

How to Create Beautiful HTML & CSS Presentations with WebSlides
Share this article

Key Takeaways
Getting started with webslides, create a web presentation with webslides.
- Frequently Asked Questions (FAQs) about Creating Beautiful HTML & CSS Presentations with WebSlides
- WebSlides is a versatile tool for creating visually appealing HTML & CSS presentations, suitable for various content types like portfolios and interviews.
- The platform offers over 40 customizable components, promoting creative and semantic design flexibility.
- Integration with third-party tools like Unsplash and Animate.css enhances the functionality and aesthetic appeal of presentations.
- WebSlides is user-friendly, making it accessible for beginners and enjoyable for seasoned developers.
- The article provides a practical guide on using WebSlides to create a detailed presentation, demonstrating the future potential of SVG in web graphics.

This article was peer reviewed by Ralph Mason , Giulio Mainardi , and Mikhail Romanov . Thanks to all of SitePoint’s peer reviewers for making SitePoint content the best it can be!
Presentations are one of the best ways to serve information to an audience. The format is short and sharp, made up of small, digestible chunks, which makes any topic under discussion engaging and easier to understand. A presentation can contain all kinds of data, represented by many different elements, such as tables, charts, diagrams, illustrations, images, videos, sounds, maps, lists, etc, all of which lends great flexibility to this medium of expression.
Particularly on the web, presentations come in handy on many occasions, and there are loads of tools at your disposal to create some nifty ones. Today, I’ll introduce you to WebSlides — a small and compact library with a nice set of ready-to-use components, which you can leverage to build well-crafted and attractive web presentations:
WebSlides “is about telling the story, and sharing it in a beautiful way.”
In fact, one of WebSlides’ main benefits is that you can share your story beautifully and in a variety of different ways. With one and the same architecture — 40+ components with semantic classes, and clean and scalable code — you can create portfolios, landings, longforms, interviews, etc.
Besides, you can also extend WebSlides’ functionality by combining it with third-party services and tools such as Unsplash , Animate.css , Animate On Scroll , and so on.
WebSlides is easy to learn and fun to use. Let’s see it in action now.
To get started, first download WebSlides . Then, in the root folder, create a new folder and call it presentation . Inside the newly created presentation folder, create a new file and call it index.html . Now, enter the following code, which contains the needed references to the WebSlides’ files (make sure the filepaths correspond to the folder structure in your setup):
In this section you’re going to create a short, but complete presentation, which explains why SVG is the future of web graphics. Note: If you are interested in SVG, please check my articles: SVG 101: What is SVG? and How to Optimize and Export SVGs in Adobe Illustrator .
You’ll be working step by step on each slide. Let’s get started with the first one.
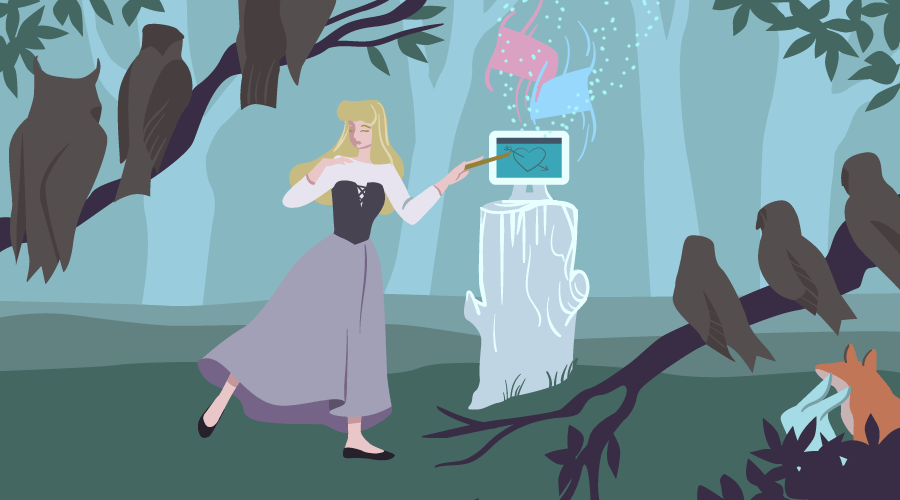
The first slide is pretty simple. It contains only one sentence:
Each parent <section> inside <article id="webslides"> creates an individual slide. Here, you’ve used two classes from WebSlides’ arsenal, i.e., bg-gradient-r and aligncenter , to apply a radial gradient background and to align the slide content to the center respectively.

