets, and plugins—all built by the Figma community.

Case Studies: Successful Law Firm Websites Designed by Our Agency
As more people turn to the web for legal services, having a standout law firm website design is more important than ever. Think of your website as your digital office—a place where every element, from the design to the functionality, should convey trust and professionalism.
In this blog, we’ll showcase several successful law firm websites we’ve designed. By exploring these real-life case studies, you’ll gain practical insights and inspiration for creating a powerful online presence for your practice. See how a thoughtfully designed website can enhance your firm’s visibility and attract new clients.
Case Studies of Law Firm Website Design
- Quinn Emanuel
- Keller Postman
- Haight Brown & Bonesteel LLP
- Robin M. Green
- Tacopina Seigel & DeOreo
Case Study 1 – Quinn Emanuel
Client Background
Quinn Emanuel is recognized as one of the top trial law firms in the United States, specializing in business litigation. However, their initial website was not reflective of their esteemed reputation. Users described the site as “boring, bland, and uninspiring,” which did not convey the firm’s identity as a litigation powerhouse. The old website was clunky, relied on outdated flash graphics, and was not responsive, leading to a poor user experience, especially on mobile devices. This lack of functionality discouraged potential clients and did not effectively showcase the firm’s capabilities.

Design Solution
To address these challenges, SPINX Digital implemented a comprehensive redesign of the Quinn Emanuel website, focusing on several key features:
- Modern Layout: The new design features a clean and modern aesthetic that aligns with the firm’s bold brand identity.
- User-Friendly Navigation: The navigation was simplified to allow users to access the most requested areas of the site with just one click, enhancing the overall user experience.
- Wireframes: These were created to structure content effectively, ensuring logical flow and accessibility of information.
- Color and Typography: SPINX Digital conducted research on color psychology and font selection, ultimately choosing designs that represent the firm’s values and enhance readability.
- Increased Imagery: The redesign incorporated more visuals to make the site appealing and reduce text overload, improving engagement.
- Responsive Design: The new site was built to be fully responsive, ensuring a seamless experience across all devices.
The development process involved meticulous planning to avoid issues during implementation, leading to a smooth transition to the new site. The final product included 532 page designs, all optimized for performance, ensuring fast load times despite the extensive content.
The redesign of the Quinn Emanuel website yielded significant improvements:
- Increased Client Inquiries: The new site effectively showcased the firm’s strengths, leading to a rise in client inquiries.
- Improved User Experience: Feedback indicated that users found the new site much more engaging and easier to navigate.
- Positive Brand Representation: The redesign successfully conveyed Quinn Emanuel’s reputation as a leading trial law firm, aligning the online presence with the firm’s esteemed standing in the legal industry.
The transformation of the Quinn Emanuel website not only improved its aesthetic appeal but also enhanced functionality, ultimately supporting the firm’s business goals and client engagement strategies.
Explore the Quinn Emanuel Case Study
Case Study 2 – Keller Postman
Keller Postman is a prominent national law firm specializing in complex litigation, particularly in mass actions and class actions. Known for their aggressive approach to pursuing justice for consumers, the firm faced significant challenges with their previous website. The old site projected a “boutique” image that did not accurately reflect their high-energy and relentless mentality. It was overly wordy and uninspiring, which hindered their ability to effectively communicate their successes and attract potential clients. The firm recognized the need for a website that better represented their capabilities and facilitated a more engaging user experience.

To revamp Keller Postman’s online presence, SPINX Digital implemented several key design features:
- Modern Layout: The new website design features a sleek and contemporary aesthetic that aligns with the firm’s dynamic brand image.
- User-Friendly Navigation: Navigation was streamlined to ensure that visitors could easily find information and access key areas of the site without confusion.
- Optimized Content Structure: The content was restructured to better tell the story of Keller Postman’s powerful legal victories, making it clear how potential clients could receive representation.
- Visual Appeal: The redesign incorporated impactful visuals and social proof elements, such as testimonials and case results, to build trust and engage visitors.
- Responsive Design: The site was developed to be fully responsive, ensuring a seamless experience across all devices, including smartphones and tablets.
- SEO Integration: SEO tools were integrated into the website’s content management system (CMS) to enhance visibility on search engines, making it easier for potential clients to find the firm.
- Custom Page Designs: Each page was tailored to reflect the firm’s brand guidelines while emphasizing their aggressive and successful approach to litigation.
The development process involved close collaboration with Keller Postman to map out the user journey, ensuring that the site effectively guided visitors through the lead capture process.
The redesign of Keller Postman’s website led to several notable improvements:
- Increased Client Inquiries: The new site effectively showcased the firm’s strengths and successes, resulting in a significant uptick in client inquiries.
- Enhanced User Experience: Feedback from users indicated that the new design was much more engaging and easier to navigate compared to the previous version.
- Improved Brand Representation: The website now accurately reflects Keller Postman’s identity as a high-energy, successful law firm, moving away from the outdated “boutique” narrative.
- Successful Launch: The organized pre-launch process ensured a smooth transition to the new site, which went live without issues.
The transformation of Keller Postman’s website not only improved its visual appeal but also enhanced functionality, ultimately supporting the firm’s business goals and client engagement strategies.
Explore the Keller Postman Case Study
Case Study 3 – Haight Brown & Bonesteel LLP
HBB Law is a prominent law firm specializing in business litigation, intellectual property, and real estate law. Despite their strong reputation, the firm’s previous website failed to effectively showcase their capabilities and expertise. The outdated design, cluttered layout, and lack of user-friendly navigation made it challenging for potential clients to find relevant information and connect with the firm. HBB Law recognized the need for a complete website overhaul to enhance their online presence and better serve their clients.

To address HBB Law’s challenges, SPINX Digital implemented a comprehensive redesign of their website, focusing on several key features:
- Modern and Professional Layout: The new design features a clean, sophisticated aesthetic that aligns with the firm’s brand identity and conveys their expertise in the legal field.
- Streamlined Navigation: The navigation was simplified and organized to ensure that visitors could easily find the information they needed, whether it was practice area details, attorney bios, or contact information.
- Compelling Content: SPINX Digital worked closely with HBB Law to create engaging and informative content that highlighted their successes, case studies, and thought leadership in their practice areas.
- Visually Appealing Elements: The redesign incorporated high-quality images, infographics, and other visual elements to break up the text and make the website more visually appealing and engaging.
The development process involved close collaboration between SPINX Digital and HBB Law to ensure that the final product accurately reflected the firm’s brand and met their specific needs
The redesign of HBB Law’s website has yielded significant improvements:
- Increased Client Inquiries: The new website has seen a noticeable increase in inquiries from potential clients, indicating that it is effectively showcasing the firm’s strengths and services.
- Improved User Experience: Feedback from users suggests that the new website is much easier to navigate and provides a more enjoyable overall experience compared to the previous version.
- Enhanced Branding: The redesign has successfully conveyed HBB Law’s brand identity as a modern, professional, and highly capable law firm, aligning their online presence with their esteemed reputation in the legal industry.
The transformation of HBB Law’s website has not only improved its aesthetic appeal but also enhanced its functionality and user experience, ultimately supporting the firm’s business goals and client engagement strategies.
Explore the Haight Brown & Bonesteel LLP Case Study
Case Study 4 – Robin M. Green
Robin M. Green is a law firm based in Lubbock, Texas, specializing in family law and providing personalized legal services to clients in need. The firm faced several challenges with its previous website, which was outdated and did not effectively represent their brand or the quality of their services. The old site was cluttered, difficult to navigate, and lacked a modern aesthetic, making it hard for potential clients to find essential information. Recognizing the importance of a strong online presence, Robin M. Green sought a redesign that would better reflect their commitment to client service and enhance user engagement.

SPINX Digital undertook a comprehensive redesign of the Robin M. Green website, focusing on several key features:
- Modern Layout: The new design features a clean and contemporary layout that aligns with the firm’s professional image, making it visually appealing and easy to navigate.
- User-Friendly Navigation: The navigation was simplified to ensure that visitors could easily access important sections, such as practice areas, attorney profiles, and contact information. This streamlined approach improves the overall user experience.
- Responsive Design: The website was built to be fully responsive, ensuring a seamless experience across all devices, including desktops, tablets, and smartphones. This is crucial for reaching a broader audience.
- Engaging Visuals: High-quality images and graphics were incorporated throughout the site to create a more engaging and inviting atmosphere, helping to connect with potential clients on a personal level.
- Clear Calls to Action: Prominent calls to action were strategically placed throughout the website, encouraging visitors to schedule consultations or reach out for more information, thereby driving conversions.
- SEO Optimization: The new site was designed with search engine optimization (SEO) best practices in mind, improving visibility on search engines and attracting more organic traffic.
The redesign process involved close collaboration between SPINX Digital and Robin M. Green to ensure that the final product accurately represented the firm’s values and met their specific needs.
The redesign of Robin M. Green’s website has led to several significant improvements:
- Increased Client Inquiries: The new website has resulted in a noticeable increase in inquiries from potential clients, indicating that it effectively showcases the firm’s strengths and services.
- Improved User Experience: Feedback from users has shown that the new design is much more engaging and easier to navigate compared to the previous version, enhancing overall satisfaction.
- Enhanced Brand Representation: The redesign successfully conveys Robin M. Green’s identity as a dedicated family law firm, aligning their online presence with their commitment to providing personalized legal services.
- Higher Traffic and Engagement: The website has seen an increase in traffic and user engagement, demonstrating the effectiveness of the redesign in attracting and retaining visitors.
Overall, the transformation of Robin M. Green’s website not only improved its visual appeal but also enhanced its functionality and user experience, ultimately supporting the firm’s business goals and client engagement strategies.
Explore the Robin M. Green Case Study
Case Study 5 – Tacopina Seigel & DeOreo
Tacopina Seigel & DeOreo is a prominent law firm known for representing high-profile clients in complex legal matters. The firm faced challenges with their outdated website, which did not effectively showcase their expertise or cater to their target audience. The old site lacked a modern and professional design, making it difficult for potential clients to navigate and find relevant information about the firm’s services and attorneys.

SPINX Digital undertook a comprehensive redesign of the Tacopina Seigel & DeOreo website, focusing on several key features:
- Modern and Sleek Layout: The new design features a clean and contemporary layout that aligns with the firm’s brand identity, conveying a sense of professionalism and expertise.
- User-Friendly Navigation: The navigation was streamlined to ensure that visitors could easily access important sections, such as practice areas, attorney profiles, and contact information. This intuitive approach enhances the overall user experience.
- Responsive Design: The website was built to be fully responsive, ensuring a seamless experience across all devices, including desktops, tablets, and smartphones. This is crucial for reaching a broader audience and providing a consistent presentation of the firm’s brand.
- Engaging Content: SPINX Digital collaborated with the firm to create compelling and informative content that highlights their successes, case studies, and thought leadership in their practice areas. This content helps to establish Tacopina Seigel & DeOreo as a trusted and reputable legal resource.
- Visually Appealing Elements: High-quality images and graphics were incorporated throughout the site to create a visually appealing and engaging atmosphere, helping to connect with potential clients on a personal level.
The redesign process involved close collaboration between SPINX Digital and Tacopina Seigel & DeOreo to ensure that the final product accurately represented the firm’s brand and met their specific needs.
The redesign of the Tacopina Seigel & DeOreo website has led to several significant improvements:
- Enhanced Brand Representation: The new design successfully conveys the firm’s identity as a prominent and respected legal practice, aligning their online presence with their esteemed reputation in the legal industry.
- Improved User Experience: Feedback from users has shown that the new website is much more engaging and easier to navigate compared to the previous version, enhancing overall satisfaction and engagement.
- Increased Visibility and Credibility: The redesign, coupled with a robust content strategy, has helped to improve the firm’s search engine rankings and establish them as a valuable resource in their practice areas, leading to increased visibility and credibility among potential clients.
The transformation of the Tacopina Seigel & DeOreo website has not only improved its visual appeal but also enhanced its functionality and user experience, ultimately supporting the firm’s business goals and client engagement strategies.
Explore the Tacopina Seigel & DeOreo Case Study
Overview of the Process
Creating a successful law firm website is a journey that involves several key steps, each crucial to delivering a site that meets our clients’ needs and stands out in the competitive legal industry. Here’s a simple look at our design process:
1. Initial Consultation: We start by getting to know your law firm. This includes understanding your practice areas, target clients, and specific needs. We discuss your goals for the website and any features you envision.
2. Research and Planning: Next, we dive into research. This involves looking at your competitors, identifying industry trends, and gathering inspiration. We use this information to draft a plan that aligns with your goals and ensures your website will be effective and engaging.
3. Design and Development: With the plan in place, we move on to designing your website. This phase includes creating wireframes and design mockups to visualize the layout and look of your site. Once the design is approved, we develop the website, adding features like contact forms, case studies, and client testimonials.
4. Review and Testing: Before your site goes live, we thoroughly test it to ensure everything works perfectly. We check for user experience, mobile compatibility, and load times. We also review content to make sure it accurately represents your firm and is free of errors.
5. Launch and Feedback: After testing, we launch your website and monitor its performance. We gather feedback from you and your visitors to make any necessary adjustments. Our goal is to ensure your website not only meets but exceeds your expectations.
6. Ongoing Support and SEO Services: Our commitment to your website doesn’t end with the launch. We offer ongoing support to address any issues and keep your site updated with the latest information and features. Additionally, we provide SEO services to help your site rank higher in search results, attracting more potential clients and enhancing your online visibility.
Client Collaboration
Throughout this process, collaboration with you is key. We start by having in-depth discussions to understand your law firm’s unique needs and objectives. We involve you in every step, from reviewing design mockups to testing the site. Your feedback is essential to ensure that the final product truly reflects your firm’s values and goals. By working closely together, we ensure the end result is a website that not only looks great but also effectively serves your clients and supports your business growth.
Through these case studies, it’s clear how a well-designed website can make a significant difference for law firms. Each project highlights the transformative impact of modern design, user-friendly navigation, and responsive features. From increased client inquiries to improved user engagement and higher search engine rankings, the results speak for themselves. Whether you’re a boutique practice or a large firm, investing in a professionally designed website can enhance your online presence and help you stand out in the competitive legal market.
At SPINX , we create digital solutions for the legal industry, with a strong emphasis on law firm website design . Our team of experts understands the unique challenges law firms face and works closely with clients to design websites that are both visually appealing and highly functional. By blending innovative design with practical features, we help law firms build strong online identities and achieve their business goals.
Want to boost your law firm’s online presence? Contact SPINX Digital today to discover how we can design a website that draws in clients and showcases your firm’s professionalism. Let’s create a site that stands out and achieves your goals. Reach out now for a consultation!
Stephen Moyers
Stephen Moyers has over a decade of experience as a technology consultant and web marketing manager. Since 2010, he has specialized in various technologies, bringing a...
Leave a Reply. Please scroll down to read what others think of this post. Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Get awesome web related content every week
Featured projects, thanks for subscribing.
Keep an eye out for awesome web content heading straight for your inbox!
Unlock Your Free Homepage Audit
Let our friendly web experts curate a personalized list of improvements that will help enhance the online presence of your brand.