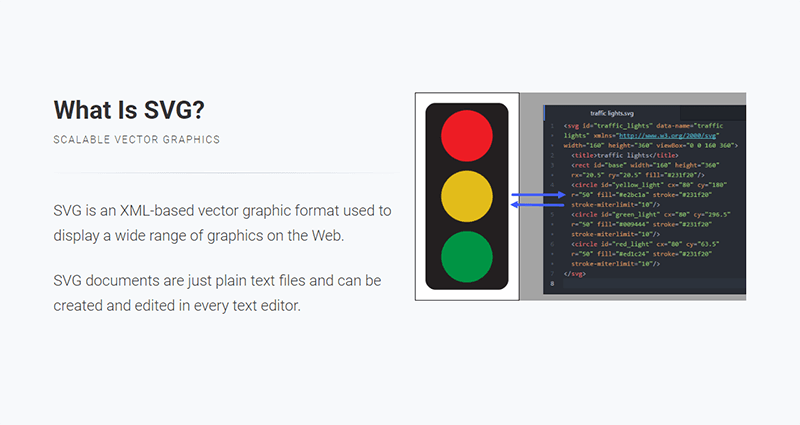
The second slide explains what SVG is:
The code above uses the content-left and content-right classes to separate the content into two columns. Also, in order to make the above classes work, you need to wrap all content by using the wrap class. On the left side, the code uses text-subtitle to make the text all caps, and text-intro to increase the font size. The right side consists of an illustrative image.

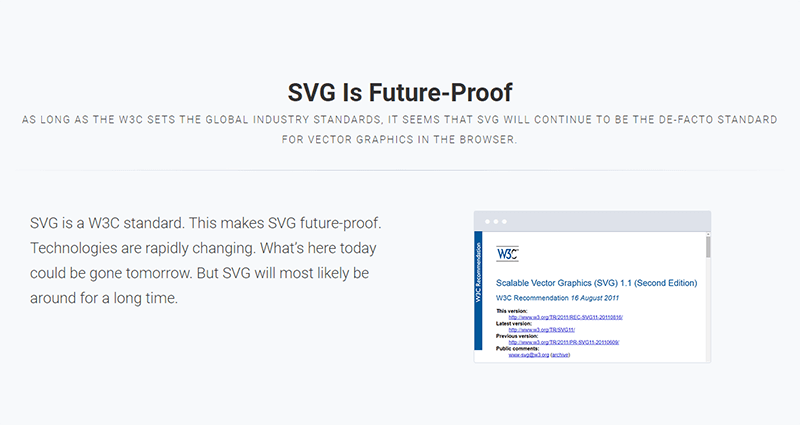
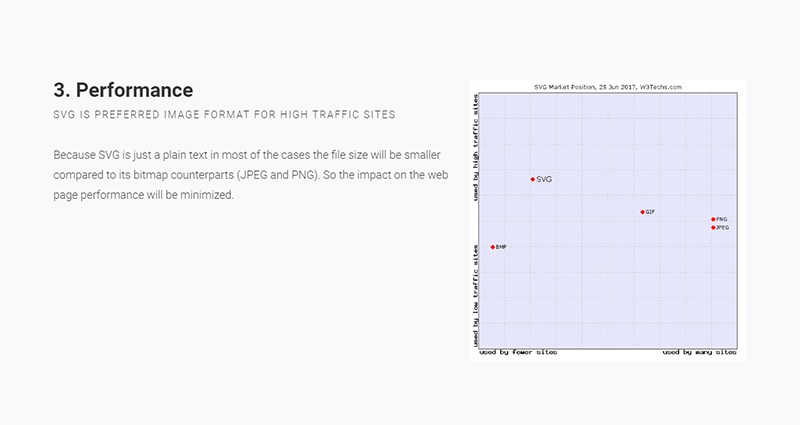
The next slide uses the grid component to create two columns:
The snippet above shows how to use the grid and column classes to create a grid with two columns. In the first column the style attribute aligns the text to the left (Note how the aligncenter class on the <section> element cascades through to its .column child element, which causes all text inside the slide to be center aligned). In the second column, the browser class makes the illustrative image look like a screenshot.