Title Page Setup
A title page is required for all APA Style papers. There are both student and professional versions of the title page. Students should use the student version of the title page unless their instructor or institution has requested they use the professional version. APA provides a student title page guide (PDF, 199KB) to assist students in creating their title pages.
Student title page
The student title page includes the paper title, author names (the byline), author affiliation, course number and name for which the paper is being submitted, instructor name, assignment due date, and page number, as shown in this example.

Title page setup is covered in the seventh edition APA Style manuals in the Publication Manual Section 2.3 and the Concise Guide Section 1.6
Related handouts
- Student Title Page Guide (PDF, 263KB)
- Student Paper Setup Guide (PDF, 3MB)
Student papers do not include a running head unless requested by the instructor or institution.
Follow the guidelines described next to format each element of the student title page.
|
|
|
|
|---|---|---|
| Paper title | Place the title three to four lines down from the top of the title page. Center it and type it in bold font. Capitalize of the title. Place the main title and any subtitle on separate double-spaced lines if desired. There is no maximum length for titles; however, keep titles focused and include key terms. |
|
| Author names | Place one double-spaced blank line between the paper title and the author names. Center author names on their own line. If there are two authors, use the word “and” between authors; if there are three or more authors, place a comma between author names and use the word “and” before the final author name. | Cecily J. Sinclair and Adam Gonzaga |
| Author affiliation | For a student paper, the affiliation is the institution where the student attends school. Include both the name of any department and the name of the college, university, or other institution, separated by a comma. Center the affiliation on the next double-spaced line after the author name(s). | Department of Psychology, University of Georgia |
| Course number and name | Provide the course number as shown on instructional materials, followed by a colon and the course name. Center the course number and name on the next double-spaced line after the author affiliation. | PSY 201: Introduction to Psychology |
| Instructor name | Provide the name of the instructor for the course using the format shown on instructional materials. Center the instructor name on the next double-spaced line after the course number and name. | Dr. Rowan J. Estes |
| Assignment due date | Provide the due date for the assignment. Center the due date on the next double-spaced line after the instructor name. Use the date format commonly used in your country. | October 18, 2020 |
|
| Use the page number 1 on the title page. Use the automatic page-numbering function of your word processing program to insert page numbers in the top right corner of the page header. | 1 |
Professional title page
The professional title page includes the paper title, author names (the byline), author affiliation(s), author note, running head, and page number, as shown in the following example.

Follow the guidelines described next to format each element of the professional title page.
|
|
|
|
|---|---|---|
| Paper title | Place the title three to four lines down from the top of the title page. Center it and type it in bold font. Capitalize of the title. Place the main title and any subtitle on separate double-spaced lines if desired. There is no maximum length for titles; however, keep titles focused and include key terms. |
|
| Author names
| Place one double-spaced blank line between the paper title and the author names. Center author names on their own line. If there are two authors, use the word “and” between authors; if there are three or more authors, place a comma between author names and use the word “and” before the final author name. | Francesca Humboldt |
| When different authors have different affiliations, use superscript numerals after author names to connect the names to the appropriate affiliation(s). If all authors have the same affiliation, superscript numerals are not used (see Section 2.3 of the for more on how to set up bylines and affiliations). | Tracy Reuter , Arielle Borovsky , and Casey Lew-Williams | |
| Author affiliation
| For a professional paper, the affiliation is the institution at which the research was conducted. Include both the name of any department and the name of the college, university, or other institution, separated by a comma. Center the affiliation on the next double-spaced line after the author names; when there are multiple affiliations, center each affiliation on its own line.
| Department of Nursing, Morrigan University |
| When different authors have different affiliations, use superscript numerals before affiliations to connect the affiliations to the appropriate author(s). Do not use superscript numerals if all authors share the same affiliations (see Section 2.3 of the for more). | Department of Psychology, Princeton University | |
| Author note | Place the author note in the bottom half of the title page. Center and bold the label “Author Note.” Align the paragraphs of the author note to the left. For further information on the contents of the author note, see Section 2.7 of the . | n/a |
|
| The running head appears in all-capital letters in the page header of all pages, including the title page. Align the running head to the left margin. Do not use the label “Running head:” before the running head. | Prediction errors support children’s word learning |
|
| Use the page number 1 on the title page. Use the automatic page-numbering function of your word processing program to insert page numbers in the top right corner of the page header. | 1 |
What happened in the Kolkata rape case that triggered doctors’ protests?
Activists and doctors in India demand better safeguarding of women and medical professionals after a trainee medic was raped and murdered in Kolkata.

Activists and doctors across India continued to protest on Wednesday to demand justice for a female doctor, who was raped and murdered while on duty in a hospital in the eastern city of Kolkata.
Feminist groups rallied on the streets in protests titled “Reclaim the Night” in Kolkata overnight on Wednesday – on the eve of India’s independence day – in solidarity with the victim, demanding the principal of RG Kar Medical College resign. Some feminist protesters also marched well beyond Kolkata, including in the capital Delhi.
Keep reading
Doctors across india protest rape and murder of medic in kolkata, india supreme court to monitor investigations into manipur sexual violence, goals not guns: how a girls football team in india’s manipur beats violence, four arrested after spanish blogger on india motorcycle tour gangraped.
While the protests were largely peaceful, a small mob of men stormed the medical college and vandalised property. This group was dispersed by the police.
This comes after two days of nationwide protests by doctors following the incident at RG Kar Medical College in West Bengal’s capital city. “Sit-in demonstrations and agitation in the hospital campus will continue,” one of the protesting doctors, identified as Dr Mridul, told Al Jazeera.
Services in some medical centres were halted indefinitely, and marches and vigils shed light on issues of sexual violence, as well as doctors’ safety in the world’s most populous nation.
What happened to the doctor in Kolkata?
A 31-year-old trainee doctor’s dead body, bearing multiple injuries, was found on August 9 in a government teaching hospital in Kolkata.
The parents of the victim were initially told “by hospital authorities that their daughter had committed suicide,” lawyer and women’s rights activist Vrinda Grover told Al Jazeera. But an autopsy confirmed that the victim was raped and killed.
Grover has appeared for victims in sexual violence cases in India in the past, including Bilkis Bano , a Muslim woman who was gang-raped during the 2002 Gujarat riots, and Soni Sori, a tribal activist based in Chhattisgarh state.
Thousands of doctors marched in Kolkata on Monday, demanding better security measures and justice for the victim.
On Tuesday, the Kolkata High Court transferred the case to the Central Bureau of Investigation (CBI).
The Federation of Resident Doctors Association (FORDA) called for a nationwide halting of elective services in hospitals starting on Monday. Elective services are medical treatments that can be deferred or are not deemed medically necessary.

On Tuesday, FORDA announced on its X account that it is calling off the strike after Health Minister Jagat Prakash Nadda accepted protest demands.
One of these demands was solidifying the Central Protection Act, intended to be a central law to protect medical professionals from violence, which was proposed in the parliament’s lower house in 2022, but has not yet been enacted.
FORDA said that the ministry would begin working on the Act within 15 days of the news release, and that a written statement from the ministry was expected to be released soon.
Press release regarding call off of strike. In our fight for the sad incident at R G Kar, the demands raised by us have been met in full by the @OfficeofJPNadda , with concrete steps in place, and not just verbal assurances. Central Healthcare Protection Act ratification… pic.twitter.com/OXdSZgM1Jc — FORDA INDIA (@FordaIndia) August 13, 2024
Why are some Indian doctors continuing to protest?
However, other doctors’ federations and hospitals have said they will not back down on the strike until a concrete solution is found, including a central law to curb attacks on doctors.
Those continuing to strike included the Federation of All India Medical Associations (FAIMA), Delhi-based All India Institute Of Medical Sciences (AIIMS) and Indira Gandhi Hospital, local media reported.
Ragunandan Dixit, the general secretary of the AIIMS Resident Doctors’ Association, said that the indefinite strike will continue until their demands are met, including a written guarantee of the implementation of the Central Protection Act.
Medical professionals in India want a central law that makes violence against doctors a non-bailable, punishable offence, in hopes that it deters such violent crimes against doctors in the future.
Those continuing to protest also call for the dismissal of the principal of the college, who was transferred. “We’re demanding his termination, not just transfer,” Dr Abdul Waqim Khan, a protesting doctor told ANI news agency. “We’re also demanding a death penalty for the criminal,” he added.
“Calling off the strike now would mean that female resident doctors might never receive justice,” Dr Dhruv Chauhan, member of the National Council of the Indian Medical Association’s Junior Doctors’ Network told local news agency Press Trust of India (PTI).
Which states in India saw doctors’ protests?
While the protests started in West Bengal’s Kolkata on Monday, they spread across the country on Tuesday.
The capital New Delhi, union territory Chandigarh, Uttar Pradesh capital Lucknow and city Prayagraj, Bihar capital Patna and southern state Goa also saw doctors’ protests.

Who is the suspect in the Kolkata rape case?
Local media reported that the police arrested suspect Sanjoy Roy, a civic volunteer who would visit the hospital often. He has unrestricted access to the ward and the police found compelling evidence against him.
The parents of the victim told the court that they suspect that it was a case of gang rape, local media reported.
Why is sexual violence on the rise in India?
Sexual violence is rampant in India, where 90 rapes were reported on average every day in 2022.
Laws against sexual violence were made stricter following a rape case in 2012, when a 22-year-old physiotherapy intern was brutally gang-raped and murdered on a bus in Delhi. Four men were hanged for the gang rape, which had triggered a nationwide protests.
But despite new laws in place, “the graph of sexual violence in India continues to spiral unabated,” said Grover.
She added that in her experience at most workplaces, scant attention is paid to diligent and rigorous enforcement of the laws.
“It is regrettable that government and institutions respond only after the woman has already suffered sexual assault and often succumbed to death in the incident,” she added, saying preventive measures are not taken.
In many rape cases in India, perpetrators have not been held accountable. In 2002, Bano was raped by 11 men, who were sentenced to life imprisonment. In 2022, the government of Prime Minister Narendra Modi authorised the release of the men, who were greeted with applause and garlands upon their release.
However, their remission was overruled and the Supreme Court sent the rapists back to jail after public outcry.
Grover believes that the death penalty will not deter rapists until India addresses the deeply entrenched problem of sexual violence. “For any change, India as a society will have to confront and challenge, patriarchy, discrimination and inequality that is embedded in our homes, families, cultural practices, social norms and religious traditions”.
What makes this case particularly prominent is that it happened in Kolkata, Sandip Roy, a freelance contributor to NPR, told Al Jazeera. “Kolkata actually prided itself for a long time on being really low in the case of violence against women and being relatively safe for women.”
A National Crime Records Bureau (NCRB) report said that Kolkata had the lowest number of rape cases in 2021 among 19 metropolitan cities, with 11 cases in the whole year. In comparison, New Delhi was reported to have recorded 1, 226 cases that year.
Prime Minister Modi’s governing Bharatiya Janata Party (BJP) has called for dismissing the government in West Bengal, where Kolkata is located, led by Mamata Banerjee of All India Trinamool Congress (AITC). Banerjee’s party is part of the opposition alliance.
Rahul Gandhi, the leader of the opposition in parliament, also called for justice for the victim.
“The attempt to save the accused instead of providing justice to the victim raises serious questions on the hospital and the local administration,” he posted on X on Wednesday.
Roy spoke about the politicisation of the case since an opposition party governs West Bengal. “The local government’s opposition will try to make this an issue of women’s safety in the state,” he said.
Have doctors in India protested before?
Roy explained to Al Jazeera that this case is an overlap of two kinds of violence, the violence against a woman, as well as violence against “an overworked medical professional”.
Doctors in India do not have sufficient workplace security, and attacks on doctors have started protests in India before.
In 2019, two junior doctors were physically assaulted in Kolkata’s Nil Ratan Sircar Medical College and Hospital (NRSMCH) by a mob of people after a 75-year-old patient passed away in the hospital.
Those attacks set off doctors’ protests in Kolkata, and senior doctors in West Bengal offered to resign from their positions to express solidarity with the junior doctors who were attacked.
More than 75 percent of Indian doctors have faced some form of violence, according to a survey by the Indian Medical Association in 2015.
What happens next?
The case will now be handled by the CBI, which sent a team to the hospital premises to inspect the crime scene on Wednesday morning, local media reported.
According to Indian law, the investigation into a case of rape or gang rape is to be completed within two months from the date of lodging of the First Information Report (police complaint), according to Grover, the lawyer.
The highest court in West Bengal, which transferred the case from the local police to the CBI on Tuesday, has directed the central investigating agency to file periodic status reports regarding the progress of the investigation.
The FIR was filed on August 9, which means the investigation is expected to be completed by October 9.
Bengal women will create history with a night long protest in various major locations in the state for at 11.55pm on 14th of August’24,the night that’ll mark our 78th year as an independent country. The campaign, 'Women, Reclaim the Night: The Night is Ours', is aimed at seeking… pic.twitter.com/Si9fd6YGNb — purpleready (@epicnephrin_e) August 13, 2024
Why Solo Apps Just Don’t Work: A Kardashian Case Study
LOS ANGELES, CA - OCTOBER 27: (L-R) TV personalities Khloe Kardashian and Kim Kardashian watch the ... [+] season opening game between the Los Angeles Clippers and the Los Angeles Lakers at Staples Center on October 27, 2009 in Los Angeles, California. NOTE TO USER: User expressly acknowledges and agrees that, by downloading and or using this photograph, User is consenting to the terms and conditions of the Getty Images License Agreement. Mandatory Copyright Notice: Copyright 2009 NBAE (Photo by Kevork Djansezian/Getty Images)
In today’s world, if one is lucky enough to amass millions of followers or fans, it’s hard not to think of the millions they can help create in revenue.The potential for monetization has been made clear by social media sites and yet, sometimes, what traditional social media has to offer doesn’t seem like enough. That’s where the Kardashians found themselves just shy of a decade ago. They figured that if they could get their “followers” to follow them to their own app, they could charge the followers and convert their follower count into a dollar count. The Kardashians’ logic was sound, and their path is one that’s tempting to follow, however it ended in failure. How did their seemingly bright idea of solo-apps fade? Why hasn’t this become the model for all social media stars?
Content is Queen
Kim Kardashian West made her App Store debut with a game, “Kim Kardashian: Hollywood,” which may have grossed the star and development partner $200 million in annual revenue . The game was free-to-play but players could purchase in-game currency, “K-stars ,” to buy in-game items, like special wardrobe items and furniture . That seemed to pave the way for individual Kardashian sister apps, and in 2015, the whole family got involved.
Kim Kardashian West, Khloé Kardashian, Kendall Jenner and Kylie Jenner each launched their own subscription apps, all of which shot up into the App Store’s top charts . There was no charge for each of the Kardashian-Jenner apps, but they all offered additional content to subscribers who paid $2.99 per month .
The difference between Kim’s initial launch and the subsequent solo apps was that a game has very clear content and an experience that can’t be found anywhere else. However the sister’s solo apps largely shared content that was being offered for free elsewhere—namely on Instagram. This difference was significant: Kim’s game lasted for nearly a decade , whereas the solo apps died within three years. With the rise of social media, consumers are used to obtaining content for free, making monetization even more difficult. Requiring an audience to move to another platform necessitates that celebrities and creators provide a deeper level of access to exclusive content.
Value is Vital
The importance of ample, quality content in the success of a content creator’s standalone app is made quite apparent by one of the few solo apps that’s still standing: Martha Stewart TV . Martha Stewart has created seasons of beloved television shows and, as she said when the app launched, “ Wherever I go, I am always asked where these classic television shows can be found - everyone misses them .” At launch, her app made over 750 episodes available to an audience that had been wanting them; it added value to her fans’ experience. By contrast, the Kardashian-Jenner apps offered content that could be found elsewhere. As Vox put it, rather bitingly, “ Can you think of a time when you didn’t have easy access to healthy living and motherhood tips from Kourtney Kardashian? Or workout tips and product recommendations from Khloé Kardashian? Or Kylie Jenner’s personal music preferences? ”
Safety in Numbers
While the promise of having one’s own app seems desirable for purposes of hoarding all the possible revenue, there are also problems with being the only celeb on an app. Taylor Swift experienced this pitfall. Her short-lived app The Swift Life , which debuted at #1 in the App Store in 2017, fell to 56th place by day three and plummeted to 793rd in its second week, mainly because its content moderation system couldn’t handle all the racist and homophobic users who seem to have embraced the dedicated app as the perfect place to air all their fury . And Swift wasn’t the only one whose app faced this fate. Jeremy Renner’s app came and went in about six months thanks to the community on the app being unbelievably toxic . But this isn’t the only reason it’s beneficial to be on an app with others. Marketing costs can skyrocket when trying to get fans to download a specific program. They already have so many other apps in the palm of their hand—Instagram, TikTok, et al.—it’s often more cost-effective to distribute content on a shared platform, assuming one can capture the fans’ attention there. Platforms like Patreon, OnlyFans, Substack and Fireside exist to help celebrities and creators maintain control by owning and monetizing their content, while simultaneously providing the same ‘safety in numbers.’ Fans also still have the benefit of accessing all of their content in one place without needing to download additional applications.
Back to Basics
While it’s understandable that the Kardashian-Jenners liked the idea of being a big fish in a small pond—so small that they were the only fish, and it seemed sensible that they might be able to convert their followers to subscribers of their solo app, time has shown that there’s been little to lose for sticking with a shared platform. Every single one of the Kardashian-Jenner sisters has more than doubled their Instagram follower count in the past six years and, as of July 2024, Kourtney has 222 million followers, Kim has 362 million followers, Kylie has 398 million followers, Kendal has 292 million followers and Khloe has 308 million followers . Given that Kylie makes $847,544 per sponsored Instagram post and no longer has any of the costs of keeping up a solo app, she clearly demonstrates that there’s plenty of reason to enjoy being an influencer fish in a big social media pond.
- Open access
- Published: 10 August 2024
How can health systems approach reducing health inequalities? An in-depth qualitative case study in the UK
- Charlotte Parbery-Clark 1 ,
- Lorraine McSweeney 2 ,
- Joanne Lally 3 &
- Sarah Sowden 4
BMC Public Health volume 24 , Article number: 2168 ( 2024 ) Cite this article
314 Accesses
Metrics details
Addressing socioeconomic inequalities in health and healthcare, and reducing avoidable hospital admissions requires integrated strategy and complex intervention across health systems. However, the understanding of how to create effective systems to reduce socio-economic inequalities in health and healthcare is limited. The aim was to explore and develop a system’s level understanding of how local areas address health inequalities with a focus on avoidable emergency admissions.
In-depth case study using qualitative investigation (documentary analysis and key informant interviews) in an urban UK local authority. Interviewees were identified using snowball sampling. Documents were retrieved via key informants and web searches of relevant organisations. Interviews and documents were analysed independently based on a thematic analysis approach.
Interviews ( n = 14) with wide representation from local authority ( n = 8), NHS ( n = 5) and voluntary, community and social enterprise (VCSE) sector ( n = 1) with 75 documents (including from NHS, local authority, VCSE) were included. Cross-referenced themes were understanding the local context, facilitators of how to tackle health inequalities: the assets, and emerging risks and concerns. Addressing health inequalities in avoidable admissions per se was not often explicitly linked by either the interviews or documents and is not yet embedded into practice. However, a strong coherent strategic integrated population health management plan with a system’s approach to reducing health inequalities was evident as was collective action and involving people, with links to a “strong third sector”. Challenges reported include structural barriers and threats, the analysis and accessibility of data as well as ongoing pressures on the health and care system.
We provide an in-depth exploration of how a local area is working to address health and care inequalities. Key elements of this system’s working include fostering strategic coherence, cross-agency working, and community-asset based approaches. Areas requiring action included data sharing challenges across organisations and analytical capacity to assist endeavours to reduce health and care inequalities. Other areas were around the resilience of the system including the recruitment and retention of the workforce. More action is required to embed reducing health inequalities in avoidable admissions explicitly in local areas with inaction risking widening the health gap.
Highlights:
• Reducing health inequalities in avoidable hospital admissions is yet to be explicitly linked in practice and is an important area to address.
• Understanding the local context helps to identify existing assets and threats including the leverage points for action.
• Requiring action includes building the resilience of our complex systems by addressing structural barriers and threats as well as supporting the workforce (training and wellbeing with improved retention and recruitment) in addition to the analysis and accessibility of data across the system.
Peer Review reports
Introduction
The health of our population is determined by the complex interaction of several factors which are either non-modifiable (such as age, genetics) or modifiable (such as the environment, social, economic conditions in which we live, our behaviours as well as our access to healthcare and its quality) [ 1 ]. Health inequalities are the avoidable and unfair systematic differences in health and healthcare across different population groups explained by the differences in distribution of power, wealth and resources which drive the conditions of daily life [ 2 , 3 ]. Essentially, health inequalities arise due to the systematic differences of the factors that influence our health. To effectively deal with most public health challenges, including reducing health inequalities and improving population health, broader integrated approaches [ 4 ] and an emphasis on systems is required [ 5 , 6 ] . A system is defined as ‘the set of actors, activities, and settings that are directly or indirectly perceived to have influence in or be affected by a given problem situation’ (p.198) [ 7 ]. In this case, the ‘given problem situation' is reducing health inequalities with a focus on avoidable admissions. Therefore, we must consider health systems, which are the organisations, resources and people aiming to improve or maintain health [ 8 , 9 ] of which health services provision is an aspect. In this study, the system considers NHS bodies, Integrated Care Systems, Local Authority departments, and the voluntary and community sector in a UK region.
A plethora of theories [ 10 ], recommended policies [ 3 , 11 , 12 , 13 ], frameworks [ 1 , 14 , 15 ], and tools [ 16 ] exist to help understand the existence of health inequalities as well as provide suggestions for improvement. However, it is reported that healthcare leaders feel under-skilled to reduce health inequalities [ 17 ]. A lack of clarity exists on how to achieve a system’s multi-agency coherence to reduce health inequalities systematically [ 17 , 18 ]. This is despite some countries having legal obligations to have a regard to the need to attend to health and healthcare inequalities. For example, the Health and Social Care Act 2012 [ 19 ], in England, mandated Clinical Commissioning Groups (CCGs), now transferred to Integrated Care Boards (ICBs) [ 20 ], to ‘have a regard to the need to reduce inequalities between patients with respect to their ability to access health services, and reduce inequalities between patients with respect to the outcomes achieved for them by the provision of health services’. The wider determinants of health must also be considered. For example, local areas have a mandatory requirement to have a joint strategic needs assessment (JSNA) and joint health and wellbeing strategy (JHWS) whose purpose is to ‘improve the health and wellbeing of the local community and reduce inequalities for all ages' [ 21 ] This includes addressing the wider determinants of health [ 21 ]. Furthermore, the hospital care costs to the NHS associated with socioeconomic inequalities has been previously reported at £4.8 billion a year due to excess hospitalisations [ 22 ]. Avoidable emergency admissions are admissions into hospital that are considered to be preventable with high-quality ambulatory care [ 23 ]. Both ambulatory care sensitive conditions (where effective personalised care based in the community can aid the prevention of needing an admission) and urgent care sensitive conditions (where a system on the whole should be able to treat and manage without an admission) are considered within this definition [ 24 ] (encompassing more than 100 International Classification of Diseases (ICD) codes). The disease burden sits disproportionately with our most disadvantaged communities, therefore highlighting the importance of addressing inequalities in hospital pressures in a concerted manner [ 25 , 26 ].
Research examining one component of an intervention, or even one part of the system, [ 27 ] or which uses specific research techniques to control for the system’s context [ 28 ] are considered as having limited use for identifying the key ingredients to achieve better population health and wellbeing [ 5 , 28 ]. Instead, systems thinking considers how the system’s components and sub-components interconnect and interrelate within and between each other (and indeed other systems) to gain an understanding of the mechanisms by which things work [ 29 , 30 ]. Complex interventions or work programmes may perform differently in varying contexts and through different mechanisms, and therefore cannot simply be replicated from one context to another to automatically achieve the same outcomes. Ensuring that research into systems and systems thinking considers real-world context, such as where individuals live, where policies are created and interventions are delivered, is vital [ 5 ]. How the context and implementation of complex or even simple interventions interact is viewed as becoming increasingly important [ 31 , 32 ]. Case study research methodology is founded on the ‘in-depth exploration of complex phenomena in their natural, or ‘real-life’, settings’ (p.2) [ 33 ]. Case study approaches can deepen the understanding of complexity addressing the ‘how’, ‘what’ and ‘why’ questions in a real-life context [ 34 ]. Researchers have highlighted the importance of engaging more deeply with case-based study methodology [ 31 , 33 ]. Previous case study research has shown promise [ 35 ] which we build on by exploring a systems lens to consider the local area’s context [ 16 ] within which the work is implemented. By using case-study methodology, our study aimed to explore and develop an in-depth understanding of how a local area addresses health inequalities, with a focus on avoidable hospital admissions. As part of this, systems processes were included.
Study design
This in-depth case study is part of an ongoing larger multiple (collective [ 36 ]) case study approach. An instrumental approach [ 34 ] was taken allowing an in-depth investigation of an issue, event or phenomenon, in its natural real-life context; referred to as a ‘naturalistic’ design [ 34 ]. Ethics approval was obtained by Newcastle University’s Ethics Committee (ref 13633/2020).
Study selection
This case study, alongside the other three cases, was purposively [ 36 ] chosen considering overall deprivation level of the area (Indices of Multiple Deprivation (IMD) [ 37 ]), their urban/rural location, differing geographical spread across the UK (highlighted in patient and public feedback and important for considering the North/South health divide [ 38 ]), and a pragmatic judgement of likely ability to achieve the depth of insight required [ 39 ]. In this paper, we report the findings from one of the case studies, an urban local authority in the Northern region of the UK with high levels of socioeconomic disadvantage. This area was chosen for this in-depth case analysis due to high-level of need, and prior to the COVID-19 pandemic (2009-2018) had experienced a trend towards reducing socioeconomic inequalities in avoidable hospital admission rates between neighbourhoods within the local area [ 40 ]. Thereby this case study represents an ‘unusual’ case [ 41 ] to facilitate learning regarding what is reported and considered to be the key elements required to reduce health inequalities, including inequalities in avoidable admissions, in a local area.
Semi-structured interviews
The key informants were identified iteratively through the documentary analysis and in consultation with the research advisory group. Initially board level committee members (including lay, managerial, and clinical members) within relevant local organisations were purposively identified. These individuals were systems leaders charged with the remit of tackling health inequalities and therefore well placed to identify both key personnel and documents. Snowball sampling [ 42 ] was undertaken thereafter whereby interviewees helped to identify additional key informants within the local system who were working on health inequalities, including avoidable emergency admissions, at a systems level. Interview questions were based on an iteratively developed topic guide (supplementary data 1), informed from previous work’s findings [ 43 ] and the research advisory network’s input. A study information sheet was emailed to perspective interviewees, and participants were asked to complete an e-consent form using Microsoft Forms [ 42 ]. Each interviewee was interviewed by either L.M. or C.P.-C. using the online platforms Zoom or Teams, and lasted up to one hour. Participants were informed of interviewers’ role, workplace as well as purpose of the study. Interviewees were asked a range of questions including any work relating to reducing health inequalities, particularly avoidable emergency admissions, within the last 5 years. Brief notes were taken, and the interviews were recorded, transcribed verbatim and anonymised.
Documentary analysis
The documentary analysis followed the READ approach [ 44 ]. Any documents from the relevant local/regional area with sections addressing health inequalities and/or avoidable emergency admissions, either explicitly stated or implicitly inferred, were included. A list of core documents was chosen, including the local Health and Wellbeing Strategy (Table 1 ). Subsequently, other documents were identified by snowballing from these core documents and identification by the interviewees. All document types were within scope if produced/covered a period within 5 years (2017-2022), including documents in the public domain or not as well as documents pertaining to either a regional, local and neighbourhood level. This 5-year period was a pragmatic decision in line with the interviews and considered to be a balance of legacy and relevance. Attempts were made to include the final version of each document, where possible/applicable, otherwise the most up-to-date version or version available was used.
An Excel spreadsheet data extraction tool was adapted with a priori criteria [ 44 ] to extract the data. This tool included contextual information (such as authors, target area and document’s purpose). Also, information based on previous research on addressing socioeconomic inequalities in avoidable emergency admissions, such as who stands to benefit, was extracted [ 43 ]. Additionally, all documents were summarised according to a template designed according to the research’s aims. Data extraction and summaries were undertaken by L.M. and C.P.-C. A selection was doubled coded to enhance validity and any discrepancies were resolved by discussion.
Interviews and documents were coded and analysed independently based on a thematic analysis approach [ 45 ], managed by NVivo software. A combination of ‘interpretive’ and ‘positivist’ stance [ 34 , 46 ] was taken which involved understanding meanings/contexts and processes as perceived from different perspectives (interviewees and documents). This allowed for an understanding of individual and shared social meanings/reasonings [ 34 , 36 ]. For the documentary analysis, a combination of both content and thematic analysis as described by Bowen [ 47 ] informed by Braun and Clarke’s approach to thematic analysis [ 45 ] was used. This type of content analysis does not include the typical quantification but rather a review of the document for pertinent and meaningful passages of text/other data [ 47 ]. Both an inductive and deductive approach for the documentary analysis’ coding [ 46 , 47 ] was chosen. The inductive approach was developed a posteriori; the deductive codes being informed by the interviews and previous findings from research addressing socioeconomic inequalities in avoidable emergency admissions [ 43 ]. In line with qualitative epistemological approach to enquiry, the interview and documentary findings were viewed as ‘truths’ in themselves with the acceptance that multiple realities can co-exist [ 48 ]. The analysis of each set of themes (with subthemes) from the documentary analysis and interviews were cross-referenced and integrated with each other to provide a cohesive in-depth analysis [ 49 ] by generating thematic maps to explore the relationships between the themes. The codes, themes and thematic maps were peer-reviewed continually with regular meetings between L.M., C.P.-C., J.L. and S.S. Direct quotes are provided from the interviews and documentary analysis. Some quotes from the documents are paraphrased to protect anonymity of the case study after following a set process considering a range of options. This involved searching each quote from the documentary analysis in Google and if the quote was found in the first page of the result, we shortened extracts and repeated the process. Where the shortened extracts were still identifiable, we were required to paraphrase that quote. Each paraphrased quote and original was shared and agreed with all the authors reducing the likelihood of inadvertently misinterpreting or misquoting. Where multiple components over large bodies of text were present in the documents, models were used to evidence the broadness, for example, using Dahlgren’s and Whitehead’s model of health determinants [ 1 ]. Due to the nature of the study, transcripts and findings were not shared with participants for checking but will be shared in a dissemination workshop in 2024.
Patient and public involvement and engagement
Four public contributors from the National Institute for Health and Care Research (NIHR) Research Design Service (RDS) North East and North Cumbria (NENC) Public and Patient Involvement (PPI) panel have been actively engaged in this research from its inception. They have been part of the research advisory group along with professional stakeholders and were involved in the identification of the sampling frame’s key criteria. Furthermore, a diverse group of public contributors has been actively involved in other parts of the project including developing the moral argument around action by producing a public facing resource exploring what health inequalities mean to people and public views of possible solutions [ 50 ].
Semi-structured interviews: description
Sixteen participants working in health or social care, identified through the documentary analysis or snowballing, were contacted for interview; fourteen consented to participate. No further interviews were sought as data sufficiency was reached whereby no new information or themes were being identified. Participant roles were broken down by NHS ( n = 5), local authority/council ( n = 8), and voluntary, community and social enterprise (VSCE) ( n = 1). To protect the participants’ anonymity, their employment titles/status are not disclosed. However, a broad spectrum of interviewees with varying roles from senior health system leadership (including strategic and commissioner roles) to roles within provider organisations and the VSCE sector were included.
Documentary analysis: description
75 documents were reviewed with documents considering regional ( n = 20), local ( n = 64) or neighbourhood ( n = 2) area with some documents covering two or more areas. Table 2 summarises the respective number of each document type which included statutory documents to websites from across the system (NHS, local government and VSCE). 45 documents were named by interviewees and 42 documents were identified as either a core document or through snowballing from other documents. Of these, 12 documents were identified from both. The timescales of the documents varied and where possible to identify, was from 2014 to 2031.
Integrative analysis of the documentary analysis and interviews
The overarching themes encompass:
Understanding the local context
Facilitators to tacking health inequalities: the assets
Emerging risks and concerns
Figure 1 demonstrates the relationships between the main themes identified from the analysis for tackling health inequalities and improving health in this case study.