In the fourth slide, use the grid component again to split the content into two columns:

In this slide, place half of the content to the left and the other half to the right using the content-left and content-right classes respectively:

In this slide, use the background class to embed an image as a background with the Unsplash service . Put the headline on light, transparent background by using the bg-trans-light class. The text’s color appears white, because the slide uses a black background with the bg-black class, therefore the default color is inversed, i.e., white on black rather than black on white. Also, for the text to be visible in front of the image, wrap it with <div class="wrap"> :

In this slide, put the explanation text on the left and the illustrative image on the right at 40% of its default size (with the alignright and size-40 classes on the <img> element). For this and the next three slides, use slideInRight , which is one of WebSlides’ built-in CSS animations:

Do a similar thing here:

This slide also uses a similar structure:

Here, divide the content into left and right again. In the second <p> tag, use the inline style attribute to adjust the font-size and line-height properties. Doing so will override the text-intro class styles that get applied to the element by default. On the right side, use <div class="wrap size-80"> to create a container for the SVG code example:

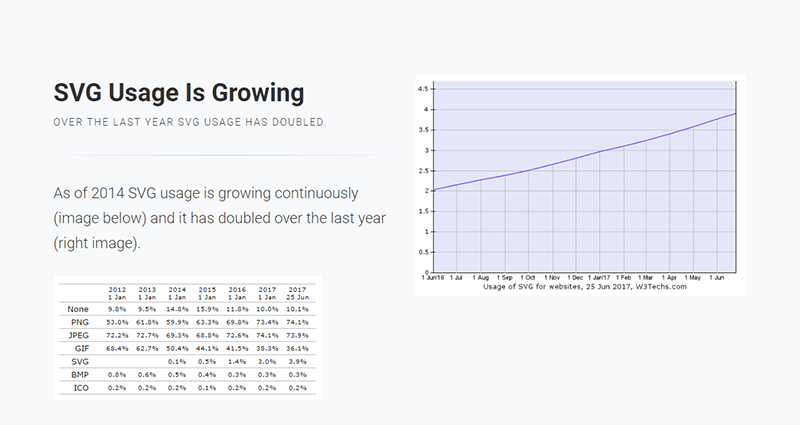
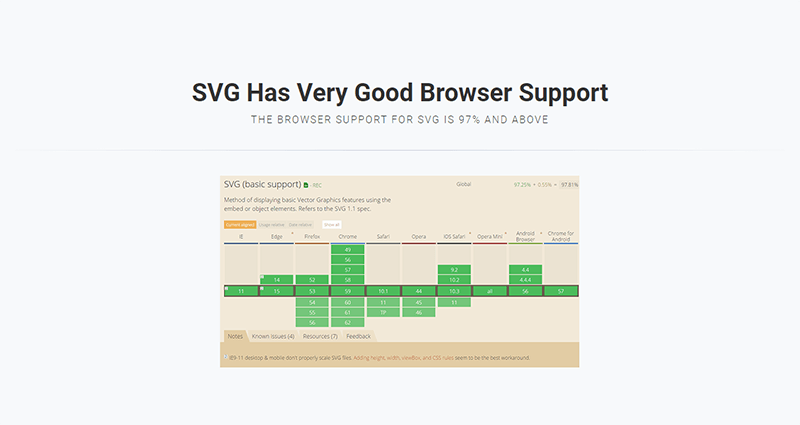
Here, leverage some of the classes you’ve already used to illustrate browser support for SVG:

In this slide, show some of the use cases for SVG in the form of an image gallery. To this end, use an unordered list with the flexblock and gallery classes. Each item in the gallery is marked up with a li tag:

This section shows a typical SVG workflow, so you need to use the flexblock and steps classes, which show the content as a sequence of steps. Again, each step is placed inside a li tag:
For each step after the first one, you need to add the process-step-# class. This adds a triangle pointing to the next step.