Diagram of the relationship between the key themes identified regarding tackling health inequalities and improving health in a local area informed by 2 previous work [ 14 , 51 ]. NCDs = non-communicable diseases; HI = health inequalities
Understanding the local context was discussed extensively in both the documents and the interviews. This was informed by local intelligence and data that was routinely collected, monitored, and analysed to help understand the local context and where inequalities lie. More bespoke, in-depth collection and analysis were also described to get a better understanding of the situation. This not only took the form of quantitative but also considered qualitative data with lived experience:
‛So, our data comes from going out to talk to people. I mean, yes, especially the voice of inequalities, those traditional mechanisms, like surveys, don't really work. And it's about going out to communities, linking in with third sector organisations, going out to communities, and just going out to listen…I think the more we can bring out those real stories. I mean, we find quotes really, really powerful in terms of helping people understand what it is that matters.’ (LP16).
However, there were limitations to the available data including the quality as well as having enough time to do the analysis justice. This resulted in difficulties in being able to fully understand the context to help identify and act on the required improvements.
‘A lack of available data means we cannot quantify the total number of vulnerable migrants in [region]’ (Document V).
‛So there’s lots of data. The issue is joining that data up and analysing it, and making sense of it. That’s where we don’t have the capacity.’ (LP15).
Despite the caveats, understanding the context and its data limitations were important to inform local priorities and approaches on tackling health inequalities. This understanding was underpinned by three subthemes which were understanding:
the population’s needs including identification of people at higher risk of worse health and health inequalities
the driving forces of those needs with acknowledgement of the impact of the wider determinants of health
the threats and barriers to physical and mental health, as well as wellbeing
Firstly, the population’s needs, including identification of people at higher risk of worse health and health inequalities, was important. This included considering risk factors, such as smoking, specific groups of people and who was presenting with which conditions. Between the interviews and documents, variation was seen between groups deemed at-risk or high-risk with the documents identifying a wider range. The groups identified across both included marginalised communities, such as ethnic minority groups, gypsy and travellers, refugees and asylum seekers as well as people/children living in disadvantaged area.
‘There are significant health inequalities in children with asthma between deprived and more affluent areas, and this is reflected in A&E admissions.' (Document J).
Secondly, the driving forces of those needs with acknowledgement of the impact of the wider determinants of health were described. These forces mapped onto Dahlgren’s and Whitehead’s model of health determinants [ 1 ] consisting of individual lifestyle factors, social and community networks, living and working conditions (which include access to health care services) as well as general socio-economic, cultural and environmental conditions across the life course.
…. at the centre of our approach considering the requirements to improve the health and wellbeing of our area are the wider determinants of health and wellbeing, acknowledging how factors, such as housing, education, the environment and economy, impact on health outcomes and wellbeing over people’s lifetime and are therefore pivotal to our ambition to ameliorate the health of the poorest the quickest. (Paraphrased Document P).
Thirdly, the threats and barriers to health included environmental risks, communicable diseases and associated challenges, non-communicable conditions and diseases, mental health as well as structural barriers. In terms of communicable diseases, COVID-19 predominated. The environmental risks included climate change and air pollution. Non-communicable diseases were considered as a substantial and increasing threat and encompassed a wide range of chronic conditions such as diabetes, and obesity.
‛Long term conditions are the leading causes of death and disability in [case study] and account for most of our health and care spending. Cases of cancer, diabetes, respiratory disease, dementia and cardiovascular disease will increase as the population of [case study] grows and ages.’ (Document A).
Structural barriers to accessing and using support and/or services for health and wellbeing were identified. These barriers included how the services are set up, such as some GP practices asking for proof of a fixed address or form of identification to register. For example:
Complicated systems (such as having to make multiple calls, the need to speak to many people/gatekeepers or to call at specific time) can be a massive barrier to accessing healthcare and appointments. This is the case particularly for people who have complex mental health needs or chaotic/destabilized circumstances. People who do not have stable housing face difficulties in registering for GP and other services that require an address or rely on post to communicate appointments. (Paraphrased Document R).
A structural threat regarding support and/or services for health and wellbeing was the sustainability of current funding with future uncertainty posing potential threats to the delivery of current services. This also affected the ability to adapt and develop the services, or indeed build new ones.
‛I would say the other thing is I have a beef [sic] [disagreement] with pilot studies or new innovations. Often soft funded, temporary funded, charity funded, partnership work run by enthusiasts. Me, I've done them, or supported people doing many of these. And they're great. They can make a huge impact on the individuals involved on that local area. You can see fantastic work. You get inspired and you want to stand up in a crowd and go, “Wahey, isn't this fantastic?” But actually the sad part of it is on these things, I've seen so many where we then see some good, positive work being done, but we can't make it permanent or we can't spread it because there's no funding behind it.’ (LP8).
Facilitators to tackling health inequalities: the assets
The facilitators for improving health and wellbeing and tackling health inequalities are considered as assets which were underpinned by values and principles.
Values driven supported by four key principles
Being values driven was an important concept and considered as the underpinning attitudes or beliefs that guide decision making [ 52 ]. Particularly, the system’s approach was underpinned by a culture and a system's commitment to tackle health inequalities across the documents and interviews. This was also demonstrated by how passionately and emotively some interviewees spoke about their work.
‛There's a really strong desire and ethos around understanding that we will only ever solve these problems as a system, not by individual organisations or even just part of the system working together. And that feels great.’ (LP3).
Other values driving the approach included accountability, justice, and equity. Reducing health inequalities and improving health were considered to be the right things to do. For example:
We feel strongly about social justice and being inclusive, wishing to reflect the diversity of [case study]. We campaign on subjects that are important to people who are older with respect and kindness. (Paraphrased Document O).
Four key principles were identified that crosscut the assets which were:
Shared vision
Strong partnership
Asset-based approaches
Willingness and ability to act on learning
The mandated strategy, identifying priorities for health and wellbeing for the local population with the required actions, provided the shared vision across each part of the system, and provided the foundations for the work. This shared vision was repeated consistently in the documents and interviews from across the system.
[Case study] will be a place where individuals who have the lowest socioeconomic status will ameliorate their health the quickest. [Case study] will be a place for good health and compassion for all people, regardless of their age. (Paraphrased Document A).
‛One thing that is obviously becoming stronger and stronger is the focus on health inequalities within all of that, and making sure that we are helping people and provide support to people with the poorest health as fast as possible, so that agenda hasn’t shifted.’ (LP7).
This drive to embed the reduction of health inequalities was supported by clear new national guidance encapsulated by the NHS Core20PLUS5 priorities. Core20PLUS5 is the UK's approach to support a system to improve their healthcare inequalities [ 53 ]. Additionally, the system's restructuring from Clinical Commissioning Groups (CCGs) to Integrated Care Boards (ICBs) and formalisation of the now statutory Integrated Care Systems (ICS) in England was also reported to facilitate the driving of further improvement in health inequalities. These changes at a regional and local level helped bring key partners across the system (NHS and local government among others) to build upon their collective responsibility for improving health and reducing health inequalities for their area [ 54 ].
‛I don’t remember the last time we’ve had that so clear, or the last time that health inequalities has had such a prominent place, both in the NHS planning guidance or in the NHS contract. ’ (LP15). ‛The Health and Care Act has now got a, kind of, pillar around health inequalities, the new establishment of ICPs and ICBs, and also the planning guidance this year had a very clear element on health inequalities.’ (LP12)
A strong partnership and collaborative team approach across the system underpinned the work from the documents and included the reoccurrence of the concept that this case study acted as one team: ‘Team [case study]'.
Supporting one another to ensure [case study] is the best it can be: Team [case study]. It involves learning, sharing ideas as well as organisations sharing assets and resources, authentic partnerships, and striving for collective impact (environmental and social) to work towards shared goals . (Paraphrased Document B).
This was corroborated in the interviews as working in partnership to tackle health inequalities was considered by the interviewees as moving in the right direction. There were reports that the relationship between local government, health care and the third sector had improved in recent years which was still an ongoing priority:
‘I think the only improvement I would cite, which is not an improvement in terms of health outcomes, but in terms of how we work across [case study] together has moved on quite a lot, in terms of teams leads and talking across us, and how we join up on things, rather than see ourselves all as separate bodies' (LP15).
‘I think the relationship between local authorities and health and the third sector, actually, has much more parity and esteem than it had before.' (LP11)
The approaches described above were supported by all health and care partners signing up to principles around partnership; it is likely this has helped foster the case study's approach. This also builds on the asset-based approaches that were another key principle building on co-production and co-creation which is described below.
We begin with people : instead of doing things to people or for them, we work with them, augmenting the skills, assets and strength of [case study]’s people, workforce and carers. We achieve : actions are focused on over words and by using intelligence, every action hones in on the actual difference that we will make to ameliorate outcomes, quality and spend [case study]’s money wisely; We are Team [case study ]: having kindness, working as one organisation, taking responsibility collectively and delivering on what we agreed. Problems are discussed with a high challenge and high support attitude. (Paraphrased Document D).
At times, the degree to which the asset-based approaches were embedded differed from the documents compared to the interviews, even when from the same part of the system. For example, the documents often referred to the asset-based approach as having occurred whilst interviewees viewed it more as a work in progress.
‘We have re-designed many of our services to focus on needs-led, asset-based early intervention and prevention, and have given citizens more control over decisions that directly affect them .’ (Document M).
‘But we’re trying to take an asset-based approach, which is looking at the good stuff in communities as well. So the buildings, the green space, the services, but then also the social capital stuff that happens under the radar.’ (LP11).
A willingness to learn and put in action plans to address the learning were present. This enables future proofing by building on what is already in place to build the capacity, capability and flexibility of the system. This was particularly important for developing the workforce as described below.
‘So we’ve got a task and finish group set up, […] So this group shows good practice and is a space for people to discuss some of the challenges or to share what interventions they are doing around the table, and also look at what other opportunities that they have within a region or that we could build upon and share and scale.’ (LP12).
These assets that are considered as facilitators are divided into four key levels which are the system, services and support, communities and individuals, and workforce which are discussed in turn below.
Firstly, the system within this case study was made up of many organisations and partnerships within the NHS, local government, VSCE sector and communities. The interviewees reported the presence of a strong VCSE sector which had been facilitated by the local council's commitment to funding this sector:
‘Within [case study], we have a brilliant third sector, the council has been longstanding funders of infrastructure in [case study], third sector infrastructure, to enable those links [of community engagement] to be made' (LP16).
In both the documents and interviews, a strong coherent strategic integrated population health management plan with a system’s approach to embed the reduction of health inequalities was evident. For example, on a system level regionally:
‘To contribute towards a reduction in health inequalities we will: take a system wide approach for improving outcomes for specific groups known to be affected by health inequalities, starting with those living in our most deprived communities….’ (Document H).
This case study’s approach within the system included using creative solutions and harnessing technology. This included making bold and inventive changes to improve how the city and the system linked up and worked together to improve health. For example, regeneration work within the city to ameliorate and transform healthcare facilities as well as certain neighbourhoods by having new green spaces, better transport links in order to improve city-wide innovation and collaboration (paraphrased Document F) were described. The changes were not only related to physical aspects of the city but also aimed at how the city digitally linked up. Being a leader in digital innovation to optimise the health benefits from technology and information was identified in several documents.
‘ Having the best connected city using digital technology to improve health and wellbeing in innovative ways.’ (Document G).
The digital approaches included ongoing development of a digitalised personalised care record facilitating access to the most up-to-date information to developing as well as having the ‘ latest, cutting edge technologies’ ( Document F) in hospital care. However, the importance of not leaving people behind by embedding digital alternatives was recognised in both the documents and interviews.
‘ We are trying to just embed the culture of doing an equity health impact assessment whenever you are bringing in a digital solution or a digital pathway, and that there is always an alternative there for people who don’t have the capability or capacity to use it. ’ (LP1).
The successful one hundred percent [redacted] programme is targeting some of our most digitally excluded citizens in [case study]. For our city to continue to thrive, we all need the appropriate skills, technology and support to get the most out of being online. (Paraphrased Document Q)
This all links in with the system that functions in a ‘place' which includes the importance of where people are born, grow, work and live. Working towards this place being welcoming and appealing was described both regionally and locally. This included aiming to make the case study the place of choice for people.
‘Making [case study] a centre for good growth becoming the place of choice in the UK to live, to study, for businesses to invest in, for people to come and work.’ (Document G).
Services and support
Secondly, a variety of available services and support were described from the local authority, NHS, and voluntary community sectors. Specific areas of work, such as local initiatives (including targeted work or campaigns for specific groups or specific health conditions) as well as parts of the system working together with communities collaboratively, were identified. This included a wide range of work being done such as avoiding delayed discharges or re-admissions, providing high quality affordable housing as well as services offering peer support.
‘We have a community health development programme called [redacted], that works with particular groups in deprived communities and ethnically diverse communities to work in a very trusted and culturally appropriate way on the things that they want to get involved with to support their health.’ (LP3 ).
It is worth noting that reducing health inequalities in avoidable admissions was not often explicitly specified in the documents or interviews. However, either specified or otherwise inferred, preventing ill health and improving access, experience, and outcomes were vital components to addressing inequalities. This was approached by working with communities to deliver services in communities that worked for all people. Having co-designed, accessible, equitable integrated services and support appeared to be key.
‘Reducing inequalities in unplanned admissions for conditions that could be cared for in the community and access to planned hospital care is key.’ (Document H)
Creating plans with people: understanding the needs of local population and designing joined-up services around these needs. (Paraphrased Document A).
‘ So I think a core element is engagement with your population, so that ownership and that co-production, if you're going to make an intervention, don't do it without because you might miss the mark. ’ (LP8).
Clear, consistent and appropriate communication that was trusted was considered important to improve health and wellbeing as well as to tackle health inequalities. For example, trusted community members being engaged to speak on the behalf of the service providers:
‘The messenger is more important than the message, sometimes.’ (LP11).
This included making sure the processes are in place so that the information is accessible for all, including people who have additional communication needs. This was considered as a work in progress in this case study.
‘I think for me, things do come down to those core things, of health, literacy, that digital exclusion and understanding the wider complexities of people.’ (LP12)
‘ But even more confusing if you've got an additional communication need. And we've done quite a lot of work around the accessible information standard which sounds quite dry, and doesn't sound very- but actually, it's fundamental in accessing health and care. And that is, that all health and care organisations should record your communication preferences. So, if I've got a learning disability, people should know. If I've got a hearing impairment, people should know. But the systems don’t record it, so blind people are getting sent letters for appointments, or if I've got hearing loss, the right provisions are not made for appointments. So, actually, we're putting up barriers before people even come in, or can even get access to services.’ (LP16).
Flexible, empowering, holistic care and support that was person-centric was more apparent in the documents than the interviews.
At the centre of our vision is having more people benefiting from the life chances currently enjoyed by the few to make [case study] a more equal place. Therefore, we accentuate the importance of good health, the requirement to boost resilience, and focus on prevention as a way of enabling higher quality service provision that is person-centred. [Paraphrased Document N).
Through this [work], we will give all children and young people in [case study], particularly if they are vulnerable and/or disadvantaged, a start in life that is empowering and enable them to flourish in a compassionate and lively city. [Paraphrased Document M].
Communities and individuals
Thirdly, having communities and individuals at the heart of the work appeared essential and viewed as crucial to nurture in this case study. The interconnectedness of the place, communities and individuals were considered a key part of the foundations for good health and wellbeing.
In [case study], our belief is that our people are our greatest strength and our most important asset. Wellbeing starts with people: our connections with our friends, family, and colleagues, our behaviour, understanding, and support for one another, as well as the environment we build to live in together . (Paraphrased Document A).
A recognition of the power of communities and individuals with the requirement to support that key principle of a strength-based approach was found. This involved close working with communities to help identify what was important, what was needed and what interventions would work. This could then lead to improved resilience and cohesion.
‛You can't make effective health and care decisions without having the voice of people at the centre of that. It just won't work. You won't make the right decisions.’ (LP16).
‘Build on the strengths in ourselves, our families, carers and our community; working with people, actively listening to what matters most to people, with a focus on what’s strong rather than what’s wrong’ (Document G).
Meaningful engagement with communities as well as strengths and asset-based approaches to ensure self-sufficiency and sustainability of communities can help communities flourish. This includes promoting friendships, building community resilience and capacity, and inspiring residents to find solutions to change the things they feel needs altering in their community . (Paraphrased Document B).
This close community engagement had been reported to foster trust and to lead to improvements in health.
‘But where a system or an area has done a lot of community engagement, worked really closely with the community, gained their trust and built a programme around them rather than just said, “Here it is. You need to come and use it now,” you can tell that has had the impact. ' (LP1).
Finally, workforce was another key asset; the documents raised the concept of one workforce across health and care. The key principles of having a shared vision, asset-based approaches and strong partnership were also present in this example:
By working together, the Health and Care sector makes [case study] the best area to not only work but also train for people of all ages. Opportunities for skills and jobs are provided with recruitment and engagement from our most disadvantaged communities, galvanizing the future’s health and care workforce. By doing this, we have a very skilled and diverse workforce we need to work with our people now as well as in the future. (Paraphrased Document E).
An action identified for the health and care system to address health inequalities in case study 1 was ‘ the importance of having an inclusive workforce trained in person-centred working practices ’ (Document R). Several ways were found to improve and support workforce skills development and embed awareness of health inequalities in practice and training. Various initiatives were available such as an interactive health inequalities toolkit, theme-related fellowships, platforms and networks to share learning and develop skills.
‛We've recently launched a [redacted] Fellowship across [case study’s region], and we've got a number of clinicians and managers on that………. We've got training modules that we've put on across [case study’s region], as well for health inequalities…we've got learning and web resources where we share good practice from across the system, so that is our [redacted] Academy.’ (LP2).
This case study also recognised the importance of considering the welfare of the workforce; being skilled was not enough. This had been recognised pre-pandemic but was seen as even more important post COVID-19 due to the impact that COVID-19 had on staff, particularly in health and social care.
‛The impacts of the pandemic cannot be underestimated; our colleagues and services are fatigued and still dealing with the pressures. This context makes it even more essential that we share the responsibility, learn from each other at least and collaborate with each other at best, and hold each other up to be the best we can.’ (Document U).
Concerns were raised such as the widening of health inequalities since the pandemic and cost of living crisis. Post-pandemic and Brexit, recruiting health, social care and third sector staff was compounding the capacity throughout this already heavily pressurised system.
In [case study], we have seen the stalling of life expectancy and worsening of the health inequality gap, which is expected to be compounded by the effects of the pandemic. (Paraphrased Document T)
‘I think key barriers, just the immense pressure on the system still really […] under a significant workload, catching up on activity, catching up on NHS Health Checks, catching up on long-term condition reviews. There is a significant strain on the system still in terms of catching up. It has been really difficult because of the impact of COVID.’ (LP7).
‘Workforce is a challenge, because the pipelines that we’ve got, we’ve got fewer people coming through many of them. And that’s not just particular to, I don't know, nursing, which is often talking talked [sic] about as a challenged area, isn't it? And of course, it is. But we’ve got similar challenges in social care, in third sector.’ (LP5).
The pandemic was reported to have increased pressures on the NHS and services not only in relation to staff capacity but also regarding increases in referrals to services, such as mental health. Access to healthcare changed during the pandemic increasing barriers for some:
‘I think people are just confused about where they're supposed to go, in terms of accessing health and care at the moment. It's really complex to understand where you're supposed to go, especially, at the moment, coming out of COVID, and the fact that GPs are not the accessible front door. You can't just walk into your GP anymore.’ (LP16).
‘Meeting this increased demand [for work related to reducing ethnic inequalities in mental health] is starting to prove a challenge and necessitates some discussion about future resourcing.’ (Document S)
Several ways were identified to aid effective adaptation and/or mitigation. This included building resilience such as developing the existing capacity, capability and flexibility of the system by learning from previous work, adapting structures and strengthening workforce development. Considerations, such as a commitment to Marmot Principles and how funding could/would contribute, were also discussed.
The funding’s [linked to Core20PLUS5] purpose is to help systems to ensure that health inequalities are not made worse when cost-savings or efficiencies are sought…The available data and insight are clear and [health inequalities are] likely to worsen in the short term, the delays generated by pandemic, the disproportionate effect of that on the most deprived and the worsening food and fuel poverty in all our places. (Paraphrased Document L).
Learning from the pandemic was thought to be useful as some working practices had altered during COVID-19 for the better, such as needing to continue to embed how the system had collaborated and resist old patterns of working:
‘So I think that emphasis between collaboration – extreme collaboration – which is what we did during COVID is great. I suppose the problem is, as we go back into trying to save money, we go back into our old ways of working, about working in silos. And I think we’ve got to be very mindful of that, and continue to work in a different way.’ (LP11).
Another area identified as requiring action, was the collection, analysis, sharing and use of data accessible by the whole system.
‘So I think there is a lot of data out there. It’s just how do we present that in such a way that it’s accessible to everyone as well, because I think sometimes, what happens is that we have one group looking at data in one format, but then how do we cascade that out?’ (LP12)
We aimed to explore a system’s level understanding of how a local area addresses health inequalities with a focus on avoidable emergency admissions using a case study approach. Therefore, the focus of our research was strategic and systematic approaches to inequalities reduction. Gaining an overview of what was occurring within a system is pertinent because local areas are required to have a regard to address health inequalities in their local areas [ 20 , 21 ]. Through this exploration, we also developed an understanding of the system's processes reported to be required. For example, an area requiring action was viewed as the accessibility and analysis of data. The case study described having health inequalities ‘at the heart of its health and wellbeing strategy ’ which was echoed across the documents from multiple sectors across the system. Evidence of a values driven partnership with whole systems working was centred on the importance of place and involving people, with links to a ‘strong third sector ’ . Working together to support and strengthen local assets (the system, services/support, communities/individuals, and the workforce) were vital components. This suggested a system’s committed and integrated approach to improve population health and reduce health inequalities as well as concerted effort to increase system resilience. However, there was juxtaposition at times with what the documents contained versus what interviewees spoke about, for example, the degree to which asset-based approaches were embedded.
Furthermore, despite having a priori codes for the documentary analysis and including specific questions around work being undertaken to reduce health inequalities in avoidable admissions in the interviews with key systems leaders, this explicit link was still very much under-developed for this case study. For example, how to reduce health inequalities in avoidable emergency admissions was not often specified in the documents but could be inferred from existing work. This included work around improving COVID-19 vaccine uptake in groups who were identified as being at high-risk (such as older people and socially excluded populations) by using local intelligence to inform where to offer local outreach targeted pop-up clinics. This limited explicit action linking reduction of health inequalities in avoidable emergency admissions was echoed in the interviews and it became clear as we progressed through the research that a focus on reduction of health inequalities in avoidable hospital admissions at a systems level was not a dominant aspect of people’s work. Health inequalities were viewed as a key part of the work but not necessarily examined together with avoidable admissions. A strengthened will to take action is reported, particularly around reducing health inequalities, but there were limited examples of action to explicitly reduce health inequalities in avoidable admissions. This gap in the systems thinking is important to highlight. When it was explicitly linked, upstream strategies and thinking were acknowledged as requirements to reduce health inequalities in avoidable emergency admissions.
Similar to our findings, other research have also found networks to be considered as the system’s backbone [ 30 ] as well as the recognition that communities need to be central to public health approaches [ 51 , 55 , 56 ]. Furthermore, this study highlighted the importance of understanding the local context by using local routine and bespoke intelligence. It demonstrated that population-based approaches to reduce health inequalities are complex, multi-dimensional and interconnected. It is not about one part of the system but how the whole system interlinks. The interconnectedness and interdependence of the system (and the relevant players/stakeholders) have been reported by other research [ 30 , 57 ], for example without effective exchange of knowledge and information, social networks and systems do not function optimally [ 30 ]. Previous research found that for systems to work effectively, management and transfer of knowledge needs to be collaborative [ 30 ], which was recognised in this case study as requiring action. By understanding the context, including the strengths and challenges, the support or action needed to overcome the barriers can be identified.
There are very limited number of case studies that explore health inequalities with a focus on hospital admissions. Of the existing research, only one part of the health system was considered with interviews looking at data trends [ 35 ]. To our knowledge, this research is the first to build on this evidence by encompassing the wider health system using wider-ranging interviews and documentary analysis. Ford et al. [ 35 ] found that geographical areas typically had plans to reduce total avoidable emergency admissions but not comprehensive plans to reduce health inequalities in avoidable emergency admissions. This approach may indeed widen health inequalities. Health inequalities have considerable health and costs impacts. Pertinently, the hospital care costs associated with socioeconomic inequalities being reported as £4.8 billion a year, mainly due to excess hospitalisations such as avoidable admissions [ 58 ] and the burden of disease lies disproportionately with our most disadvantaged communities, addressing inequalities in hospital pressures is required [ 25 , 26 ].
Implications for research and policy
Improvements to life expectancy have stalled in the UK with a widening of health inequalities [ 12 ]. Health inequalities are not inevitable; it is imperative that the health gap between the deprived and affluent areas is narrowed [ 12 ]. This research demonstrates the complexity and intertwining factors that are perceived to address health inequalities in an area. Despite the evidence of the cost (societal and individual) of avoidable admissions, explicit tackling of inequality in avoidable emergency admissions is not yet embedded into the system, therefore highlights an area for policy and action. This in-depth account and exploration of the characteristics of ‘whole systems’ working to address health inequalities, including where challenges remain, generated in this research will be instrumental for decision makers tasked with addressing health and care inequalities.
This research informs the next step of exploring each identified theme in more detail and moving beyond description to develop tools, using a suite of multidimensional and multidisciplinary methods, to investigate the effects of interventions on systems as previously highlighted by Rutter et al. [ 5 ].
Strengths and limitations
Documentary analysis is often used in health policy research but poorly described [ 44 ]. Furthermore, Yin reports that case study research is often criticised for not adhering to ‘systematic procedures’ p. 18 [ 41 ]. A clear strength of this study was the clearly defined boundary (in time and space) case as well as following a defined systematic approach, with critical thought and rationale provided at each stage [ 34 , 41 ]. A wide range and large number of documents were included as well as interviewees from across the system thereby resulting in a comprehensive case study. Integrating the analysis from two separate methodologies (interviews and documentary analysis), analysed separately before being combined, is also a strength to provide a coherent rich account [ 49 ]. We did not limit the reasons for hospital admission to enable a broad as possible perspective; this is likely to be a strength in this case study as this connection between health inequalities and avoidable hospital admissions was still infrequently made. However, for example, if a specific care pathway for a health condition had been highlighted by key informants this would have been explored.
Due to concerns about identifiability, we took several steps. These included providing a summary of the sectors that the interviewees and document were from but we were not able to specify which sectors each quote pertained. Additionally, some of the document quotes required paraphrasing. However, we followed a set process to ensure this was as rigorous as possible as described in the methods section. For example, where we were required to paraphrase, each paraphrased quote and original was shared and agreed with all the authors to reduce the likelihood to inadvertently misinterpreting or misquoting.
The themes are unlikely to represent an exhaustive list of the key elements requiring attention, but they represent the key themes that were identified using a robust methodological process. The results are from a single urban local authority with high levels of socioeconomic disadvantage in the North of England which may limit generalisability to different contexts. However, the findings are still generalisable to theoretical considerations [ 41 ]. Attempts to integrate a case study with a known framework can result in ‘force-fit’ [ 34 ] which we avoided by developing our own framework (Fig. 1 ) considering other existing models [ 14 , 59 ]. The results are unable to establish causation, strength of association, or direction of influence [ 60 ] and disentangling conclusively what works versus what is thought to work is difficult. The documents’ contents may not represent exactly what occurs in reality, the degree to which plans are implemented or why variation may occur or how variation may affect what is found [ 43 , 61 ]. Further research, such as participatory or non-participatory observation, could address this gap.
Conclusions
This case study provides an in-depth exploration of how local areas are working to address health and care inequalities, with a focus on avoidable hospital admissions. Key elements of this system’s reported approach included fostering strategic coherence, cross-agency working, and community-asset based working. An area requiring action was viewed as the accessibility and analysis of data. Therefore, local areas could consider the challenges of data sharing across organisations as well as the organisational capacity and capability required to generate useful analysis in order to create meaningful insights to assist work to reduce health and care inequalities. This would lead to improved understanding of the context including where the key barriers lie for a local area. Addressing structural barriers and threats as well as supporting the training and wellbeing of the workforce are viewed as key to building resilience within a system to reduce health inequalities. Furthermore, more action is required to embed reducing health inequalities in avoidable admissions explicitly in local areas with inaction risking widening the health gap.
Availability of data and materials
Individual participants’ data that underlie the results reported in this article and a data dictionary defining each field in the set are available to investigators whose proposed use of the data has been approved by an independent review committee for work. Proposals should be directed to [email protected] to gain access, data requestors will need to sign a data access agreement. Such requests are decided on a case by case basis.
Dahlgren G, Whitehead M. Policies and strategies to promote social equity in health. Sweden: Institute for Future Studies Stockholm; 1991.
Google Scholar
Commission on Social Determinants of Health (CSDH). Closing the Gap in a Generation: Health Equity Through Action on the Social Determinants of Health. Geneva: World Health Organisation; 2008.
Marmot M, et al. Fair Society, Healthy Lives (The Marmot Review). London: The Marmot Review; 2010.
Academy of Medical Sciences, Improving the health of the public by 2040: optimising the research environment for a healthier, fairer future. London: The Academy of Medical Sciences; 2016.
Rutter H, et al. The need for a complex systems model of evidence for public health. The Lancet. 2017;390(10112):2602–4.
Article Google Scholar
Diez Roux AV. Complex systems thinking and current impasses in health disparities research. Am J Public Health. 2011;101(9):1627–34.
Article PubMed PubMed Central Google Scholar
Foster-Fishman PG, Nowell B, Yang H. Putting the system back into systems change: a framework for understanding and changing organizational and community systems. Am J Community Psychol. 2007;39(3–4):197–215.
Article PubMed Google Scholar
World Health Organisation (WHO). The World Health Report 2000 health systems: improving performance. Geneva: World Health Organisation; 2000.
Papanicolas I, et al. Health system performance assessment: a framework for policy analysis in Health Policy Series, No. 57. Geneva: World Heath Organisation; 2022.
Bartley M. Health Inequalities: An Introduction to Theories, Concepts and Methods. Cambridge: Polity Press; 2004.
World Health Organization and Finland Ministry of Social Affairs and Health, Health in all policies: Helsinki statement. Framework for country action. Geneva: World Health Organisation; 2014.
Marmot M, et al. Health equity in England: The Marmot Review 10 years on. London: Institute of Health Equity; 2020.
Bambra C, et al. Reducing health inequalities in priority public health conditions: using rapid review to develop proposals for evidence-based policy. J Public Health. 2010;32(4):496–505.
Public Health England, Community-centred public health. Taking a whole system approach. London: Public Health England; 2020.
Davey F, et al. Levelling up health: a practical, evidence-based framework for reducing health inequalities. Public Health in Pract. 2022;4:100322.
Public Health England (PHE). Place-based approaches to reducing health inequalities. PHE; 2021.
Ford J, et al. Transforming health systems to reduce health inequalities. Future Healthc J. 2021;8(2):e204–9.
Olivera JN, et al. Conceptualisation of health inequalities by local healthcare systems: a document analysis. Health Soc Care Community. 2022;30(6):e3977–84.
Department of Health (DoH). Health and Social Care Act 2012. 2012.
Department of Health (DoH). Health and social care act 2022. 2022.
Department of Health (DoH). Statutory guidance on joint strategic needs assessments and joint health and wellbeing strategies. London: Department of Health; 2013.
Asaria M, Doran T, Cookson R. The costs of inequality: whole-population modelling study of lifetime inpatient hospital costs in the English National health service by level of neighbourhood deprivation. J Epidemiol Community Health. 2016;70:990–6.
Castro AC, et al. Local NHS equity trends and their wider determinants: a pilot study of data on emergency admissions. 2020. https://www.york.ac.uk/media/healthsciences/documents/research/Local_NHS_Equity_Trends.pdf .
Nuffield Trust. Potentially preventable emergency admissions. 2023. Available from: https://www.nuffieldtrust.org.uk/resource/potentially-preventable-emergency-hospital-admissions#background .
Cookson R, Asaria M, Ali S, Ferguson B, Fleetcroft R, Goddard M, et al. Health Equity Indicators for the English NHS: a longitudinal whole-population study at the small-area level. Health Serv Deliv Res. 2016;4(26). https://doi.org/10.3310/hsdr04260
Roland M, Abel G. Reducing emergency admissions: are we on the right track? BMJ. 2012;345:e6017.
Moore GF, et al. Process evaluation of complex interventions: medical research council guidance. BMJ. 2015;350:h1258.
Petticrew M. Public health evaluation: epistemological challenges to evidence production and use. Evid Policy. 2013;9:87–95.
Adam T. Advancing the application of systems thinking in health. Health Res Policy Syst. 2014;12(1):1–5.
Leischow SJ, et al. Systems thinking to improve the public’s health. Am J Prev Med. 2008;35:S196–203.
Paparini S, et al. Evaluating complex interventions in context: systematic, meta-narrative review of case study approaches. BMC Med Res Methodo. 2021;21(1):225.
McGill E, et al. Qualitative process evaluation from a complex systems perspective: a systematic review and framework for public health evaluators. PLoS Med. 2020;17(11):e1003368.
Paparini S, et al. Case study research for better evaluations of complex interventions: rationale and challenges. BMC Med. 2020;18(1):301.
Crowe S, et al. The case study approach. BMC Med Res Methodol. 2011;11:100.
Ford J, et al. Reducing inequality in avoidable emergency admissions: case studies of local health care systems in England using a realist approach. Journal of Health Services Research and Policy. 2021;27:27(1).
Stake RE. The art of case study research. Thousand Oaks CA: Sage; 1995.
Ministry of Housing Communities and Local Government and Department for Levelling Up Housing and Communities. English indices of deprivation 2015. 2015. Available from: https://www.gov.uk/government/statistics/english-indices-of-deprivation-2015 .
Whitehead M. Due North: the report of the Inequiry on Health Equity for the North. 2014.
Yin RK. Case study research: design and methods. 5th ed. California: Sage Publications Inc.; 2014.
Castro Avila AC, et al. Local equity data packs for England 2009-2018. 2019. Available from: https://www.york.ac.uk/che/research/equity/monitoring/packs/ .
Yin RK. Case Study Research and Applications: Design and Methods. 6th ed. Los Angeles: SAGE; 2018.
Patton MQ. Qualitative research and evaluation methods. 3rd ed. London: Sage Publications; 2002.
Sowden S, et al. Interventions to reduce inequalities in avoidable hospital admissions: explanatory framework and systematic review protocol. BMJ Open. 2020;10(7):e035429.
Dalglish SL, Kalid H, McMahon SA. Document analysis in health policy research: the READ approach. Health Policy Plan. 2020;35(10):1424–31.
Article PubMed Central Google Scholar
Braun V, Clarke V. Using thematic analysis in psychology. Qual Res Psychol. 2006;3(2):77–101.
Robson C, McCartan K. Real World Research . 4th ed. Chichester, UK: John Wiley & Sons Ltd; 2016.
Bowen GA. Document analysis as a qualitative research method. Qual Res J. 2009;9(2):27–40.
Robson C, McCartan K. Real World Research. 4th ed. Chichester: John Wiley & Sons Ltd; 2016.
Moran-Ellis J, et al. Triangulation and integration: processes, claims and implications. Qual Res. 2006;6(1):45–59.
Parbery-Clark C, et al. Coproduction of a resource sharing public views of health inequalities: an example of inclusive public and patient involvement and engagement. Health Expectations. 2023:27(1):e13860.
Stansfield J, South J, Mapplethorpe T. What are the elements of a whole system approach to community-centred public health? A qualitative study with public health leaders in England’s local authority areas. BMJ Open. 2020;10(8):e036044.
Shams L, Akbari SA, Yazdani S. Values in health policy - a concept analysis. Int J Health Policy Manag. 2016;1(5):623–30.
NHS England. Core20PLUS5 (adults) – an approach to reducing healthcare inequalities. 2021 11/03/2023]. Available from: https://www.england.nhs.uk/about/equality/equality-hub/national-healthcare-inequalities-improvement-programme/core20plus5/ .
Charles A. Integrated care systems explained: making sense of systems, places and neighbourhoods. 2022 24/09/2023]; Available from: https://www.kingsfund.org.uk/publications/integrated-care-systems-explained .
Elwell-Sutton T, et al. Creating healthy lives: a whole-government approach to long-term investment in the nation's health. London: The Health Foundation; 2019.
Buck D, Baylis A, Dougall D. A vision for population health: towards a healthier future. London, UK: The Kings Fund; 2018.
Popay J, et al. System resilience and neighbourhood action on social determinants of health inequalities: an english case study. Perspect Public Health. 2022;142(4):213–23.
Article PubMed PubMed Central CAS Google Scholar
Asaria M, et al. How a universal health system reduces inequalities: lessons from England. J Epidemiol Community Health. 2016;70(7):637–43.
Daniel KD. Introduction to systems thinking. Pegasus Communications, Inc; 1999.
Jessiman PE, et al. A systems map of determinants of child health inequalities in England at the local level. PLoS ONE. 2021;16(2):e0245577.
Sleeman KE, et al. Is end-of-life a priority for policymakers? Qualitative documentary analysis of health care strategies. Palliat Med. 2018;32(9):1464–84.
Download references
Acknowledgements
Thanks to our Understanding Factors that explain Avoidable hospital admission Inequalities - Research study (UNFAIR) PPI contributors, for their involvement in the project particularly in the identification of the key criteria for the sampling frame. Thanks to the research advisory team as well.
Informed consent statement
Informed consent was obtained from all subjects involved in the study.
Submission declaration and verification
The manuscript is not currently under consideration or published in another journal. All authors have read and approved the final manuscript.
This research was funded by the National Institute for Health and Care Research (NIHR), grant number (ref CA-CL-2018-04-ST2-010). The funding body was not involved in the study design, collection of data, inter-pretation, write-up, or submission for publication. The views expressed are those of the authors and not necessarily those of the NIHR, the Department of Health and Social Care or Newcastle University.
Author information
Authors and affiliations.
Faculty of Medical Sciences, Public Health Registrar, Population Health Sciences Institute, Newcastle University, Newcastle Upon Tyne, UK
Charlotte Parbery-Clark
Post-Doctoral Research Associate, Faculty of Medical Sciences, Population Health Sciences Institute, Newcastle University, Newcastle Upon Tyne, UK
Lorraine McSweeney
Senior Research Methodologist & Public Involvement Lead, Faculty of Medical Sciences, Population Health Sciences Institute, Newcastle University, Newcastle Upon Tyne, UK
Joanne Lally
Senior Clinical Lecturer &, Faculty of Medical Sciences, Honorary Consultant in Public Health, Population Health Sciences Institute, Newcastle University, Newcastle Upon Tyne, UK
Sarah Sowden
You can also search for this author in PubMed Google Scholar
Contributions
Conceptualization - J.L. and S.S.; methodology - C.P.-C., J.L. & S.S.; formal analysis - C. P.-C. & L.M.; investigation- C. P.-C. & L.M., resources, writing of draft manuscript - C.P.-C.; review and editing manuscript L.M., J.L., & S.S.; visualization including figures and tables - C.P.-C.; supervision - J.L. & S.S.; project administration - L.M. & S.S.; funding acquisition - S.S. All authors have read and agreed to the published version of the manuscript.
Corresponding authors
Correspondence to Charlotte Parbery-Clark or Sarah Sowden .
Ethics declarations
Ethics approval and consent to participate.
The study was conducted in accordance with the Declaration of Helsinki, and approved by the Institutional Review Board (or Ethics Committee) of Newcastle University (protocol code 13633/2020 on the 12 th of July 2021).
Competing interests
The authors declare no competing interests.
Additional information
Publisher’s note.
Springer Nature remains neutral with regard to jurisdictional claims in published maps and institutional affiliations.
Supplementary Information
Supplementary material 1., supplementary material 2., rights and permissions.
Open Access This article is licensed under a Creative Commons Attribution 4.0 International License, which permits use, sharing, adaptation, distribution and reproduction in any medium or format, as long as you give appropriate credit to the original author(s) and the source, provide a link to the Creative Commons licence, and indicate if changes were made. The images or other third party material in this article are included in the article's Creative Commons licence, unless indicated otherwise in a credit line to the material. If material is not included in the article's Creative Commons licence and your intended use is not permitted by statutory regulation or exceeds the permitted use, you will need to obtain permission directly from the copyright holder. To view a copy of this licence, visit http://creativecommons.org/licenses/by/4.0/ . The Creative Commons Public Domain Dedication waiver ( http://creativecommons.org/publicdomain/zero/1.0/ ) applies to the data made available in this article, unless otherwise stated in a credit line to the data.
Reprints and permissions
About this article
Cite this article.
Parbery-Clark, C., McSweeney, L., Lally, J. et al. How can health systems approach reducing health inequalities? An in-depth qualitative case study in the UK. BMC Public Health 24 , 2168 (2024). https://doi.org/10.1186/s12889-024-19531-5
Download citation
Received : 20 October 2023
Accepted : 18 July 2024
Published : 10 August 2024
DOI : https://doi.org/10.1186/s12889-024-19531-5
Share this article
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Health inequalities
- Complex whole systems approach
- In-depth qualitative case study
BMC Public Health
ISSN: 1471-2458
- General enquiries: [email protected]
- Do Not Sell My Personal Info