In the last slide, use another one of WebSlides’ built-in CSS animations, i.e., zoomIn :

Congratulations! You’re done. You can see the final outcome here:
See the Pen HTML and CSS Presentation Demo with WebSlides by SitePoint ( @SitePoint ) on CodePen .
Et voilà! You have just created a beautiful, fully functional and responsive web presentation. But this is just the tip of the iceberg, there’s a lot more you can quickly create with WebSlides and many other WebSlides features which I didn’t cover in this short tutorial.
To learn more, explore the WebSlides Components and CSS architecture documentation , or start customizing the demos already available to you in the downloadable folder.
Then, focus on your content and let WebSlides do its job.
Frequently Asked Questions (FAQs) about Creating Beautiful HTML & CSS Presentations with WebSlides
How can i customize the design of my webslides presentation.
WebSlides allows you to customize your presentation to suit your style and needs. You can change the color scheme, fonts, and layout by modifying the CSS file. If you’re familiar with CSS, you can easily tweak the styles to create a unique look. If you’re not, there are plenty of online resources and tutorials that can help you learn. Remember, the key to a great presentation is not only the content but also the design. A well-designed presentation can help keep your audience engaged and make your content more memorable.
Can I add multimedia elements to my WebSlides presentation?
How can i share my webslides presentation with others.
Once you’ve created your WebSlides presentation, you can share it with others by hosting it on a web server. You can use a free hosting service like GitHub Pages, or you can use your own web server if you have one. Once your presentation is hosted, you can share the URL with anyone you want to view your presentation. They’ll be able to view your presentation in their web browser without needing to install any special software.
Can I use WebSlides for commercial projects?
Yes, WebSlides is free to use for both personal and commercial projects. You can use it to create presentations for your business, for your clients, or for any other commercial purpose. However, please note that while WebSlides itself is free, some of the images and fonts used in the templates may be subject to copyright and may require a license for commercial use.
How can I add interactive elements to my WebSlides presentation?
You can add interactive elements to your WebSlides presentation by using JavaScript. For example, you can add buttons that the user can click to navigate to different slides, or you can add forms that the user can fill out. This can be done by adding the appropriate HTML and JavaScript code to your slides. If you’re not familiar with JavaScript, there are plenty of online resources and tutorials that can help you learn.
Can I use WebSlides offline?
Yes, you can use WebSlides offline. Once you’ve downloaded the WebSlides files, you can create and view your presentations offline. However, please note that some features may not work offline, such as loading external images or fonts. To ensure that all features work correctly, it’s recommended to host your presentation on a web server.
How can I add transitions and animations to my WebSlides presentation?
You can add transitions and animations to your WebSlides presentation by using CSS. CSS allows you to control the appearance and behavior of elements on your slides, including transitions and animations. For example, you can use the transition property to animate the change of a property from one value to another, or you can use the animation property to create more complex animations.
Can I use WebSlides on mobile devices?
Yes, WebSlides is designed to be responsive and works well on both desktop and mobile devices. However, please note that due to the smaller screen size, some elements may not display as intended on mobile devices. It’s recommended to test your presentation on different devices to ensure that it looks and works well on all platforms.
How can I add navigation controls to my WebSlides presentation?
You can add navigation controls to your WebSlides presentation by using the built-in navigation options. You can add arrows to navigate between slides, or you can add a slide counter to show the current slide number and the total number of slides. This can be done by adding the appropriate HTML and CSS code to your slides.
Can I use WebSlides with other web development tools?
Yes, you can use WebSlides with other web development tools. For example, you can use it with a text editor to write your HTML and CSS code, or you can use it with a version control system like Git to manage your project files. You can also use it with a build tool like Gulp or Grunt to automate tasks like minifying your code or compiling your CSS.
I am a web developer/designer from Bulgaria. My favorite web technologies include SVG, HTML, CSS, Tailwind, JavaScript, Node, Vue, and React. When I'm not programming the Web, I love to program my own reality ;)


DEV Community
Posted on Jan 11, 2019
How To Build A Captivating Presentation Using HTML, CSS, & JavaScript
Building beautiful presentations is hard. Often you're stuck with Keynote or PowerPoint, and the templates are extremely limited and generic. Well not anymore.
Today, we're going to learn how to create a stunning and animated presentation using HTML, CSS, and JavaScript.
If you're a beginner to web development, don't fret! This tutorial will be easy enough to keep up with. So let's slide right into it!