- ⋅
Google vs Microsoft Bing: A Detailed Comparison Of Two Search Engines
Google vs Microsoft Bing: Which search engine should you focus on? Explore the differences, market share, and AI integration to make an informed decision.

Between Google and Bing , which search engine should you focus on? Should you focus on both or prioritize one over the other?
Google is still the world’s most popular search engine and dominant APP store player, but things are changing quickly in an AI-driven world.
With the rise of artificial intelligence and both Bing and Google incorporating AI – i.e., Microsoft Copilot powered by OpenAI’s GPT-4, Bing Chat, and Google Gemini – into their algorithms and in the search engine results pages (SERPs), things are changing fast.
Let’s explore.
Google Vs. Microsoft Bing Market Share
One of the first distinctions between Microsoft Bing and Google is market share. According to Statcounter , in the US:
- Google fell to 86.58%, down from 86.94% in March and 88.88% YoY.
- Microsoft Bing grew to 8.24%, up from 8.04% in March and up from 6.43% YoY.
- Yahoo grew to 2.59%, up from 2.48% in March and up from 2.33% YoY.
That’s pretty huge to see Bing growing and Google reducing.
Google had a 91.05% search market share in June 2024, according to Statcounter’s revised data , which is down from 91.38% in March and 92.82% YoY. Google’s highest search market share during the past 12 months, globally, was 93.11% last May.
While that may make it tempting to focus on Google alone, Microsoft Bing provides good conversions and has a user base that shouldn’t be ignored. Bing’s usage has grown because of the AI-powered feature Bing Chat, which has attracted new users.
Bing is also used by digital assistants such as Alexa and Cortana.
Bing has around 100 million daily active users which is a number that you can’t ignore. It’s particularly important to optimize for Bing if you’re targeting an American audience. In fact, 28.3% of online queries in the U.S. are powered by Microsoft properties when you factor in Yahoo and voice searches.
Some have wondered over the years whether Bing is an acronym for “ B ecause It’s Not Google .” I’m not sure how true that is, but the name does come from a campaign in the early 1990s for its predecessor, Live Search.
Another fun tidbit is that Ahrefs recently did a study on the Top 100 Bing searches globally, and the #1 query searched was [Google].
Comparing Google Vs. Microsoft Bing’s Functionality
From a search functionality perspective, the two search engines are similar, but Google offers more core features:
| Yes | Yes | |
| Yes | Yes | |
| Yes | Yes | |
| Yes | Yes | |
| Yes | Yes | |
| Yes | Yes | |
| Yes | No | |
| Yes | No | |
| Yes | No | |
| Yes | No |
Comparing AI Functionality
| Prone to errors | More accurate since it is based on OpenAI GPT-4 | |
| Google Workspace | Microsoft 365 apps (Word, PowerPoint, Excel, etc.) | |
| Handle complex image prompts better than Gemini | Allows users to use existing images as prompts for modifications, a feature not in Copilot | |
| Accesses the up-to-date info and has access to the web | Copilot may lag due to potentially outdated databases | |
| Provides concise summaries for content within Google’s ecosystem i.e., YouTube videos or emails | Good at summarizing meetings and writing emails. Etc. | |
| Has significantly larger context window of 2 million tokens (or up to 10 million for researchers), allowing it to process much more information at once | Microsoft Copilot (using GPT-4) has a context window of up to 100,000 tokens. | |
| Yes (AI Overviews) | Yes | |
| Research | Business and customer service applications | |
| Similar | Similar |
How Google & Microsoft Bing Differ In Size Of Index And Crawling
Google says :
“The Google Search index contains hundreds of billions of webpages and is well over 100,000,000 gigabytes in size.”
Even so, not even Google can crawl the entire web. That is just not going to happen.
This is why using structured data is so important, especially now with AI overviews . It provides a data feed about your content so Google can understand it better, which can help you qualify for rich results and get more clicks and impressions.
Microsoft Bing hasn’t released similar figures. However, this search engine index size estimate website puts the Microsoft Bing index at somewhere between 8 to 14 billion web pages.
The two engines have shared a little about their approaches to web indexin g .
Microsoft Bing says :
“Bingbot uses an algorithm to determine which sites to crawl, how often, and how many pages to fetch from each site. The goal is to minimize bingbot crawl footprint on your web sites while ensuring that the freshest content is available.”
Around the same time the above statement was made, John Mueller from Google said :
“I think the hard part here is that we don’t crawl URLs with the same frequency all the time. So, some URLs we will crawl daily. Some URLs maybe weekly. Other URLs every couple of months, maybe even every once half year or so. So, this is something that we try to find the right balance for so that we don’t overload your server.”
Google has a mobile-first index, while Microsoft Bing takes a different stance and does not have plans to apply a mobile-first indexing policy .
Instead, Microsoft Bing maintains a single index that is optimized for both desktop and mobile, so it is important to make sure your site experience is optimized, loads quickly, and gives users what they need.
Google has evolved into more than just a search engine with products like Gmail, Maps, Chrome OS, Android OS, YouTube, and more.
Microsoft Bing also offers email via Outlook, as well as other services like Office Online or OneDrive.
Unlike Google, however, it does not have its own operating system. Instead, it uses Windows Phone 8 or iOS on Apple devices.
Now, let’s take a look at where Bing is on par with Google – or superior.
Differences In User Interface & Tools
Google has a clean, simple interface that many people find easy to use, but for some queries, AI overviews are shown.

SEO professionals love our tools and data.
Thankfully, both Google and Microsoft Bing have decent keyword research tools that offer insights into performance:

One area where I think Google falls behind is the data it provides in Google Search Console. If you want to learn how to use it, check out How to Use Google Search Console for SEO: A Complete Guide .
One of the cool feature sets in Microsoft Bing is the ability to import data from Google Search Console:
Another Microsoft Bing feature that I think beats Google is the fact that it provides SEO Reports .

According to Bing, these reports contain common page-level recommendations based on SEO best practices to improve your rankings.
The reports are automatically generated biweekly and provide tips as to what to work on or investigate.
See A Complete Guide to Bing Webmaster Tools to learn more.
Microsoft Bing May Excel In Image Search Over Google
When it comes to image search , Microsoft Bing may have a leg up on Google by providing higher-quality images.

Test out Bing Visual Image Search, which allows you to do more with images. Check out its library of specialized skills to help you shop, identify landmarks and animals, or just have fun.
Then, see How Bing’s Image & Video Algorithm Works to learn more.

However, Microsoft Bing provides more detailed information about the image users are searching for.
How Microsoft Bing & Google Handle Video Search
Microsoft Bing provides a much more visual video search results page, including a grid view of large thumbnails.
Google’s video results are more standard, featuring a vertical list of small thumbnails.
As you can see from the screenshot of a Bitcoin search below, they include different filters like length, price, etc., which is a great user experience.
I did not get this experience with Google video search .
This is one area where Microsoft Bing outperforms Google.

Map Listings On Both Search Engines Matter For Local SEO
Both engines have similar functionality for maps, including map listings and local listings in the search engine results pages (SERPs).
Make sure you claim all your listings in both Microsoft Bing and Google and optimize your profile with business information, photos, proper categories, social information, etc.
Accurate name, address, and phone number (NAP) information are key. Google focuses on a user’s immediate vicinity by default, providing highly localized search results, while Bing offers a broader view of the wider area in local searches, which can be beneficial for some businesses.
See A Complete Guide to Google Maps Marketing.
Optimizing For Google Search Vs. Microsoft Bing
Google is primarily concerned with E-E-A-T: Experience, Expertise, Authority, and Trust . Providing users with high-quality, useful, and helpful content that is factual, original, and offers users value, as well as a site that provides good user experience, will help you rank.
Backlinks are also still important.
Microsoft Bing has always been focused on on-page optimization. It emphasizes exact-match keywords in domain names and URLs, gives weight to social signals and official business listings, and favors older and established domains.
Unlike Google, Microsoft Bing states in its webmaster guidelines that it incorporates social signals into its algorithm. That means you should also focus on Twitter and Facebook – including building good quality content on your site and social platforms – if you want to rank highly in Microsoft Bing.
Content is extremely important for both search engines. Always focus on high-quality content that satisfies the user’s intent and informational needs. By creating useful and relevant content, users will naturally love it and link to it.
Both speed, mobile-friendliness, and proper tech infrastructure matter for both engines.
Make sure you check out these resources for optimizing for various search engines:
- Going Beyond Google: SEO on Other Search Engines
- 7 Alternative Search Engines That Do Social Good
- Embracing Bing Search & Giving It the Attention It Deserves
- DuckDuckGo SEO: What You Should Know
Google Is Pushing Organic Results Further And Further Down The Page
As time goes on, Google continues to push organic results down the page, resulting in more revenue from paid search ads and fewer clicks from organic search. That is why a blended strategy is important to win in today’s SERPs.
Here is a comparison between a search in Google and a search in Bing. As you can see, Bing does not have as many ads as Google, and organic listings are more prominent on the page than Google.