We're going to be using an awesome framework called Reveal.js . It provides robust functionality for creating interesting and customizable presentations.
- Head over to the Reveal.js repository and clone the project (you can also fork this to your GitHub namespace).

- Change directories into your newly cloned folder and run npm install to download the package dependencies. Then run npm start to run the project.

The index.html file holds all of the markup for the slides. This is one of the downsides of using Reveal.js; all of the content will be placed inside this HTML file.

Built-In Themes
Reveal includes 11 built-in themes for you to choose from:

Changing The Theme
- Open index.html
- Change the CSS import to reflect the theme you want to use

The theme files are:
- solarized.css
Custom Themes
It's quite easy to create a custom theme. Today, I'll be using my custom theme from a presentation I gave called "How To Build Kick-Ass Website: An Introduction To Front-end Development."
Here is what my custom slides look like:

Creating A Custom Theme
- Open css/theme/src inside your IDE. This holds all of the Sass files ( .scss ) for each theme. These files will be transpiled to CSS using Grunt (a JavaScript task runner). If you prefer to write CSS, go ahead and just create the CSS file inside css/theme.
- Create a new .scss file. I will call mine custom.scss . You may have to stop your localhost and run npm run build to transpile your Sass code to CSS.
- Inside the index.html file, change the CSS theme import in the <head> tag to use the name of the newly created stylesheet. The extension will be .css , not .scss .
- Next, I created variables for all of the different styles I wanted to use. You can find custom fonts on Google Fonts. Once the font is downloaded, be sure to add the font URL's into the index.html file.
Here are the variables I chose to use:
- Title Font: Viga
- Content Font: Open Sans
- Code Font: Courier New
- Cursive Font: Great Vibes
- Yellow Color: #F9DC24
- Add a .reveal class to the custom Sass file. This will wrap all of the styles to ensure our custom theme overrides any defaults. Then, add your custom styling!
Unfortunately, due to time constraints, I'll admit that I used quite a bit of !important overrides in my CSS. This is horrible practice and I don't recommend it. The reveal.css file has extremely specific CSS styles, so I should have, if I had more time, gone back and ensured my class names were more specific so I could remove the !importants .

Mixins & Settings
Reveal.js also comes with mixins and settings you can leverage in your custom theme.
To use the mixins and settings, just import the files into your custom theme:
Mixins You can use the vertical-gradient, horizontal-gradient, or radial-gradient mixins to create a neat visual effect.
All you have to do is pass in the required parameters (color value) and voila, you've got a gradient!
Settings In the settings file, you'll find useful variables like heading sizes, default fonts and colors, and more!