Google Search Vs. Microsoft Bing: The Verdict
Both Microsoft Bing and Google satisfy the informational needs of millions of people every day.
While Google remains the dominant player in the battle between Bing and Google, they both offer opportunities for your brand to reach new users and put you in front of millions of qualified customers who are looking for information, products, and services.
Bing offers unique advantages and opportunities, particularly in visual search, social signals, and certain niche markets.
Bing holds a smaller market share but has a growing user base.
Since optimizing for both Bing and Google is similar, with some key differences, I recommend optimizing for both. This can enhance overall visibility and reach, especially in a world where Google is pushing organic listings further and further down the page.
More resources:
- 23 Great Search Engines You Can Use Instead Of Google
- Meet The 7 Most Popular Search Engines In The World
- How Search Engines Work
Featured Image: Overearth /Shutterstock
Winston is a strategic problem solver who drives growth and revenue through innovative SEO and digital marketing strategies. With over ...

An official website of the United States government
Here’s how you know
Official websites use .gov A .gov website belongs to an official government organization in the United States.
Secure .gov websites use HTTPS A lock ( Lock A locked padlock ) or https:// means you’ve safely connected to the .gov website. Share sensitive information only on official, secure websites.
Negotiating for Lower Drug Prices Works, Saves Billions
Biden-Harris Administration delivers on promise to lower prescription drug costs for Americans
In a historic moment that will help lower prescription drug prices for millions of people across America, the Biden-Harris Administration announced that it has reached agreements for new, lower prices for all 10 drugs selected for negotiations. These negotiated drugs are some of the most expensive and most frequently dispensed drugs in the Medicare program and are used to treat conditions such as heart disease, diabetes, and cancer. The new prices will go into effect for people with Medicare Part D prescription drug coverage beginning January 1, 2026.
If the new prices had been in effect last year, Medicare would have saved an estimated $6 billion, or approximately 22 percent, across the 10 selected drugs. These negotiated prices range from 38 to 79 percent discounts off of list prices. About nine million people with Medicare use at least one of the 10 drugs selected for negotiation. People with Medicare prescription drug coverage are expected to see aggregated estimated savings of $1.5 billion in their personal out-of-pocket costs in 2026. For more detailed information about the negotiated prices please see the Centers for Medicare & Medicaid Services (CMS) Negotiated Prices Fact Sheet .
“Americans pay too much for their prescription drugs. That makes today’s announcement historic. For the first time ever, Medicare negotiated directly with drug companies and the American people are better off for it,” said U.S. Department of Health and Human Services (HHS) Secretary Xavier Becerra. “Congressional budget estimators (Congressional Budget Office) predicted about $100 billion savings over 10 years from drug negotiations, and a $3.7 billion savings in the first year alone. Today we’re announcing that in our first year of negotiations we are saving Medicare an estimated $6 billion and Americans who pay out of pocket will be saving another $1.5 billion moving forward. Empowering Medicare to negotiate prices not only strengthens the program for generations to come, but also puts a check on skyrocketing drug prices.”
“CMS is proud to have negotiated drug prices for people with Medicare for the first time. These negotiations will not only lower the prices of critically important medications for cancer, diabetes, heart failure, and more, but will also save billions of dollars,” said CMS Administrator Chiquita Brooks-LaSure. “Medicare drug price negotiation and the lower prices announced today demonstrate the commitment of CMS and the Biden-Harris Administration to lower health care and prescription drug costs for Americans. We made a promise to the American people, and today, we are thrilled to share that we have fulfilled that promise.”
As a hypothetical example, a senior with Medicare who takes Stelara pays a 25% coinsurance on the drug which may amount to about $3,400 today for a 30-day supply. When the negotiated price goes into effect in 2026, that same 25% coinsurance would cost the beneficiary about $1,100 before the person reaches the catastrophic cap, after which the beneficiary will pay no more out of pocket on their prescription drugs. A beneficiary’s actual costs will depend on their plan’s benefit design.
In August 2023, HHS announced the first 10 drugs covered under Medicare Part D selected for the first cycle of negotiations.
The selected drugs accounted for $56.2 billion in total Medicare spending, or about 20 percent of total Part D gross spending in 2023. Overall, total Part D gross spending for the 10 selected drugs more than doubled from 2018 to 2022, from about $20 billion to about $46 billion, an increase of 134 percent. Medicare enrollees paid a total of $3.4 billion in out-of-pocket costs in 2022 for these drugs.
“CMS negotiated in good faith on behalf of the millions of people who rely on these 10 drugs for their health and well-being. The new negotiated prices will bring much needed financial relief, affordability, and access,” said Meena Seshamani, MD, PhD, CMS Deputy Administrator and Director of the Center for Medicare. “Throughout the process, we remained true to our commitment to be thoughtful and transparent, meeting publicly with patients, providers, health plans, pharmacies, drug companies and others to help inform the process. We will continue to do so for future cycles. Our team is actively working on the next cycle of negotiations where we will combine what we have learned from this first cycle and apply it in negotiating prices for the next round of up to 15 selected drugs.”
The Office of the Assistant Secretary for Planning and Evaluation (ASPE) also released new data today detailing historic pricing trends of the 10 drugs selected for the first cycle of the negotiation program. The report finds that from 2018 to 2023, list prices increased as much as 55 percent.
CMS will select up to 15 more drugs covered under Part D for negotiation for 2027 by February 1, 2025. CMS will select up to 15 more drugs covered by Part B or Part D for 2028, and up to 20 more Part B or Part D drugs for each year after that, as required by the Inflation Reduction Act.
In addition to these newly negotiated prices, people with Medicare are already experiencing lower drug costs thanks to the Inflation Reduction Act. And, next year, all Medicare Part D enrollees will benefit from a $2,000 out-of-pocket cap on their prescription drug costs, further making prescription drugs more affordable for seniors and people with disabilities.
View the CMS Negotiated Prices Fact Sheet at https://www.cms.gov/files/document/fact-sheet-negotiated-prices-initial-price-applicability-year-2026.pdf
View the Historic Trends Fact Sheet from the Office of the Assistant Secretary for Planning and Evaluation (ASPE) at https://aspe.hhs.gov/reports/medicare-drug-price-negotiation-program-comparing-drug-price
View a CMS Plain Language infographic at https://www.cms.gov/files/document/infographic-negotiated-prices-maximum-fair-prices.pdf
For more information about the Inflation Reduction Act, including plain language materials, please visit LowerDrugCosts.gov . For more information available in Spanish, please visit MedicamentosBajoPrecio.gov .
Sign Up for Email Updates
Receive the latest updates from the Secretary, Blogs, and News Releases
Subscribe to RSS
Receive latest updates

Related News Releases
Biden-harris administration releases final part two guidance to help people with medicare prescription drug coverage manage prescription drug costs, hhs announces cost savings for 64 prescription drugs thanks to the medicare rebate program established by the biden-harris administration’s lower cost prescription drug law, hhs publishes first round of inflation reduction act case studies on health sector climate investments, media inquiries.
For general media inquiries, please contact [email protected] .
Disclaimer Policy: Links with this icon ( ) mean that you are leaving the HHS website.
- The Department of Health and Human Services (HHS) cannot guarantee the accuracy of a non-federal website.
- Linking to a non-federal website does not mean that HHS or its employees endorse the sponsors, information, or products presented on the website. HHS links outside of itself to provide you with further information.
- You will be bound by the destination website's privacy policy and/or terms of service when you follow the link.
- HHS is not responsible for Section 508 compliance (accessibility) on private websites.
For more information on HHS's web notification policies, see Website Disclaimers .

IMAGES
COMMENTS
A web design case study is a visual and textual analysis of a successful web platform, landing page, website design, or other web-based product. These types of case studies can be physical documents, but they're often digital: PDFs, infographics, blog posts, or videos. Screenshots are an essential component, ...
Creative Wave. 33 55. Admit Achievers Website Redesign | UX UI case study. Piyush Patyal. 69 585. Upgrade to Behance Pro today: Get advanced analytics, a custom portfolio website, and more features to grow your creative career. Start your 7 day free trial. Jump to Main Content. Behance is the world's largest creative network for showcasing and ...
19. " Bringing an Operator to the Game ," by Redapt. This case study example by Redapt is another great demonstration of the power of summarizing your case study's takeaways right at the start of the study. Redapt includes three easy-to-scan columns: "The problem," "the solution," and "the outcome.".
A great way to prove your worth is through a compelling case study. HubSpot's 2024 State of Marketing report found that case studies are so captivating that they were the fifth most commonly used type of content that marketers relied on.. That statistic still holds true in Forbes Advisor's 2024 study, which adds that 78% of B2B businesses report using case studies and customer stories ...
To ensure you're making the most of your case studies, we've put together 15 real-life case study examples to inspire you. These examples span a variety of industries and formats. We've also included best practices, design tips and templates to inspire you. Let's dive in!
Spotify onboarding. Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1) Spotify vs Apple. See exactly how companies like Tinder, Airbnb, Trello, Uber and Tesla design products that people love. One new user experience case study every month.
Case Study Club is the biggest curated gallery of the best UX design case studies. Get inspired by industry-leading designers, openly sharing their UX process. Get inspired by design stories. Monthly UX and product design case studies. Trusted by designers from companies like Apple, Google and Spotify. It's 100% free.
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation. In the context of a business, however, case ...
Case study examples. Case studies are proven marketing strategies in a wide variety of B2B industries. Here are just a few examples of a case study: Amazon Web Services, Inc. provides companies with cloud computing platforms and APIs on a metered, pay-as-you-go basis. This case study example illustrates the benefits Thomson Reuters experienced ...
For example, the case study quotes the social media manager and project manager's insights regarding team-wide communication and access before explaining in greater detail. Takeaway: Highlight pain points your business solves for its client, and explore that influence in greater detail. 3. EndeavourX and Figma.
Discover the best case-study websites created by professional designers. Get inspired and start planning your perfect case-study web design today! Join over 500,000 designers building professional, responsive websites in Webflow.
3. Browse our selection of case study templates and click "create" to get started. 4. Use the drag-and-drop editor, along with royalty-free photos, illustrations, icons and more to customize your design. 5. Download your completed case study design as a PDF or share it using a shareable link. CREATE A CASE STUDY.
Creative Nights is a UX design consultancy and creative studio headquartered in Prague, with an impressive roster of international projects. One of these projects is the website for the renowned dental products brand, Swissdent. Art of Swissdent is designed as a crossover between an eCommerce website and an online presentation of the brand. The case study, available at the agency's website ...
Real-World Examples. Web design case studies offer a detailed analysis of successful web design projects, showcasing the challenges faced, the strategies employed, and the results achieved. In this article, I'll explore several web design case studies for companies based in the United States, highlighting the unique aspects and outcomes of each ...
Now as we gave you the introduction, let's get to the main storyline and enjoy 15 UX case studies that tell a compelling story. 1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum. This case study is a pure pleasure to read.
Edit and Download. The NVISIONCenters case study template is an excellent example of how powerful it is to pair beautiful designs with the results you generate for your clients. In this case study, we see how you can transform your past accomplishments into a powerful marketing asset. 6. Adobe Case Study Template.
The benefits of web design case studies. Before diving into the key elements of a case study, it's important to understand how regularly updating your portfolio can benefit you. The following are benefits of sharing case studies on your website. 1. Boost SEO. Case studies are relevant and unique content that showcase your web design services.
4. Studio&more for Din7. > Presenting color choices, logo design and more. Here's another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color ...
Two cases on the uses of debt and equity at Hertz claimed top spots in the CRDT's (Case Research and Development Team) 2021 top 40 review of cases. Hertz (A) took the top spot. The case details the financial structure of the rental car company through the end of 2019. Hertz (B), which ranked third in CRDT's list, describes the company's ...
HBS Case Selections. Get the perspectives and context you need to solve your toughest work problems with these immersive sets of real-world scenarios from Harvard Business School.
The Case Analysis Coach is an interactive tutorial on reading and analyzing a case study. The Case Study Handbook covers key skills students need to read, understand, discuss and write about cases. The Case Study Handbook is also available as individual chapters to help your students focus on specific skills.
These One Pagers are a great to show users your work in a beautiful long Single Page website, normally pitching your services and social links at the bottom. A curated collection of 48 case study websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features.
Case study presentation template complete with project overview, wireframes and key journey insights. Learn more. Case study presentation layout for interview. Case study template with multiple app UI screens. Learn more. Portfolio UI - Web & Mobile.
The transformation of HBB Law's website has not only improved its aesthetic appeal but also enhanced its functionality and user experience, ultimately supporting the firm's business goals and client engagement strategies. Explore the Haight Brown & Bonesteel LLP Case Study. Case Study 4 - Robin M. Green . Client Background
The student title page includes the paper title, author names (the byline), author affiliation, course number and name for which the paper is being submitted, instructor name, assignment due date, and page number, as shown in this example.
Laws against sexual violence were made stricter following a rape case in 2012, when a 22-year-old physiotherapy intern was brutally gang-raped and murdered on a bus in Delhi.
Kim Kardashian West, Khloé Kardashian, Kendall Jenner and Kylie Jenner each launched their own subscription apps, all of which shot up into the App Store's top charts.There was no charge for ...
Study design. This in-depth case study is part of an ongoing larger multiple (collective []) case study approach.An instrumental approach [] was taken allowing an in-depth investigation of an issue, event or phenomenon, in its natural real-life context; referred to as a 'naturalistic' design [].Ethics approval was obtained by Newcastle University's Ethics Committee (ref 13633/2020).
Webinar B2B Leadership Series: Holistic Marketing Strategies That Drive Revenue [SaaS Case Study] Join Ryann Hogan, senior demand generation manager at CallRail, and our very own Heather Campbell ...
Biden-Harris Administration delivers on promise to lower prescription drug costs for Americans. In a historic moment that will help lower prescription drug prices for millions of people across America, the Biden-Harris Administration announced that it has reached agreements for new, lower prices for all 10 drugs selected for negotiations.