The structure for adding new content is:
The <section> element represents one slide. Add as many sections as you need for your content.
Vertical Slides
To create vertical slides, simply nest sections.
Transitions
There are several different slide transitions for you to choose from:
To use them, add a data-transition="{name}" to the <section> which contains your slide data.
Fragments are great for highlighting specific pieces of information on your slide. Here is an example.
To use fragments, add a class="fragment {type-of-fragment}" to your element.
The types of fragments can be:
- fade-in-then-out
- fade-in-then-semi-out
- highlight-current-blue
- highlight-red
- highlight-green
- highlight-blue
You can additionally add indices to your elements to indicate in which order they should be highlighted or displayed. You can denote this using the data-fragment-index={index} attribute.
There are way more features to reveal.js which you can leverage to build a beautiful presentation, but these are the main things which got me started.
To learn more about how to format your slides, check out the reveal.js tutorial . All of the code for my presentation can be viewed on GitHub. Feel free to steal my theme!
Top comments (18)
Templates let you quickly answer FAQs or store snippets for re-use.
- Joined Oct 2, 2018
I really love reveal.js. I haven't spoken in a while so I haven't used it. I've always used their themes and never thought about making my own. This is probably super useful for company presentations, too. I'm SO over google slides. Trying to format code in those is a nightmare LOL
- Location Stockholm
- Education Siena College
- Work Software Engineer at Spotify
- Joined Dec 21, 2018
Yeah it is time consuming, but the result is much better
- Location Antibes, France
- Work Senior Software Engineer at Spotify
- Joined Oct 16, 2017
The best thing in this - and now I'm not being ironic - is that while you work on a not so much technical task - creating a presentation - you still have to code. And the result is nice.
On the other hand, I know what my presentation skills teachers would say. Well, because they said it... :) If you really want to deliver a captivating presentation, don't use slides at all. Use the time to prepare what you want to say.
I'm not that good - yet, but taking their advice, if must I use few slides, with little information on them and with minimal graphical distractions. My goal is to impress them by what I say, not is what behind my head.
I'm going to a new training soon, where the first day we have to deliver a presentation supported by slides at a big auditorium and the next day we have to go back and forget about the slides and just get on stage and speak. I can't wait for it.
- Location Lake Villa, IL
- Education Bachelor in Electronics Engineering
- Work Computer & Technology Enthusiast
- Joined Oct 8, 2017
How about github.com/team-fluxion/slide-gazer ?
It's my fourth attempt at creating a simple presentation tool to help one present ideas quickly without having to spend time within a presentation editor like Microsoft PowerPoint. It directly converts markdown documents into elegant presentations with a few features and is still under development.
- Location Singapore
- Work Web Developer at FirstCom Solutions
- Joined Jan 15, 2019
Yup, RevealJS is awesome !
Previously I either used PPT or Google Slides. One is a paid license and the other requires an internet connection.
The cool thing about it is that since it's just HTML files behind the scenes, the only software you need to view it with is a web browser. Has amazing syntax-highlighting support via PrismJS. And as a web developer, it makes it simple to integrate other npm packages if need be...
I actually just used it to present a talk this week!
- Email [email protected]
- Location Indianapolis, IN
- Education Purdue University
- Pronouns he/him
- Work Senior Frontend Engineer at Whatnot
- Joined Aug 3, 2017
Great article, Emma! I love Reveal and this is a great write up for using it!
- Location New Delhi, India 🇮🇳
- Joined Dec 5, 2018
I think its a coincidence 😅 I was just starting to think to use reveal.js and suddenly you see this post 🤩
- Location Saratoga Springs,NY
- Education BA, University of Michigan
- Work Documentarian
- Joined Sep 7, 2018
Check out slides.com If you want to skip the heavy lifting and/or use a presentation platform based on reveal.js.
Everything is still easy to customize. The platform provides a UI to work from and an easy way to share your stuff.
BTW - I have no affiliation with slides.com, or even a current account. I used the service a few years back when I regularly presented and wanted to get over PowerPoint, Google Slides, Prezi, etc.
- Location Toronto, ON
- Education MFA in Art Video Syracuse University 2013 😂
- Work Rivalry
- Joined May 31, 2017
Well I guess you get to look ultra pro by skipping the moment where you have to adjust for display detection and make sure your notes don’t show because you plugged your display connector in 😩 But If the conference has no wifi then we’re screwed I guess
- Location Palm Bay, FL
- Education FullSail University
- Work Software Engineer at MetaMask
- Joined Sep 16, 2018
I like Reveal, but I still have not moved past using Google docs slides because every presentation I do has to be done yesterday. Hoping that I can use Reveal more often this year as I get more time to work on each presentation.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Create Browser Extension with Vite + TS
Ivan N - Nov 10

Create a Dynamic Code Playground with SandPack + React!
Saleh Mubashar - Nov 11

Decoding StyleX: Meta's Cutting-Edge Styling System
Supriya M - Nov 10

Streamlining API Calls in Angular v18 with TanStack Angular Query
Muhammad Awais - Nov 10

We're a place where coders share, stay up-to-date and grow their careers.
How TO - Slideshow
Learn how to create a responsive slideshow with CSS and JavaScript.
Slideshow / Carousel
A slideshow is used to cycle through elements:

Try it Yourself »
Create A Slideshow
Step 1) add html:, step 2) add css:.
Style the next and previous buttons, the caption text and the dots:
Advertisement
Step 3) Add JavaScript:
Automatic slideshow.
To display an automatic slideshow, use the following code:
Multiple Slideshows
Tip: Also check out How To - Slideshow Gallery and How To - Lightbox .

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.

IMAGES
VIDEO